Heim >WeChat-Applet >Mini-Programmentwicklung >Rechner für die Entwicklung kleiner Programme
Rechner für die Entwicklung kleiner Programme
- Y2JOriginal
- 2017-05-08 10:27:184568Durchsuche
In diesem Tutorial zur Entwicklung des WeChat-Miniprogramms stellen wir Ihnen vor, wie Sie das WeChat-Miniprogramm zum Entwickeln von Taschenrechnerfunktionen verwenden.
Dieser Artikel ist hauptsächlich in zwei Teile unterteilt, den Hauptteil des Miniprogramms und den Teil der Rechner-Geschäftsseite
1. Der Hauptteil des Miniprogramms
Der Der Hauptteil eines Miniprogramms besteht aus drei Die Dateizusammensetzung muss wie folgt im Stammverzeichnis des Projekts abgelegt werden:

1. Miniprogrammlogik
App({
onLaunch: function() {
// Do something initial when launch. },
onShow: function() { // Do something when show. },
onHide: function() { // Do something when hide. },
globalData: 'I am global data'})
2. Öffentliche Einstellungen des Miniprogramms
{
"pages": [
"page/index/index"
],
"window": {
"navigationBarBackgroundColor": "#000",
"backgroundColor": "#000",
"navigationBarBackgroundColor": "#000"
},
"networkTimeout": {
"request": 10000,
"connectSocket": 10000,
"uploadFile": 10000,
"downloadFile": 10000
},
"debug": true
}
2. Teil der Rechnerseite
Die Rechnerseite besteht hauptsächlich aus den folgenden Dateien.

1. Seitenstruktur des Rechners
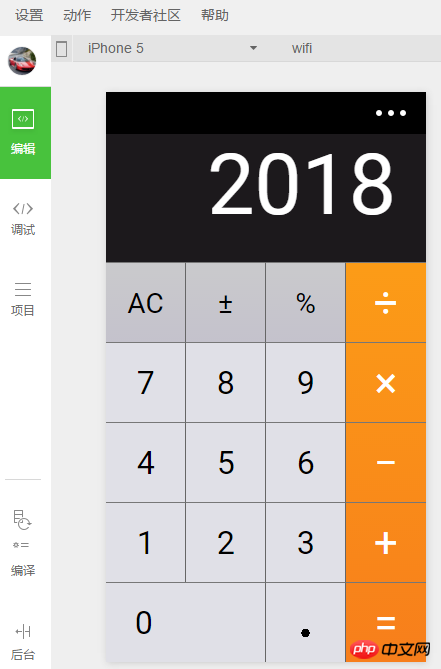
Die Seitenstruktur ist in zwei Hauptteile unterteilt: Anzeigebereich und Tastaturbereich
Daunter Tastatur Bereich Es ist in Funktionstasten, Zifferntasten und Bedientasten unterteilt. Die Seitenstruktur ist wie folgt:
<template name="calculator-key">
<button hover-start-time="{{5}}" hover-stay-time="{{20}}" hover-class="calculator-key-hover" data-key="{{className}}" class="calculator-key {{className}}">{{display}}</button></template><view class="calculator">
<view class="calculator-display">
<view class="calculator-display-text">{{displayValue}}</view>
</view>
<view class="calculator-keypad">
<view class="input-keys">
<view class="function-keys" catchtap="onTapFunction">
<template is="calculator-key" data="{{className: 'key-clear', display: clearDisplay ? 'C' : 'AC'}}"/>
<template is="calculator-key" data="{{className: 'key-sign', display: '±'}}"/>
<template is="calculator-key" data="{{className: 'key-percent', display: '%'}}"/>
</view>
/*sdf*/ <view class="digit-keys" catchtap="onTapDigit">
<template is="calculator-key" data="{{className: 'key-0', display: '0'}}"/>
<template is="calculator-key" data="{{className: 'key-dot', display: '●'}}"/>
<template is="calculator-key" data="{{className: 'key-1', display: '1'}}"/>
<template is="calculator-key" data="{{className: 'key-2', display: '2'}}"/>
<template is="calculator-key" data="{{className: 'key-3', display: '3'}}"/>
<template is="calculator-key" data="{{className: 'key-4', display: '4'}}"/>
<template is="calculator-key" data="{{className: 'key-5', display: '5'}}"/>
<template is="calculator-key" data="{{className: 'key-6', display: '6'}}"/>
<template is="calculator-key" data="{{className: 'key-7', display: '7'}}"/>
<template is="calculator-key" data="{{className: 'key-8', display: '8'}}"/>
<template is="calculator-key" data="{{className: 'key-9', display: '9'}}"/>
</view>
</view>
<view class="operator-keys" catchtap="onTapOperator">
<template is="calculator-key" data="{{className: 'key-pide', display: '÷'}}"/>
<template is="calculator-key" data="{{className: 'key-multiply', display: '×'}}"/>
<template is="calculator-key" data="{{className: 'key-subtract', display: '−'}}"/>
<template is="calculator-key" data="{{className: 'key-add', display: '+'}}"/>
<template is="calculator-key" data="{{className: 'key-equals', display: '='}}"/>
</view>
</view></view>
2. Der Stilcode des Taschenrechners ist wie folgt:
3. Logikverarbeitung der Rechnerseite@import "reset.wxss";
page {
font: 100 14px 'Roboto';
}.calculator {
width: 100%;
height: 100vh;
background: black;
position: relative;
box-shadow: 0px 0px 20px 0px #aaa;
display: flex;
flex-direction: column;
box-sizing: border-box;
}.calculator-display {
background: #1c191c;
flex: 1;
}/*TODO:解决文本垂直居中问题*/.calculator-display-text {
padding: 0 30px;
font-size: 6em;
color: white;
text-align: right;
}.calculator-keypad {
display: flex;
}.calculator .function-keys {
display: flex;
}.calculator .digit-keys {
background: #e0e0e7;
display: flex;
flex-direction: row;
flex-wrap: wrap-reverse;
}.calculator-key-hover {
box-shadow: inset 0px 0px 25vw 0px rgba(0,0,0,0.25);
}.calculator-key {
display: block;
width: 25vw;
height: 25vw;
line-height: 25vw;
border-top: 1px solid #777;
border-right: 1px solid #666;
text-align: center;
box-sizing: border-box;
}.calculator .function-keys .calculator-key {
font-size: 2em;
}.calculator .digit-keys .calculator-key {
font-size: 2.25em;
}.calculator .digit-keys .key-0 {
width: 50vw;
text-align: left;
padding-left: 9vw;
}.calculator .digit-keys .key-dot {
padding-top: 1em;
font-size: 0.75em;
}.calculator .operator-keys .calculator-key {
color: white;
border-right: 0;
font-size: 3em;
}.calculator .function-keys {
background: linear-gradient(to bottom, rgba(202,202,204,1) 0%, rgba(196,194,204,1) 100%);
}.calculator .operator-keys {
background: linear-gradient(to bottom, rgba(252,156,23,1) 0%, rgba(247,126,27,1) 100%);
}.input-keys {
width: 75%;
}.operator-keys {
width: 25%;
}
3. Programm-Renderings Page({
data: {
value: null, // 上次计算后的结果,null表示没有上次计算的结果
displayValue: '0', // 显示数值
operator: null, // 上次计算符号,null表示没有未完成的计算
waitingForOperand: false // 前一按键是否为计算符号 },
onLoad: function(options) { this.calculatorOperations = { 'key-pide': (prevValue, nextValue) => prevValue / nextValue, 'key-multiply': (prevValue, nextValue) => prevValue * nextValue, 'key-add': (prevValue, nextValue) => prevValue + nextValue, 'key-subtract': (prevValue, nextValue) => prevValue - nextValue, 'key-equals': (prevValue, nextValue) => nextValue
}
},
/* AC操作,一下回到解放前 */
clearAll() { this.setData({
value: null,
displayValue: '0',
operator: null,
waitingForOperand: false
})
}, /* 仅清空当前显示的输入值 */
clearDisplay() { this.setData({
displayValue: '0'
})
},
onTapFunction: function(event) {
const key = event.target.dataset.key; switch(key) { case 'key-clear': if (this.data.displayValue !== '0') { this.clearDisplay();
} else { this.clearAll();
} break; case 'key-sign': var newValue = parseFloat(this.data.displayValue) * -1
this.setData({
displayValue: String(newValue)
}) break; case 'key-percent':
const fixedDigits = this.data.displayValue.replace(/^-?\d*\.?/, '') var newValue = parseFloat(this.data.displayValue) / 100
this.setData({
displayValue: String(newValue.toFixed(fixedDigits.length + 2))
}); break;
default: break;
}
},
onTapOperator: function(event) {
const nextOperator = event.target.dataset.key;
const inputValue = parseFloat(this.data.displayValue);
if (this.data.value == null) { this.setData({
value: inputValue
});
} else if (this.data.operator) {
const currentValue = this.data.value || 0;
const newValue = this.calculatorOperations[this.data.operator](currentValue, inputValue); this.setData({
value: newValue,
displayValue: String(newValue)
});
}
this.setData({
waitingForOperand: true,
operator: nextOperator
});
},
onTapDigit: function(event) {
const key = event.target.dataset.key; // 根据data-key标记按键
if(key == 'key-dot') { // 按下点号
if (!(/\./).test(this.data.displayValue)) { this.setData({
displayValue: this.data.displayValue + '.',
waitingForOperand: false
})
}
} else { // 按下数字键
const digit = key[key.length-1]; if (this.data.waitingForOperand) { this.setData({
displayValue: String(digit),
waitingForOperand: false
})
} else { this.setData({
displayValue: this.data.displayValue === '0' ? String(digit) : this.data.displayValue + digit
})
}
}
}
})

[Verwandte Empfehlungen]
1.
Laden Sie den vollständigen Quellcode des WeChat Mini-Programms herunterDemo des WeChat Mini-Programms: Zhihu DailyDas obige ist der detaillierte Inhalt vonRechner für die Entwicklung kleiner Programme. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

