Heim >WeChat-Applet >Mini-Programmentwicklung >Anmeldeseite des WeChat-Applets: CSS realisiert animiertes Cloud-Floating
Anmeldeseite des WeChat-Applets: CSS realisiert animiertes Cloud-Floating
- PHPzOriginal
- 2018-05-17 09:14:417713Durchsuche
Vorwort
Im Jahr 2017 wurden die Miniprogramme WeChat, Weex, Reactnative und sogar Alipay eingeführt. Ich habe immer das Gefühl, dass dies der Rhythmus der nativen Zerstörung ist Ich nutze es auch aus. Das Auto ist in Gefahr.
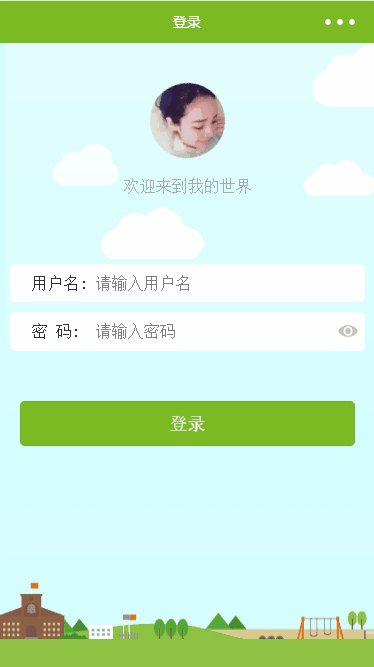
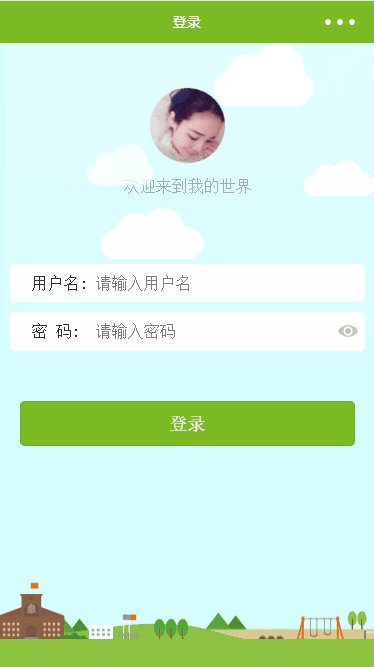
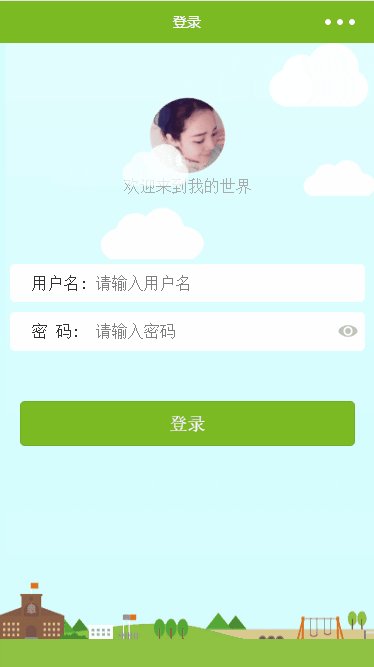
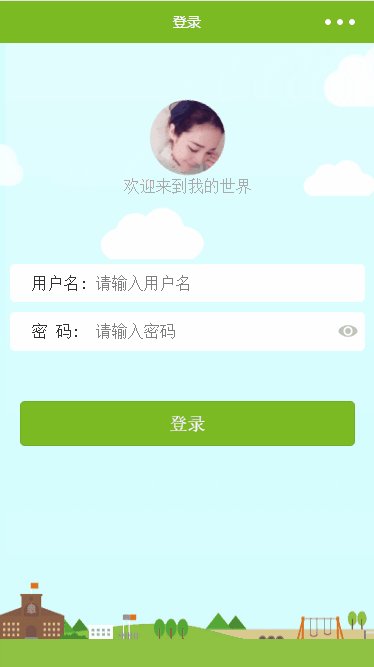
Das obige Rendering (GI-Animation)

WeChat-Applet-Animation
Als ich dieses Hintergrundbild damals sah, Die Zwangsstörung kam sofort. Warum bewegten sich die Wolken nicht?
Wissenspunkte
Animation verstehen
Das Animationsattribut ist ein abgekürztes Attribut, das zum Festlegen von sechs Animationsattributen verwendet wird:
Wertbeschreibung
Animationsname Gibt an need Der Name des an den Selektor gebundenen Keyframes. .
animation-duration gibt die Zeit an, die zum Abschließen der Animation benötigt wird, in Sekunden oder Millisekunden.
animation-timing-function gibt die Geschwindigkeitskurve der Animation an.
animation-delay gibt die Verzögerung vor dem Start der Animation an.
animation-iteration-count gibt an, wie oft die Animation abgespielt werden soll.
animation-direction gibt an, ob die Animation der Reihe nach rückwärts abgespielt werden soll.
Es gibt viele Möglichkeiten, das Übersetzen zu verstehen
In diesem Artikel werden hauptsächlich zwei Methoden verwendet.
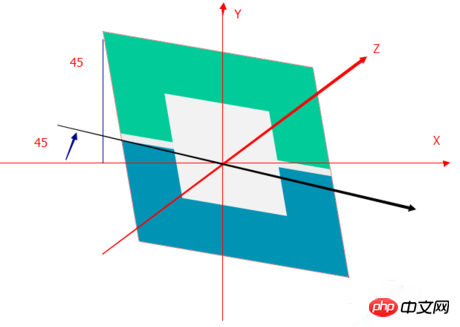
translate3d(x,y,z) definiert die 3D-Skalierungstransformation.
rotate3d(x,y,z,angle) 3D-Rotation definieren.
translate3d(1,1,0)
Sie können es als (links und rechts, oben und unten, Größe) Änderungen verstehen.
rotate3d(1,1,0,45deg)

rotate3d
Implementierung
1. Die beiden Wolken sind bis auf ihre Größe und Ausgangsposition identisch.
.cloud {
position: absolute;
z-index: 3;
width:99px;height:64px; top: 0;
right: 0;
bottom: 0;
animation: cloud 5s linear infinite;
}
@keyframes cloud {
from {
transform: translate3d(-125rpx, 0, 0);
}
to {
transform: translate3d(180rpx, 0, 0);
}
}
Unter diesen ist rpx ein einzigartiges Attribut von WeChat und wird nicht von der Bildschirmgröße beeinflusst, ähnlich wie die dp-Einheit in Android. Keyframes bewegen sich mit konstanter Geschwindigkeit. Aus dem CSS können Sie ersehen, dass nur die linke und rechte Richtung geändert werden.
2. Ursprünglich wollte ich dem Avatar einen hängenden Korb hinzufügen, damit er wie eine Schaukel schwingt, aber es hat einfach nicht geklappt.

Der Code lautet wie folgt
@keyframes pic {
0% {
transform: translate3d(0, 20rpx, 0) rotate(-15deg);
}
15% {
transform: translate3d(0, 0rpx, 0) rotate(25deg);
}
36% {
transform: translate3d(0, -20rpx, 0) rotate(-20deg);
}
50% {
transform: translate3d(0, -10rpx, 0) rotate(15deg);
}
68% {
transform: translate3d(0, 10rpx, 0) rotate(-25deg);
}
85% {
transform: translate3d(0, 15rpx, 0) rotate(15deg);
}
100% {
transform: translate3d(0, 20rpx, 0) rotate(-15deg);
}
}
Ich hatte nicht erwartet, dass Keyframes nicht nur von bis, sondern auch Prozentsätze unterstützen , was gut ist. Solange Sie die hierarchische Beziehung, die Animationsdauer und die Transparenz steuern, können Sie hier ein Cloud-Floating erreichen.
Zusammenfassung
Ich muss sagen, dass CSS immer noch viele Animationen und Spezialeffekte enthält, die die Seite schöner machen können. Komplexere Animationen können natürlich nur aktualisiert werden, wenn die Möglichkeit besteht.
Das obige ist der detaillierte Inhalt vonAnmeldeseite des WeChat-Applets: CSS realisiert animiertes Cloud-Floating. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

