Heim >WeChat-Applet >Mini-Programmentwicklung >Mini-Tutorial zur Programmentwicklung und zum Knacken
Mini-Tutorial zur Programmentwicklung und zum Knacken
- Y2JOriginal
- 2017-05-10 13:41:347668Durchsuche
Dieses Dokument führt Sie Schritt für Schritt durch die Erstellung eines WeChat-Applets und Sie können die tatsächliche Wirkung des Applets auf Ihrem Mobiltelefon erleben. Auf der Startseite dieses Miniprogramms werden die Willkommensnachricht und der WeChat-Avatar des aktuellen Benutzers angezeigt. Klicken Sie auf den Avatar, um das Startprotokoll des aktuellen Miniprogramms auf der neu geöffneten Seite anzuzeigen
WeChat Mini-Programmentwicklung Kurzes Tutorial:
Dieses Dokument führt Sie Schritt für Schritt durch die Erstellung eines WeChat-Applets und Sie können die tatsächliche Wirkung des Applets auf Ihrem Mobiltelefon erleben. Auf der Startseite dieses Miniprogramms werden die Willkommensnachricht und der WeChat-Avatar des aktuellen Benutzers angezeigt. Klicken Sie auf den Avatar, um das Startprotokoll des aktuellen Miniprogramms auf der neu geöffneten Seite anzuzeigen.
- Routing:
Routing war schon immer ein zentraler Punkt in der Projektentwicklung. Tatsächlich hat WeChat hier nur sehr wenig Einführung hat einen guten Prozess beim Routing durchlaufen. Das Paket bietet außerdem drei Sprungmethoden.
wx.navigateTo(OBJECT): Behalten Sie die aktuelle Seite bei und springen Sie zu einer Seite in der Anwendung. Verwenden Sie wx.navigateBack, um zur ursprünglichen Seite zurückzukehren.
wx.redirectTo(OBJECT): Schließen Sie die aktuelle Seite und springen Sie zu einer Seite innerhalb der Anwendung.
wx.navigateBack(): Aktuelle Seite schließen und zur vorherigen Seite zurückkehren.
Diese drei sind in Bezug auf das Routing grundsätzlich ausreichend. Entwickler müssen das Routing überhaupt nicht konfigurieren.
Komponenten:
Dieses Mal ist WeChat auch in Bezug auf die Komponentenbereitstellung sehr umfassend und erfüllt grundsätzlich die Projektanforderungen, sodass die Entwicklungsgeschwindigkeit sehr hoch ist und Sie können Durchsuchen Sie es vor der Entwicklung mehrmals sorgfältig. Die Entwicklungseffizienz wird sehr gut sein.
Alle externen Frameworks und Plug-Ins sind grundsätzlich unbrauchbar. Selbst native JS-Plug-Ins sind schwierig zu verwenden, da im Grunde alle vorherigen JS-Plug-Ins verwendet werden Es gibt eine Form des Betriebs von DOM, und die Struktur des WeChat-Anwendungskontos erlaubt keinen Betrieb von DOM. Selbst die dynamisch festgelegten rem.js, die Entwickler in der Vergangenheit gewohnt waren, werden nicht unterstützt.
Dieses Mal bietet WeChat auch WebSocket, das direkt zum Chatten verwendet werden kann. Es gibt viel Raum für Entwicklung.
Im Vergleich zu öffentlichen Konten stellte Bokajun fest, dass die Entwicklung von Anwendungskonten komponentenorientiert, strukturiert und diversifiziert ist. Die Neue Welt steckt immer voller Überraschungen und es warten noch weitere Ostereier darauf, von allen entdeckt zu werden.
Beginnen wir mit der Arbeit an einem einfachen Code!
1. Suchen Sie den Projektordner und importieren Sie ihn in Ihren Editor. Hier verwendet Bokajun den Sublime Text-Editor. Sie können Ihren bevorzugten Editor basierend auf Ihren Entwicklungsgewohnheiten auswählen.

2. Als nächstes müssen Sie die Projektstruktur entsprechend Ihrem Projektinhalt anpassen. Im Beispielprojekt enthält das Verzeichnis „card_course“ hauptsächlich die Seite „tabBar“ und einige Konfigurationsdateien der Anwendung.
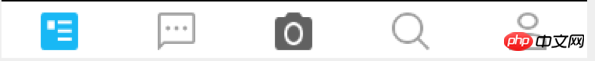
3. Die „tabBar“ des Beispielprojekts besteht aus fünf Menüschaltflächen:

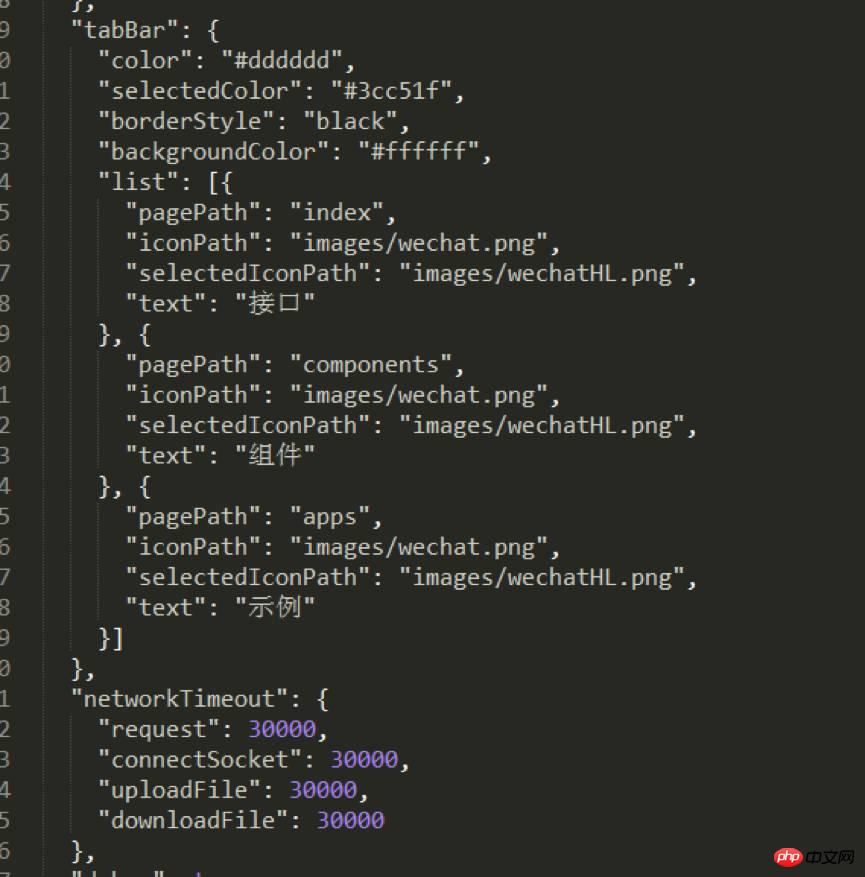
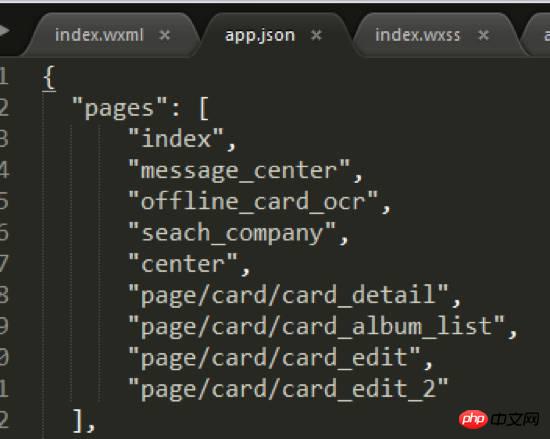
4. Suchen Sie die Datei „app.json“, um diese fünf Menüs zu konfigurieren. Suchen Sie „tabBar“ in der Codezeile:

Sie können es entsprechend den tatsächlichen Projektanforderungen ändern, wobei:
„Farbe“ die untere Schriftart ist Farbe, „selectedColor“ ist die Hervorhebungsfarbe für den Wechsel zur Seite, „borderStyle“ ist die Farbe der Zeile über dem Wechselmenü und „backgroundColor“ ist die Hintergrundfarbe der unteren Menüleiste. Die Textbeschreibung ist relativ abstrakt. Es wird empfohlen, jede einzelne zu debuggen und ihre Auswirkungen zu überprüfen, um Ihren Eindruck zu vertiefen.
Die Reihenfolge der Codes unter „Liste“ muss in der richtigen Reihenfolge erfolgen und kann nicht einfach so geändert werden.
Im Dateinamen nach „pagePath“ ist das Suffix „.wxml“ ausgeblendet. Dies ist ein humaner Aspekt des WeChat-Entwicklungscodes – er hilft Ihnen, Zeit beim Schreiben von Code zu sparen und muss nicht häufig deklariert werden Dateisuffixe.
„iconPath“ ist der Symbolpfad der Seite, die nicht angezeigt wurde. Diese beiden Pfade können direkt Netzwerksymbole sein.
„selectedIconPath“ ist der Pfad des hervorgehobenen Symbols auf der aktuell angezeigten Seite. Nach dem Entfernen wird das Symbol standardmäßig als „iconPath“ angezeigt.
„Text“ ist der Seitentitel, der auch entfernt werden kann. Nach dem Entfernen wird das Symbol nur angezeigt, wenn nur einer davon entfernt wird.
Hinweis: Das untere Menü von WeChat unterstützt bis zu fünf Spalten (fünf Symbole). Wenn Sie also die Benutzeroberfläche und die Grundstruktur Ihrer WeChat-Anwendung entwerfen, müssen Sie das Layout der Menüleiste im Voraus berücksichtigen.
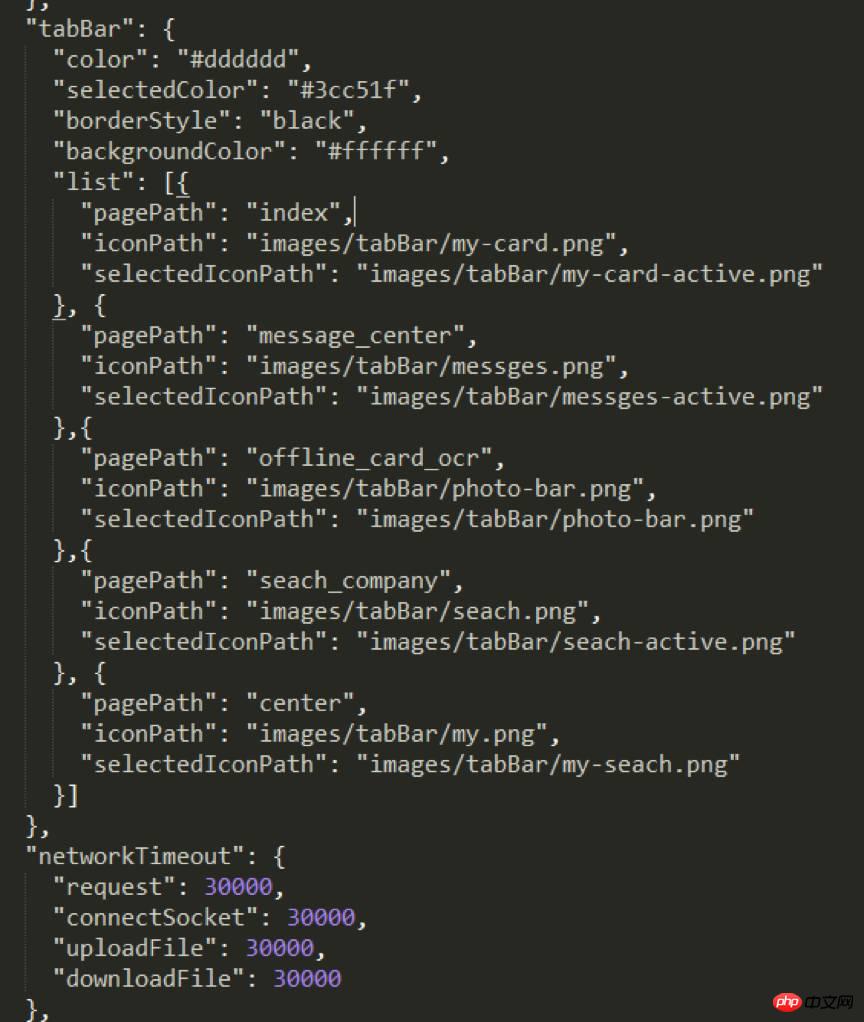
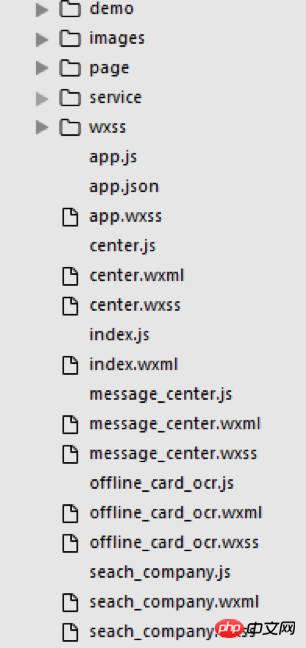
5. Gemäß den oben genannten Coderegeln hat Bokajun die Grundstruktur des Beispielprojekts als Referenz vorbereitet:


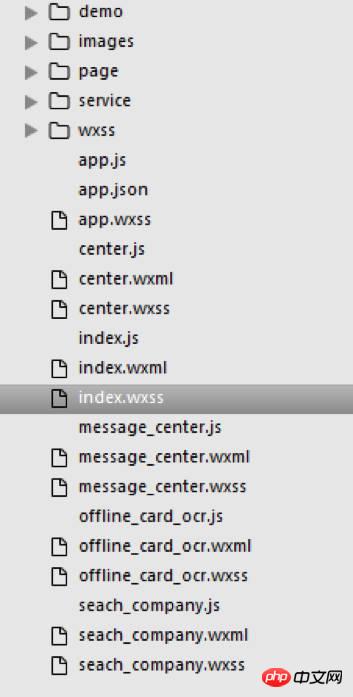
6. Nachdem die „Json“-Datei konfiguriert ist, ist die Grundstruktur von „card_course“ wie im Bild oben gezeigt. Nicht benötigte Teilmengen können vorübergehend gelöscht werden, und die fehlenden Teilmengen müssen erstellt werden aktiv. Denken Sie beim Löschen einer Teilmenge daran, zu prüfen, ob der relevante Inhalt in „app.json“ ebenfalls gelöscht wurde.
Hinweis: Boka Jun empfiehlt persönlich, dass Sie beim Erstellen einer neuen „wxml“-Datei auch die entsprechenden „js“- und „wxss“-Dateien zusammen erstellen, da die Konfigurationsfunktion des WeChat-Anwendungskontos das Parsen ist Zu einer „wxml“-Datei werden „js“- und „wxss“-Dateien mit demselben Dateinamen gleichzeitig im selben Verzeichnis gefunden, daher muss die „js“-Datei in „app.json“ vorkonfiguriert werden Zeit.
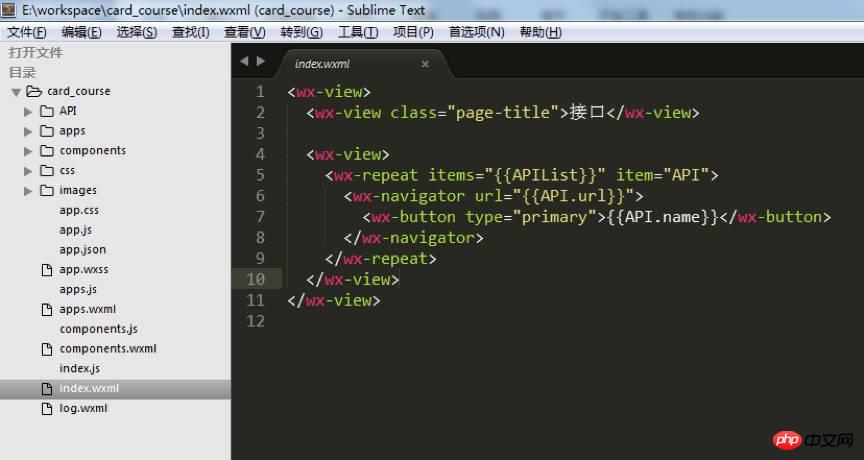
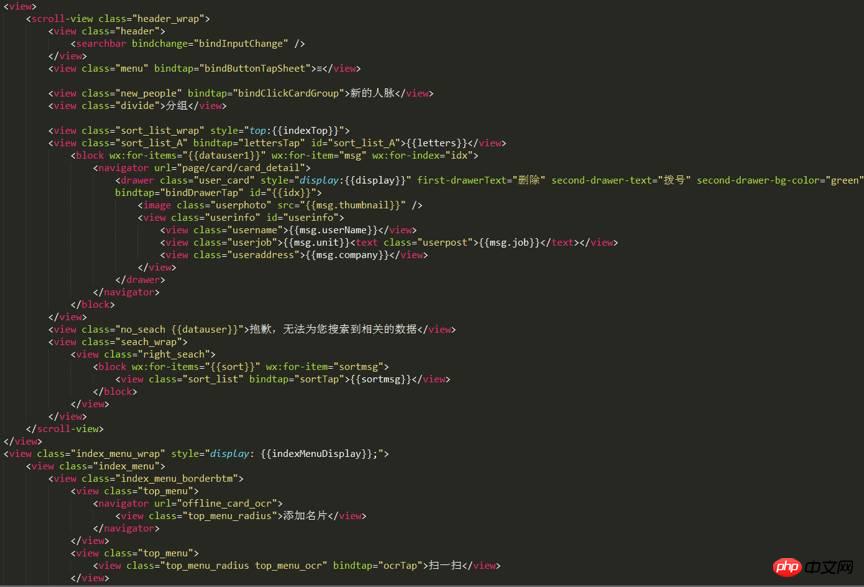
Beim Schreiben von „wxml“ codieren Sie einfach entsprechend der vom WeChat-Anwendungskonto bereitgestellten Schnittstelle. Die meisten davon sind das vorherige „p“, aber jetzt verwenden Sie einfach „view“. Wenn Sie andere Teilmengen verwenden müssen, können Sie entsprechend der von WeChat bereitgestellten Schnittstelle auswählen.
Verwenden Sie den Namen „Klasse“, um den Stil festzulegen. Der Name „ID“ ist hier grundsätzlich nutzlos. Betreibt hauptsächlich Daten, nicht „Dom“.

7. Das Obige ist die „wxml“-Codierung der Beispielprojekt-Homepage. Wie aus dem Bild ersichtlich ist, ist die Menge an Code zum Implementieren einer Seite sehr gering.
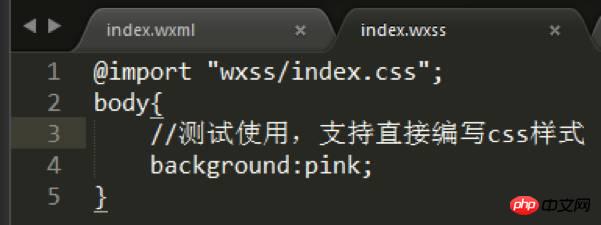
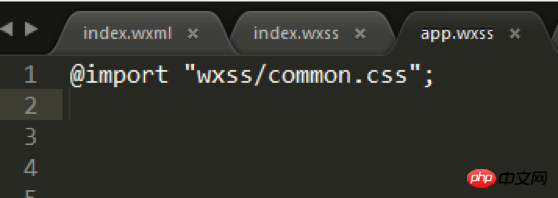
8. Die „Wxss“-Datei ist eine importierte Stildatei. Sie können Stile auch direkt darin schreiben:


9. Nachdem Sie den Code geändert und aktualisiert haben, können Sie sehen, dass die Beschriftung „Ansicht“ ohne Hintergrund direkt rosa wird.
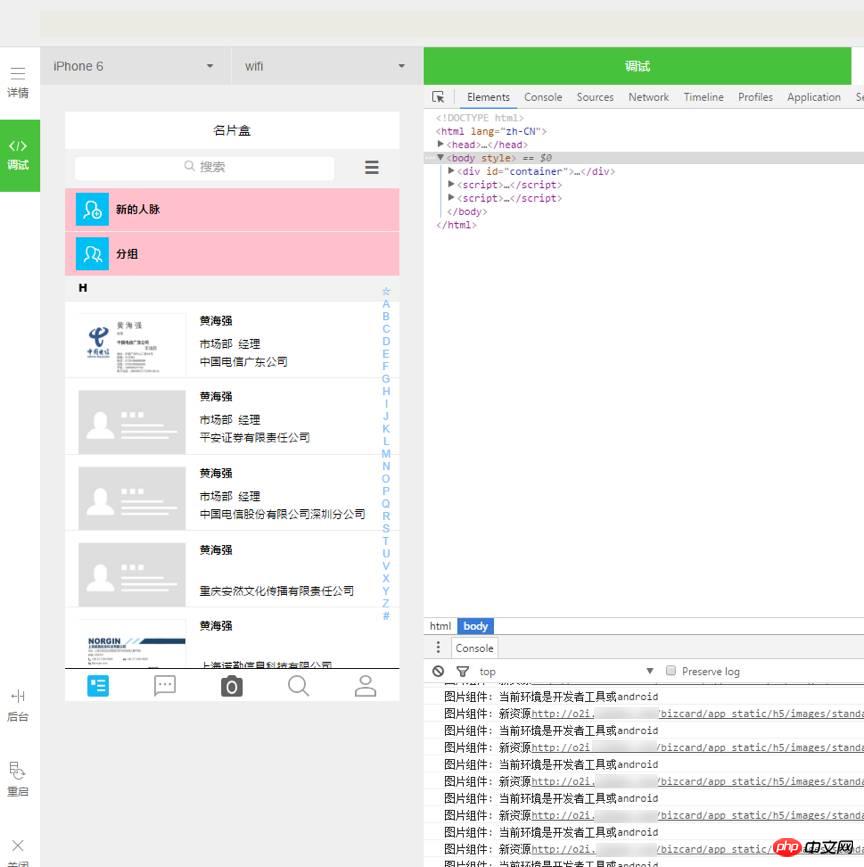
Hinweis: Nachdem Sie den Inhalt unter „wxml“ und „wxss“ geändert haben, können Sie ihn direkt mit F5 aktualisieren, um den Effekt zu sehen. Wenn Sie „js“ ändern, müssen Sie auf die Schaltfläche „Neustart“ klicken, um den Effekt zu sehen .
10. Darüber hinaus können öffentliche Stile direkt referenziert werden in „app.wxss“.

11. Die Datei „Js“ muss in der „Seite“ der Datei „app.json“ vorkonfiguriert werden. Um die Projektstruktur zu verdeutlichen, hat Bokajun im Beispielprojekt vier weitere Seitendateien im gleichen Verzeichnis der „index“-Homepage wie folgt erstellt:


Nach den obigen Schritten sind alle fünf unteren Menüs im Gehäuse konfiguriert.

[Verwandte Empfehlungen]
Das obige ist der detaillierte Inhalt vonMini-Tutorial zur Programmentwicklung und zum Knacken. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

