Heim >Web-Frontend >CSS-Tutorial >Wie mache ich die kleinen scharfen Ecken im Chat? Erstellen Sie mit reinem CSS einen kleinen scharfen Eckeneffekt
Wie mache ich die kleinen scharfen Ecken im Chat? Erstellen Sie mit reinem CSS einen kleinen scharfen Eckeneffekt
- 零下一度Original
- 2017-05-06 15:55:002748Durchsuche
Ich sehe solche scharfen Ecken oft nicht und dachte, sie wären alle mit Bildern erstellt. Später stellte ich zu meiner Überraschung fest, dass viele davon sowohl schön als auch ressourcenschonend sind . Es ist wirklich das Beste aus beiden Welten!

Wie kann man diesen Effekt mit CSS erzielen? Schreiben wir zunächst einen einfachen Code:
Der Code lautet wie folgt:
<p class="arrow"></p>
<style type="text/css">
.arrow {
width:0;
height:0;
font-size:0;
border:solid 10px #000;
}</style>Hier können wir ein schwarzes Quadrat erhalten, das eigentlich aus einem Rand besteht, weil die Breite und Höhe von p Alle sind 0,. Schauen wir uns also genauer an, wie der obere, untere, linke und rechte Rand von p aussehen, wenn seine Breite und Höhe beide 0 sind. Als Nächstes stellen wir die Farben jeder Seite des Randes auf unterschiedliche Farben ein:
<p class="arrow"></p>
<style type="text/css">
.arrow {
width:0;
height:0;
font-size:0;
border:solid 10px;
border-color:#f00 #0f0 #00f #000;
}
</style>Wir haben herausgefunden, dass, wenn die Breite und Höhe von p beide 0 sind, der gesamte Rand aus vier Dreiecken besteht, wobei jede Seite ein Dreieck ist. Dann können wir diese Funktion verwenden, um niedliche kleine scharfe Ecken zu erstellen. . Wir müssen lediglich die Farbe des unnötigen dreiseitigen Rahmens (Dreiecks) so einstellen, dass sie mit dem Hintergrund übereinstimmt, sodass Sie nur das gewünschte Dreieck sehen können, und dann die Position mithilfe der Positionierung anpassen. Der spezifische Code lautet wie folgt:
<p class="send">
<p class="arrow"></p>
</p>
<style type="text/css">
body {
background:#4D4948;
}
.send {
position:relative;
width:150px;
height:35px;
background:#F8C301;
border-radius:5px; /* 圆角 */
margin:30px auto 0;
}
.send .arrow {
position:absolute;
top:5px;
right:-16px; /* 圆角的位置需要细心调试哦 */
width:0;
height:0;
font-size:0;
border:solid 8px;
border-color:#4D4948 #4D4948 #4D4948 #F8C301;
}
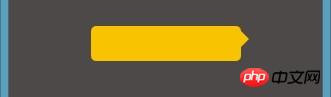
</style>Sie sind fertig, der Effekt ist wie folgt:

[Verwandte Empfehlungen]
1. Kostenloses CSS-Online-Video-Tutorial
3. php.cn Dugu Jiujian (2 ) – CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWie mache ich die kleinen scharfen Ecken im Chat? Erstellen Sie mit reinem CSS einen kleinen scharfen Eckeneffekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

