Heim >WeChat-Applet >Mini-Programmentwicklung >So überwachen Sie Ereignisse beim Wechseln zwischen WeChat-Applet-Seiten
So überwachen Sie Ereignisse beim Wechseln zwischen WeChat-Applet-Seiten
- 巴扎黑Original
- 2018-05-26 16:39:0611865Durchsuche
Zusammenfassung: Im Entwicklungsprozess des WeChat-Applets werden wir definitiv auf die Notwendigkeit stoßen, zwischen Seiten zu springen. Wie können wir also die Ereignisse zwischen Seitensprüngen überwachen? In unserem vorherigen Artikel: Forschung zu eLong WeChat Mini-Programm-Framework-Komponenten (mit Quellcode) werfen wir als Beispiel einen Blick auf die Ereignisse, wenn das Mini-Programm zwischen Seiten springt ...
| Im Entwicklungsprozess des WeChat-Applets werden wir definitiv auf die Notwendigkeit stoßen, zwischen Seiten zu springen. Wie können wir also die Ereignisse zwischen Seitensprüngen überwachen? Wir haben einen früheren Artikel: Research on eLong WeChat Mini Program Framework Components (mit Quellcode) als Beispiel genommen, um einen Blick auf den Ereignismechanismus zu werfen, wenn Miniprogramme zwischen Seiten springen. Wir wissen, dass das Miniprogramm vier Mechanismen zum Ändern der Ansicht bereitstellt: Öffnen einer neuen Seite, Seitenumleitung, Seitenrückkehr und TabBar-Wechsel. Es hostet den Seitenlebenszyklus und stellt entsprechende Lebenszyklusereignisse für die Anwendung bereit, um die Geschäftsverarbeitung in jeder Phase der Anwendung zu erleichtern. Es gibt jedoch keinen entsprechenden Ereignismechanismus zum Beispiel zum Springen zwischen Seiten -
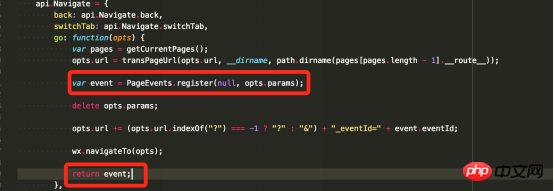
Die beiden oben genannten Szenarien kommen sehr häufig vor und lassen sich zusammenfassen Zur Seite Wie können wir bequem miteinander interagieren? Natürlich können wir das Ziel erreichen, indem wir Parameter oder globale Datenobjekte durch Seitensprünge übergeben, es gibt jedoch einige Einschränkungen bei der Verwendung (Konvertieren von Parametern oder Verwalten globaler Objekte)! Daher wird der Ereignismechanismus im Elong-Applet-Projekt verwendet, um dieses Problem zu lösen Problem . Wir haben navigateToAPI neu geschrieben. Nachdem Seite A diese Schnittstelle aufgerufen hat, um zur Seite zu springen, gibt die Methode ein Ereignisobjektereignis an Seite A zurück. Dieses Objekt kann benutzerdefinierte Ereignisse registrieren und die Zielseite (Seite B) kann folgen Das Geschäft Die Anforderung löst die Ereignisantwort aus und gleichzeitig werden die relevanten Daten als Parameter an den Listening-Rückruf übergeben.
API
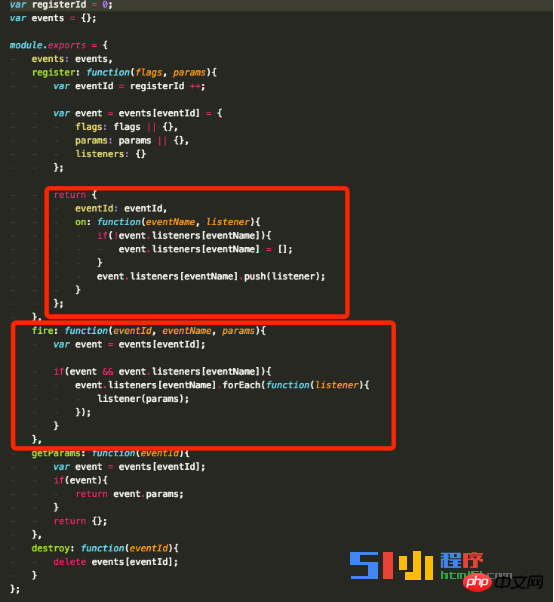
Veranstaltung
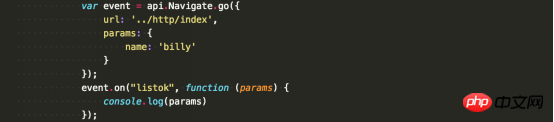
Ein Teil des Codes lautet wie folgt: Page({
data: {
userInfo: {}
},
navigateToHttp: function () {
var event = api.Navigate.go({
url: '../http/index',
params: {
name: 'billy'
}
});
event.on("listok", function (params) {
console.log(params)
});
},
navigateToExternalComponent: function () {
var event = api.Navigate.go({
url: '../externalComponent/index'
});
},
navigateToInternalComponent: function () {
var event = api.Navigate.go({
url: '../internalComponent/index'
});
},
navigateToPartComponent: function (params) {
var event = api.Navigate.go({
url: '../partComponent/index'
});
},Öffnen Sie das sekundäre Seitenrendering——
|
Das obige ist der detaillierte Inhalt vonSo überwachen Sie Ereignisse beim Wechseln zwischen WeChat-Applet-Seiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife