Heim >WeChat-Applet >Mini-Programmentwicklung >Ausführliche Erläuterung einfacher Beispiele für die Entwicklung kleiner Programme
Ausführliche Erläuterung einfacher Beispiele für die Entwicklung kleiner Programme
- Y2JOriginal
- 2017-05-11 13:36:142898Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zur einfachen Beispielanwendung des WeChat-Applets (Anwendungskonto) vorgestellt. Freunde, die es benötigen, können sich auf die
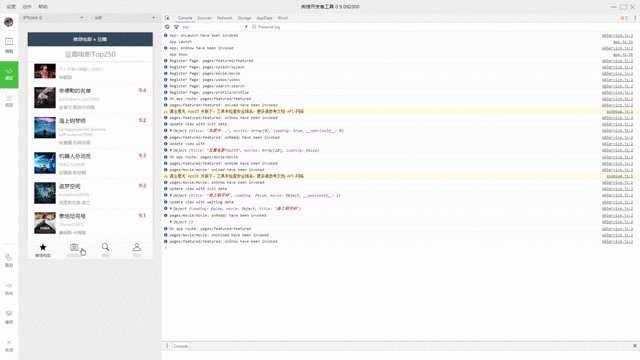
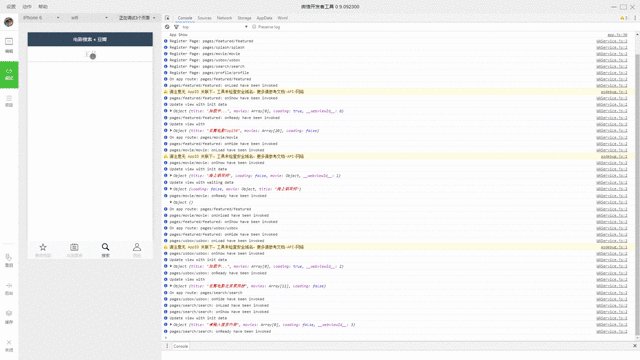
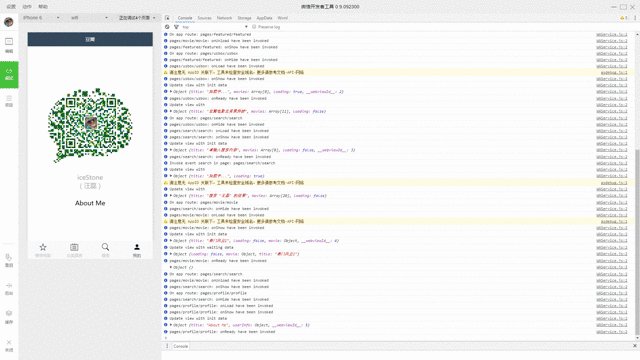
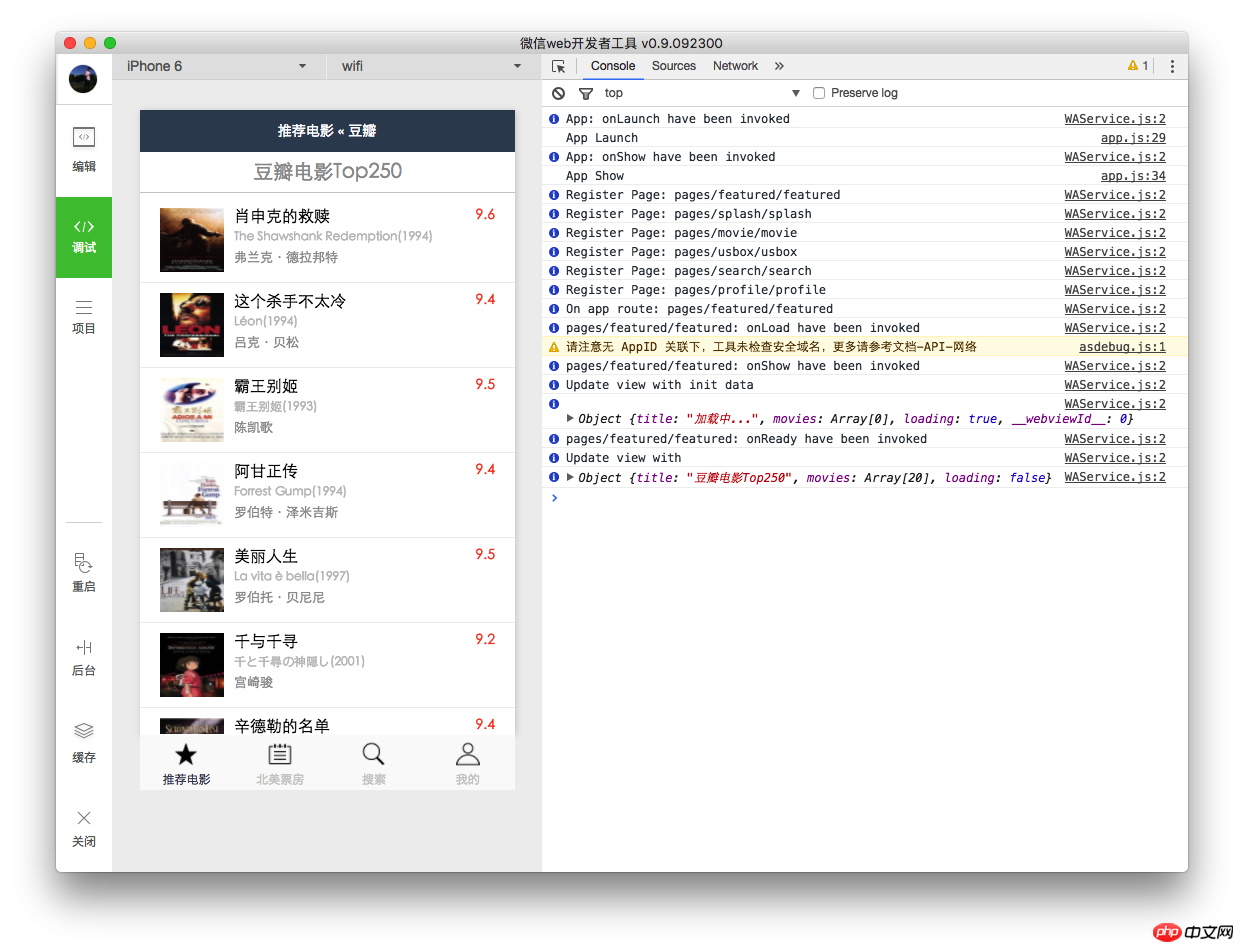
Demo-Vorschau

Demovideo (Verkehrswarnung 2,64 MB)
GitHub Repo-Adresse
Lageradresse: github.com / zce/weapp-demo
Verwenden Sie die Schritte
, um das Repository lokal zu klonen:
bash $ git clone https://github.com/zce/weapp-demo.git weapp-douban -- Depth 1 $ cd weapp-douban
Öffnen Sie das WeChat Web Opener-Tool (Hinweis: muss 0.9 sein. 092300-Version)
muss die Version 0.9.092300 sein.
Es besteht keine Notwendigkeit für das sogenannte Cracken Das Internet gilt nur für die vorherige Version 0.9. Die neue offizielle Version muss nicht geknackt werden, muss nicht geknackt werden, muss nicht geknackt werden!
Download-Link (offizielle Version, mit Vertrauen herunterladen): https://pan.baidu.com/s/1qYld6Vi
wechat_web_devtools_0.9.092300_x64.exe (Windows 64 Bit)
wechat_web_devtools_0.9.092300_ia32.exe (Windows 32-bit)
wechat_web_devtools_0.9.092300.dmg (macOS)
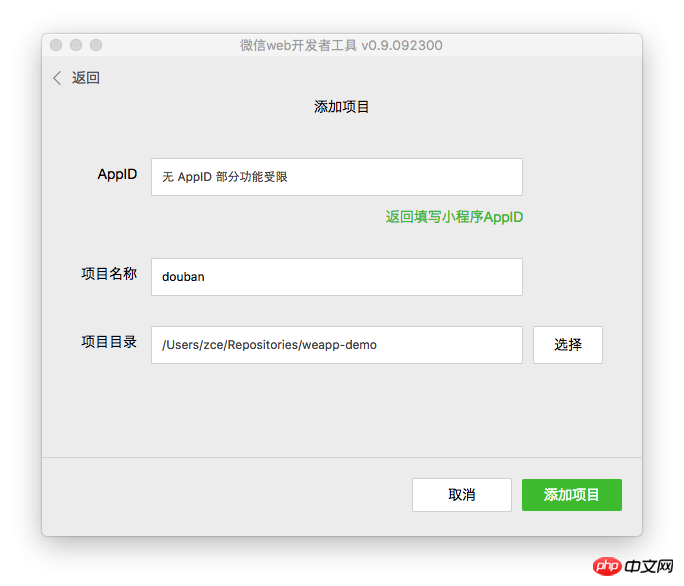
1. Wählen Sie, ob Sie ein Element hinzufügen, ausfüllen oder auswählen möchten die entsprechenden Informationen
AppID: Klicken Sie unten rechts auf Keine AppID (ich bin nicht qualifiziert, es heißt, dass die 200 Orte dieses Mal von Xiaolong handverlesen wurden)
Projektname: Geben Sie ein, was Sie möchten, da es keine Bereitstellung erfordert, also spielt es keine Rolle
Projektverzeichnis: Wählen Sie den Ordner aus, den Sie gerade geklont haben
Klicken Sie, um ein Projekt hinzuzufügen

Frohes Neues Jahr und viel Glück

Sie können im WeChat Web Opener Tool codieren (oder Ihren bevorzugten Editor auswählen). )

1. Verwenden Sie die Schaltfläche „Neustart“ in der unteren linken Ecke, um die codierte Vorschau zu aktualisieren
2. Bash-Benutzer können schnell die für eine neue Komponente erforderlichen Dateien erstellen, indem sie den folgenden Befehl im Projektverzeichnis ausführen:bash $ ./generate page 4505ef6a24d2ce25adb5f2c6b3e1fa20 # oder $ ./generate Component 2f3eb1b254cd5675086680703ba9a9cc
Der Rest ist kostenlos spielbar Grundlegendes Tutorial zum WeChat-Applet (kontinuierlichaktualisiert )
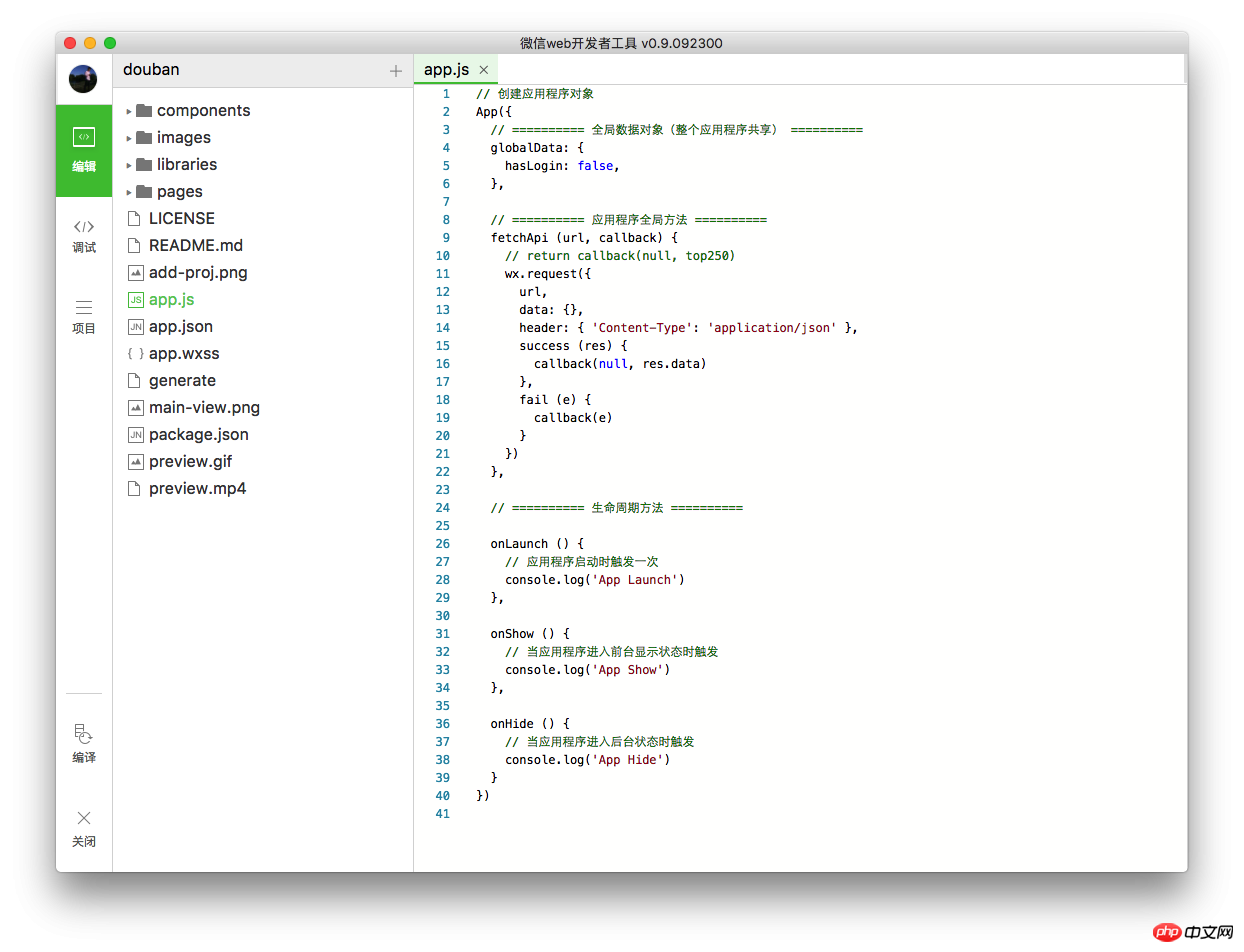
项目主入口文件(用于创建应用程序对象)
// App函数是一个全局函数,用于创建应用程序对象
App({
// ========== 全局数据对象(整个应用程序共享) ==========
globalData: { ... },
// ========== 应用程序全局方法 ==========
method1 (p1, p2) { ... },
method2 (p1, p2) { ... },
// ========== 生命周期方法 ==========
// 应用程序启动时触发一次
onLaunch () { ... },
// 当应用程序进入前台显示状态时触发
onShow () { ... },
// 当应用程序进入后台状态时触发
onHide () { ... }
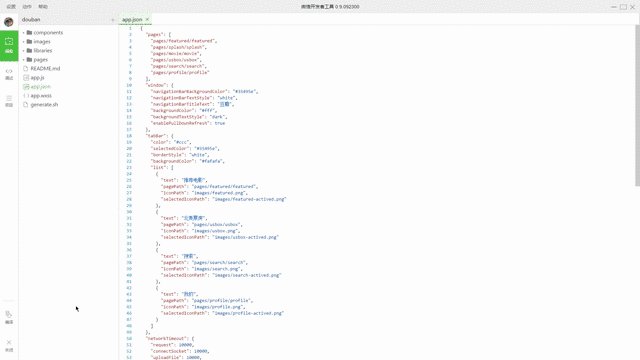
})Projektkonfigurationsdeklarationsdatei (geben Sie einige Informationen des Projekts an, z. B. NavigationBalkenstilfarbe usw.)
{
// 当前程序是由哪些页面组成的(第一项默认为初始页面)
// 所有使用到的组件或页面都必须在此体现
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#pages
"pages": [ ... ],
// 应用程序窗口设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#window
"window": { ... },
// 应用导航栏设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#tabBar
"tabBar": { ... },
// 网络超时设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#networkTimeout
"networkTimeout": {},
// 是否在控制台输出调试信息
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#debug
"debug": true
}[!Optional!] Globale Projektstildatei , der Inhalt folgt der CSS-StandardsyntaxSeitenkomponenten erstellen- Seiten- name.js
- Seitenlogikdatei, die zur Steuerung und Datenverarbeitung des Seitenlebenszyklus verwendet wird
- Fortsetzung folgt...
- page-name.json
- Legen Sie einige Konfigurationen fest, wenn Sie an der aktuellen Seite arbeiten
- Hier kann die Fenstereinstellungen in app.json überschreiben
- Das heißt, Sie können nur die im Fenster festgelegte Vertrautheit festlegen
- Fortsetzung folgt. ..
- page-name.wxml
- wxml bezieht sich auf die Wei Xin Markup Language
- wird verwendet, um die Struktur der Elemente auf der Seite zu definieren. Die Syntax
- folgt der XML-Syntax, nicht der HTML-Syntax, nicht der HTML-Syntax, nicht der HTML-Syntax
- Fortsetzung folgt...
- page-name.wxss
- wxml bezieht sich auf das Wei Xin Style Sheet
- wird zum Definieren des Seitenstils verwendet
- Syntax zur Befolgung der CSS-Syntax erweitert die grundlegende Verwendung und die Längeneinheiten von CSS (hauptsächlich rpx). reaktionsfähige Pixel)
WeChat-Applet ist vollständiger Quellcode-Download
2 >Demo des WeChat-Miniprogramms: Nachahmung von NetEase Cloud MusicDas obige ist der detaillierte Inhalt vonAusführliche Erläuterung einfacher Beispiele für die Entwicklung kleiner Programme. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

