Heim >WeChat-Applet >Mini-Programmentwicklung >Die iOS-Entwicklung ähnelt der Passworteingabefeldfunktion von Alipay
Die iOS-Entwicklung ähnelt der Passworteingabefeldfunktion von Alipay
- Y2JOriginal
- 2017-05-13 15:48:412190Durchsuche
Dieser Artikel stellt hauptsächlich die iOS-Implementierung eines Passwort-Eingabefelds ähnlich wie WeChat und Alipay vor, das über das UIKeyInput-Protokoll einfache Tastatureingabefunktionen für Antwortende bereitstellt und dann das Passwort-Eingabefeld über CoreGraphics zeichnet. Als Referenz:
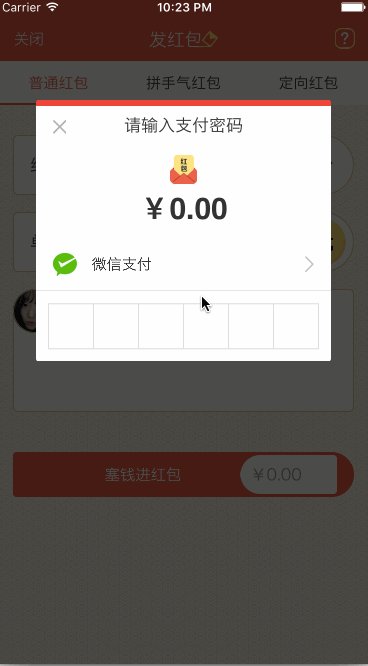
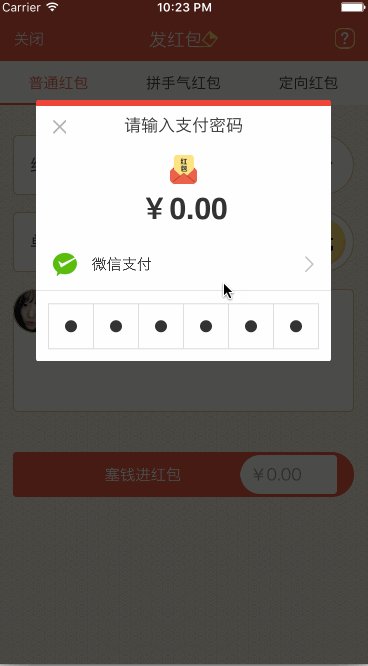
muss derzeit die Funktion zum Senden roter Umschläge im Projekt implementieren, daher habe ich ein Steuerelement für das Passwort-Eingabefeld geschrieben, hauptsächlich unter Verwendung des UIKeyInput-Protokolls und des CoreGraphicsFrameworks Der Effekt ist ähnlich wie bei der WeChat-Zahlung. Wenn es sich gut anfühlt, schreibe ich meine Ideen und meinen Produktionsprozess auf, um sie mit Ihnen zu teilen.

Lassen Sie Ihre benutzerdefinierte Ansicht über die Eingabefunktion verfügen (UIKeyInput-Protokoll)
Das UIKeyInput-Protokoll kann eine einfache Tastatureingabefunktion ermöglichen der Ersthelfer, der eine Tastatur benötigt, um der Ersthelfer zu werden. Im UIKeyInput-Protokoll müssen drei Methoden implementiert werden:
#pragma mark - UIKeyInput
/**
* 用于显示的文本对象是否有任何文本
*/
- (BOOL)hasText {
return self.textStore.length > 0;
}
/**
* 插入文本
*/
- (void)insertText:(NSString *)text {
if (self.textStore.length < self.passWordNum) {
//判断是否是数字
NSCharacterSet *cs = [[NSCharacterSet characterSetWithCharactersInString:MONEYNUMBERS] invertedSet];
NSString*filtered = [[text componentsSeparatedByCharactersInSet:cs] componentsJoinedByString:@""];
BOOL basicTest = [text isEqualToString:filtered];
if(basicTest) {
if ([self.delegate respondsToSelector:@selector(passWordDidChange:)]) {
[self.delegate passWordDidChange:self];
}
if (self.textStore.length == self.passWordNum) {
if ([self.delegate respondsToSelector:@selector(passWordCompleteInput:)]) {
[self.delegate passWordCompleteInput:self];
}
}
[self.textStore appendString:text];
[self setNeedsDisplay];
}
}
}
/**
* 删除文本
*/
- (void)deleteBackward {
if (self.textStore.length > 0) {
[self.textStore deleteCharactersInRange:NSMakeRange(self.textStore.length - 1, 1)];
if ([self.delegate respondsToSelector:@selector(passWordDidChange:)]) {
[self.delegate passWordDidChange:self];
}
}
[self setNeedsDisplay];
}
/**
* 是否能成为第一响应者
*/
- (BOOL)canBecomeFirstResponder {
return YES;
}
/**
* 点击成为第一相应者
*/
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event {
if (![self isFirstResponder]) {
[self becomeFirstResponder];
}
}Zeichnen Sie das Passworteingabefeld über CoreGraphics
Die Idee von Die Implementierung besteht darin, es durch das CoreGraphics-Framework zu zeichnen. Zeigen Sie den äußeren Rahmen des Passworteingabefelds und den kleinen schwarzen Punkt darin an und beurteilen Sie dann die Anzahl der eingegebenen Ziffern mithilfe der von der Tastatur erhaltenen Zeichenfolge . Die konkrete Umsetzung lautet wie folgt:
/**
* 设置正方形的边长
*/
- (void)setSquareWidth:(CGFloat)squareWidth {
_squareWidth = squareWidth;
[self setNeedsDisplay];
}
/**
* 设置键盘的类型
*/
- (UIKeyboardType)keyboardType {
return UIKeyboardTypeNumberPad;
}
/**
* 设置密码的位数
*/
- (void)setPassWordNum:(NSUInteger)passWordNum {
_passWordNum = passWordNum;
[self setNeedsDisplay];
}
/**
* 绘制
*/
- (void)drawRect:(CGRect)rect {
CGFloat height = rect.size.height;
CGFloat width = rect.size.width;
CGFloat x = (width - self.squareWidth*self.passWordNum)/2.0;
CGFloat y = (height - self.squareWidth)/2.0;
CGContextRef context = UIGraphicsGetCurrentContext();
//画外框
CGContextAddRect(context, CGRectMake( x, y, self.squareWidth*self.passWordNum, self.squareWidth));
CGContextSetLineWidth(context, 1);
CGContextSetStrokeColorWithColor(context, self.rectColor.CGColor);
CGContextSetFillColorWithColor(context, [UIColor whiteColor].CGColor);
//画竖条
for (int i = 1; i <= self.passWordNum; i++) {
CGContextMoveToPoint(context, x+i*self.squareWidth, y);
CGContextAddLineToPoint(context, x+i*self.squareWidth, y+self.squareWidth);
CGContextClosePath(context);
}
CGContextDrawPath(context, kCGPathFillStroke);
CGContextSetFillColorWithColor(context, self.pointColor.CGColor);
//画黑点
for (int i = 1; i <= self.textStore.length; i++) {
CGContextAddArc(context, x+i*self.squareWidth - self.squareWidth/2.0, y+self.squareWidth/2, self.pointRadius, 0, M_PI*2, YES);
CGContextDrawPath(context, kCGPathFill);
}
}【Verwandte Empfehlungen】
1 Besondere Empfehlung: " php Programmer Toolbox" V0.1 Version herunterladen
2. Laden Sie den vollständigen Quellcode des WeChat Mini-Programms herunter
3. Demo des WeChat Mini-Programms : Guoku aktualisierte Version
Das obige ist der detaillierte Inhalt vonDie iOS-Entwicklung ähnelt der Passworteingabefeldfunktion von Alipay. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

