Heim >Web-Frontend >PS-Tutorial >Tutorial zum Entwerfen einer supercoolen Website-Homepage für Kampfszenenspiele mit Photoshop
Tutorial zum Entwerfen einer supercoolen Website-Homepage für Kampfszenenspiele mit Photoshop
- 黄舟Original
- 2017-05-14 10:26:222814Durchsuche
In diesem Tutorial lernen PS-Enthusiasten von Script House, wie sie mit Photoshop eine supercoole Website-Homepage für Kampfszenen entwerfen. Es gibt viele Formen des Teilens auf dem Markt und es gibt verschiedene Möglichkeiten, sie zu erstellen. Es gibt jedoch kein so detailliertes Tutorial zum Erstellen der Szenenatmosphäre des Spiels. Wenn Sie interessiert sind, schauen Sie sich bitte um
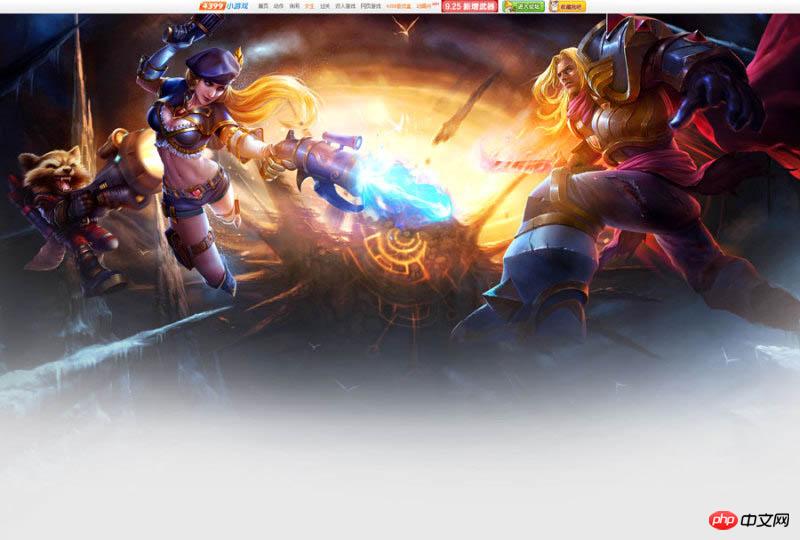
Endeffekt:

Hauptprozess:
1. Materialien finden.

2. Gemäß der visuellen Referenz handelt es sich bei Brawl um ein Bild, das von der Mitte in die Umgebung strahlt, sodass die Szenenauswahl ebenfalls symmetrisch und divergent ist.


3. Um die Ausgewogenheit des Bildes zu gewährleisten, ist es grundsätzlich eine sicherere Methode, die Bewegungen der umgebenden Charaktere beizubehalten symmetrisch, also habe ich diese 3 Charaktere ausgewählt, die auf der Grundlage ihrer Aktionen gestaltet sind. Die beiden Charaktere der weiblichen Waffe und des Waschbären werden auf der linken Seite verwendet, da sie relativ dünn und klein sind, um ein Gleichgewicht mit dem starken männlichen Ritter auf der rechten Seite zu wahren.

4. Feste Lichtquelle (Lichtquelle ist in 2 Typen unterteilt: 1. Warmlichtquelle 2. Kaltlichtquelle).

5. Der Hauptzweck besteht darin, die Lichtquelle für die Szene festzulegen (die Mitte aufhellen und die Umgebung abdunkeln). Der Grund dafür ist, dass das zentrale Themenbild stärker hervorgehoben wird.

6. Duplizieren Sie eine Ebene der Szene und wenden Sie Gaußsche Unschärfe auf das Originalgemälde auf der neuen Ebene an. Wählen Sie die Eigenschaft Filterfarbe der Ebene aus, fügen Sie der unscharfen Ebene eine Filtermaske hinzu, um sie zu löschen, und löschen Sie mit einem Pinsel die Bereiche, die nicht unscharf werden müssen. Mit dieser Methode können Sie Tiefe hinzufügen Feld zur Szene.

7. Verwenden Sie „Ebenen“ (Tastenkombination Strg+L), um die dunklen Teile der Szene zu vertiefen, die hellen Teile anzuheben und den Kontrast zu verbessern.

8. Die Atmosphäre der Szene ist nun vorhanden, wie unten gezeigt.

9. Verwenden Sie die „Farbstufen“-Anpassung (Tastenkombination Strg+L), um den Hell-Dunkel-Kontrast und die Textur des Charakters zu verstärken. Verwenden Sie „Brennen und Ausweichen“, um die lichtempfangende Seite des Charakters aufzuhellen und die hinterleuchtete Seite des Charakters abzudunkeln. Verstärken Sie den Lichteffekt der Lichtquelle, wodurch die Charaktere dreidimensionaler und das Bild geräumiger werden.

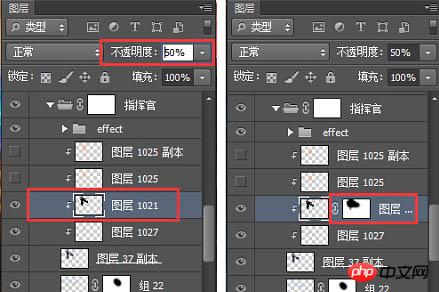
10. Fügen Sie je nach Lichtquelle eine Formauswahl zum Charakter hinzu und füllen Sie ihn mit Schwarz.

11. Passen Sie die Ebenentransparenz so an, dass die Helligkeit und Dunkelheit des Charakters und des Hintergrunds auf dem gleichen Umgebungsniveau liegen. Fügen Sie eine Maskenebene hinzu und löschen Sie die Glanzlichter entsprechend der Richtung der Lichtquelle.

12. Andere Helden werden auf die gleiche Weise verarbeitet, um das endgültige Bild zu erhalten.

13. Die Farbsuche ist eine Einstellungsebene, ihre Position ist wie unten gezeigt. Suchen Sie nach dem Hinzufügen der Farbsuche die 3DLUT-Datei im Farbsuchfeld und Sie können viele Stile mit integrierten Spezialeffekten sehen, darunter „kalt“, „warm“, „stark“ und „frisch“. Sie können sie einzeln ausprobieren und direkt verwenden, wenn Sie eines finden, das zu Ihnen passt. Hier gibt es nicht viel zu sagen.

14. Erstellen Sie eine neue Ebene und verwenden Sie den Mischmodus „Soft Light“ oder „Overlay Layer“. Nehmen Sie mit dem Pinsel das warme Gelb auf und fügen Sie dann mit dem Pinsel der Hauptlichtquelle eine warme Lichtquelle hinzu.


15. Verwenden Sie „Farbbalance“, „Farbtonsättigung“, „Stufen“ usw., um Ebenen anzupassen! können Sie schnell die Atmosphäre und den Ton des gewünschten Bildes erreichen.


16. Erstellen Sie eine neue Ebene und verwenden Sie den Ebenenüberblendungsmodus für weiches Licht. Verwenden Sie einen schwarzen Pinsel, um die umliegenden Bildbereiche abzudunkeln und die Bildmitte wieder hervorzuheben.

17. Erstellen Sie eine neue Ebene, füllen Sie sie mit Grau und verwenden Sie sie als Hintergrund des Inhaltsmoduls, um einen Verlaufseffekt mit der Szene zu erzeugen.

18.

19. Schwebende Objekte können in vielen Formen erscheinen. Das Hinzufügen schwebender Schneeflocken, Sternlichteffekte usw. entsprechend den Anforderungen des Bildes macht das Bild sehr detailliert und verbessert es die Textur des Bildes.

20. Fügen Sie etwas spritzenden Kies unter den Füßen der Charaktere im Bild hinzu, um die Kraft des Bildes zu verstärken und das Bild sofort schockierend zu machen! Dem Bild Atmosphäre zu verleihen und ein Gefühl von Raum zu schaffen, ist ein großartiges Mittel, um anzugeben.

21. Der Bildschirm ist fast erstellt. Als nächstes entwerfen Sie das Interface-Design des Header-Login-Registrierungsfelds.

Endeffekt:

Das obige ist der detaillierte Inhalt vonTutorial zum Entwerfen einer supercoolen Website-Homepage für Kampfszenenspiele mit Photoshop. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

