Heim >Web-Frontend >CSS-Tutorial >Teilen Sie einen Beispielcode für abgerundete Ecken und die Verlaufsfunktion von CSS3
Teilen Sie einen Beispielcode für abgerundete Ecken und die Verlaufsfunktion von CSS3
- 零下一度Original
- 2017-05-06 15:55:251722Durchsuche
Dieser Artikel enthält hauptsächlich relevante Informationen zur detaillierten Erklärung zweier häufig verwendeter CSS3-Funktionen für abgerundete Ecken und Farbverläufe. Freunde, die sie benötigen, können darauf zurückgreifen.
CSS3-Erklärung für abgerundete Ecken: Ich glaube, jeder kennt sie Bilder und abgerundete Ecken im Hintergrund.
Abgerundete Ecken-Syntax: border-radius: abgerundete Ecken-Wert;
Vorteile von CSS3 abgerundeten Ecken
Traditionelles Schema zur Generierung abgerundeter Ecken muss mehrere Bilder als Hintergrund verwenden Muster. Das Aufkommen von CSS3 bedeutet, dass wir keine Zeit mehr mit der Erstellung dieser Bilder verschwenden müssen, und es gibt viele weitere Vorteile:
* Reduzieren Sie den Wartungsaufwand. Die Arbeit zum Generieren, Aktualisieren von Bilddateien und Schreiben von Webseitencode ist nicht mehr erforderlich.
* Verbessern Sie die Leistung Ihrer Webseite. Webseiten werden schneller geladen, da es keine unnötigen HTTP-Anfragen mehr gibt.
* Erhöhen Sie die visuelle Zuverlässigkeit. Unter bestimmten Umständen (Netzwerküberlastung, Serverfehler, langsame Netzwerkgeschwindigkeit usw.) kann es sein, dass das Hintergrundbild nicht heruntergeladen werden kann, was zu schlechten visuellen Effekten führt. Dies passiert mit CSS3 nicht.
Dieser Wert kann verwendet werden: em, ex, pt, px, Prozentsatz;
Randradius ähnelt Rand, Polsterung
Randradius: links oben, rechts oben, rechts unten, links unten.
Der Code lautet wie folgt:
<p class="box1">
</p>
.box1{width:200px;height:100px;border-radius:30px 5px;background:#f66f17;margin-top:30px;}
<p class="box2"></p>
.box2{width:200px;height:100px;border-radius:30px 20px 10px 0px;background:#f66f17;margin-top:30px;}
Für gerundet Ecken zu verstehen Es sollte ganz einfach sein.
Für Prozentsätze: Der derzeit sicherste Ansatz besteht darin, den Stil und die Breite jedes abgerundeten Rahmens auf den gleichen Wert festzulegen und die Verwendung von Prozentwerten zu vermeiden.
IE9 und niedriger unterstützen dieses -Attribut nicht
Linearer Farbverlauf: Hintergrund: linearer Farbverlauf (Legen Sie die Verlaufsform, den ersten Farbstartpunkt, die Position des mittleren Farbpunkts und das Ende fest Punktfarbe) ;
Linear: Art des Farbverlaufs (linearer Farbverlauf);
Farbverlaufsform: Es gibt zwei Möglichkeiten, optionale Parameter auszuwählen: 1. Stellen Sie den Rotationswinkel ein, 0 Grad bedeutet horizontal von links nach rechts, 90 Grad bedeutet von oben nach unten. Komm schon, fange bei 0 Grad an und ändere gegen den Uhrzeigersinn.
2. Verwenden Sie Schlüsselwörter: „Left“ bedeutet von links nach rechts, „Top“ bedeutet von oben nach unten, „Right“ bedeutet ebenfalls „von rechts nach links“, „Lefttop“ bedeutet von oben nach unten rechts, „Leftbottom“, „Righttop“, „Rightbottom“ bedeutet ebenfalls „vom Sitzen nach oben“.
Die mittlere Farbe und die mittlere Farbposition sind optionale Parameter.
Allerdings muss die Browserkompatibilität berücksichtigt werden. Schreiben wir es so:
-webkit-gradient(linear,0 0,0 100%,from(起始颜色,to(结束颜色)); /*for Safari4+,Chrome 2+*/ -webkit-linear-gradient(起始颜色, 结束颜色); /*for Safari 5.1+,Chrome 10+*/ -moz-linear-gradient(起始颜色, 结束颜色); /*for firefox*/ -o-linear-gradient(起始颜色, 结束颜色); /*Opera*/ linear-gradient(起始颜色, 结束颜色); /*标准属性*/ 对于IE来说是个麻烦事,老办法 Filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=’ 起始颜色’,endColorstr=” 结束颜色”); /*IE6,IE 7*/ -ms-linear-gradient(起始颜色, 结束颜色); /*IE8*/
<p class="content1"></p>
.content1{width:500px;height:
300
px;border-radius:10%;background:#ade691;
background:-webkit-linear-gradient(left,#88cfc3,#329e8c 30%,#096e5d);background:-moz-linear-gradient(left,#88cfc3,#329e8c 30%,#096e5d);background:filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#88cfc3', endColorstr='#096e5d'); /* IE6,IE7 */-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#88cfc3', endColorstr='#096e5d')";background:linear-gradient(lleft,#88cfc3,#329e8c 30%,#096e5d;
float
:left;}
.tit1{
font-size
:3em;
font-weight
: bold;color:#f00;}
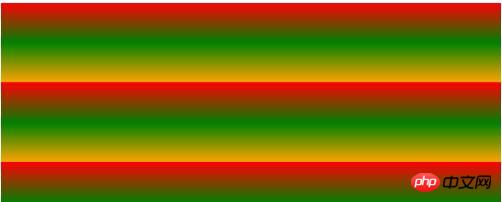
Wiederholter linearer Verlauf: wiederholend- linear -gradient Attribut zum Ersetzen des linearen Farbverlaufs linear-gradient; Farbverlaufsform (Farbverlaufsgröße, Startfarbwert, mittlerer Farbwert, mittlere Farbposition, Endfarbe)
Farbverlaufsmitte, optionale Parameter wie 30px 20px bedeutet 30px von links und 20px von oben, was Pixel oder Prozentsätze sein können , oder Kann ein Schlüsselwort sein, standardmäßig wird die Mittelposition verwendet.
<p class="content2"></p>
.content2{width:500px;height:200px;
background-image
: -webkit-repeating-linear-gradient(red,green 40px, o
range
80px);
background-image: repeating-linear-gradient(red,green 40px, orange 80px);}Sonnenfinsternis annehmen[Standard]  Verlaufsgröße, kann
Verlaufsgröße, kann
Parameter, kann den Wert
am nächsten annehmen- Seite:
Geben Sie die Radiuslänge des radialen Farbverlaufs vom Mittelpunkt des Kreises bis zur Kante an, die dem Mittelpunkt am nächsten liegt.
Nächste Ecke: Geben Sie die Radiuslänge des radialen Farbverlaufs vom Mittelpunkt des Kreises an zum Winkel, der dem Mittelpunkt am nächsten liegt am weitesten entfernte Seite:
Geben Sie die Radiuslänge des radialen Gradienten vom Mittelpunkt des Kreises zur Seite an, die am weitesten vom Mittelpunkt des Kreises entfernt ist am weitesten entfernte Ecke: Geben Sie die Radiuslänge des radialen Farbverlaufs vom Mittelpunkt des Kreises bis zur am weitesten vom Kreismittelpunkt entfernten Ecke an.
enthalten:
enthält die Angabe des Radiuslänge des radialen Farbverlaufs vom Mittelpunkt des Kreises bis der Punkt, der dem Mittelpunkt des Kreises am nächsten liegt. Ähnlich wie bei der nächstgelegenen
Abdeckung:
Abdeckung, die die Radiuslänge des radialen Gradienten vom Mittelpunkt des Kreises bis zum Punkt angibt, der am weitesten vom Mittelpunkt des Kreises entfernt ist. Ähnlich wie am weitesten entfernte Ecke
Kreis, am weitesten entfernte Ecke, kreisförmiger Farbverlauf, Ellipse, am weitesten entfernte Ecke, elliptischer Farbverlauf
[Verwandte Empfehlungen]
1.
<p class="content3"></p>
.content3{width:500px;height:200px;
background-image: -webkit-radial-gradient(circle,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));
background-image: radial-gradient(circle,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));margin-top:20px;} 2.
2.
3. php.cn Dugujiu Cheap (2 )-CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonTeilen Sie einen Beispielcode für abgerundete Ecken und die Verlaufsfunktion von CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

