Heim >WeChat-Applet >Mini-Programmentwicklung >Mini-Programmentwicklung „Express Query'
Mini-Programmentwicklung „Express Query'
- Y2JOriginal
- 2017-05-06 10:49:366348Durchsuche
|
最近微信小程序是炒的如火如荼,各种热门, 正好赶上这个热潮,这几天先把小程序技术文档看了个遍,结合教程手写了一个案例。今天写了一个快递查询的小demo,大致分为三步 产品需求,准备api,代码编写。 |
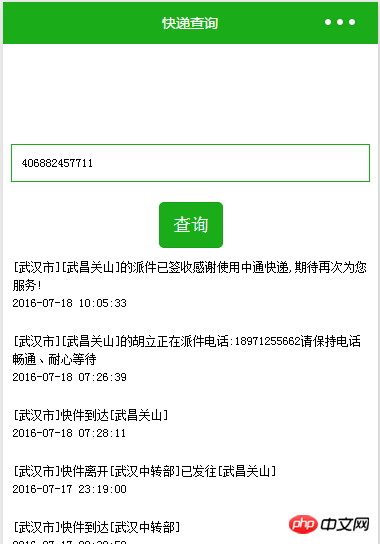
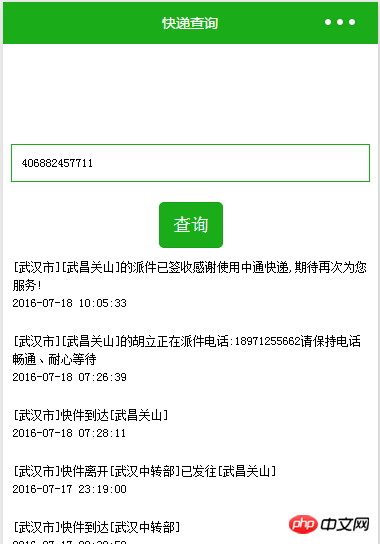
Schritt 1: Produktanforderungen, wir müssen eine Funktion wie unten gezeigt implementieren, die Express-Liefernummer in das Textfeld eingeben, auf Abfrage klicken und die Express-Informationen angeben, die wir benötigen wird unten angezeigt

Schritt zwei: Vorbereiten
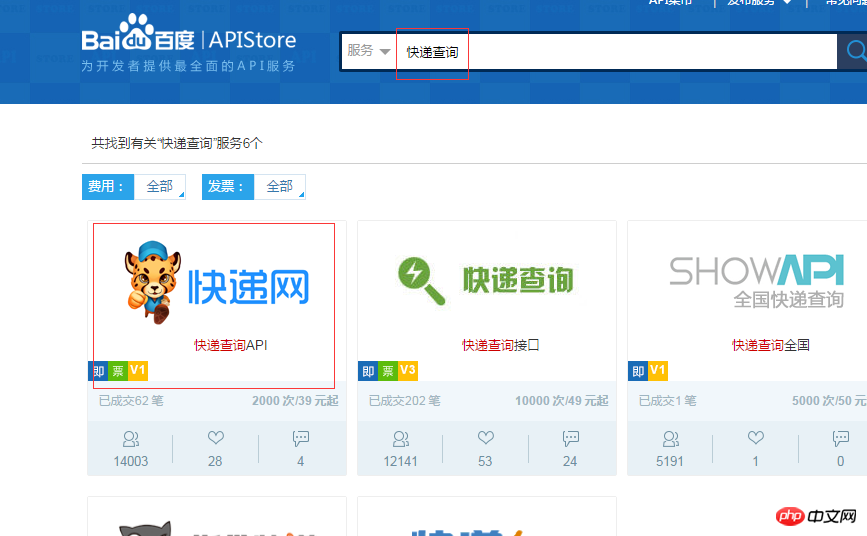
Wir finden zuerst eine Express-API Schnittstelle Wir können viele APIs über apistore.baidu.com/ finden. Lassen Sie uns eine Express-Abfrage finden


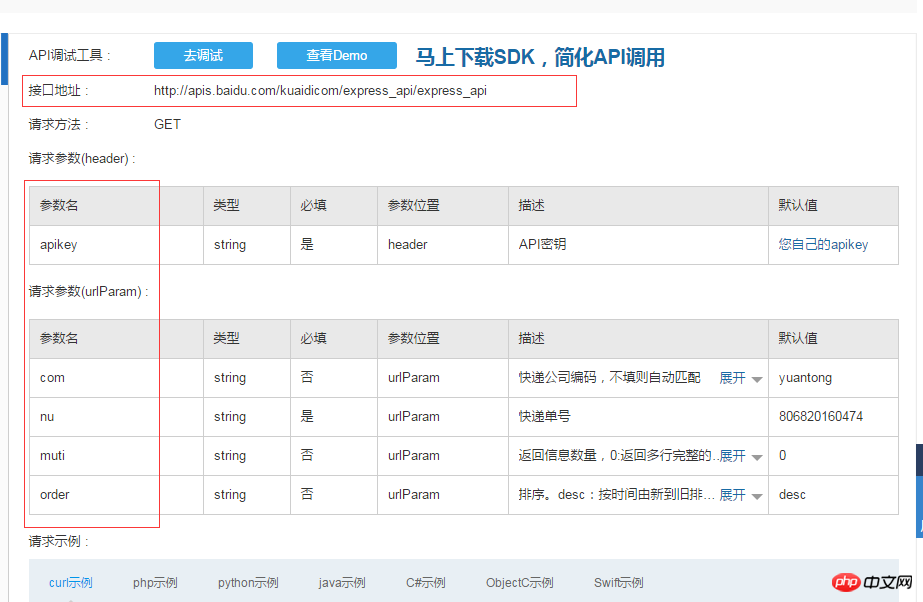
Wir können die Schnittstellenadresse und einige Parameter sehen. Sobald Sie bereit sind, beginnen Sie mit der Codierungsarbeit...
Schritt 3: Codierungsarbeit
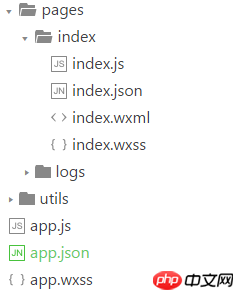
Wir erstellen eine Neue Express-Datei, und dann ist die Standarddatei fertig

Wir ändern jetzt unseren Header Navigation in app.js in eine grüne Farbe. Die Hintergrundfarbe von

legt den Namen der Navigation in index.json fest: „Express Query“

Löschen Sie in index.wxml den Standardcode und fügen Sie eines unserer Texteingabefelder und eine Abfrage--Schaltfläche ein
<!--index.wxml--><view class="container"> <input placeholder="请输入快递单号" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查询 </button> </view>
Als nächstes müssen wir dem Textfeld einen Stil hinzufügen den Button:
/**index.wxss**/
input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
button{margin-top:20px;}in index.wxss setzen. Bisher ist unser Layout wie abgebildet fertig:

Als nächstes gehen wir Wir müssen zunächst die von uns vorbereitete API-Express-Abfrageschnittstelle in app.js einrichten und zwei Parameter festlegen, einen Express-Parameter und einen zurückgegebenen.
Verwenden Sie die vom Dokument bereitgestellte wx.request, um eine Netzwerkanforderungs-URL zu initiieren: Adresspfad, der mehrere Parameter muti=0 enthält, um mehrere Zeilen mit vollständigen Daten zurückzugeben, order=desc, geordnet nach Zeit von neu nach alt , com Der Name des Kuriers (Name des Kurierunternehmens), die Bestellnummer des Kuriers, Header: Der Wert des angeforderten Parameters apikey ist der apikey unseres eigenen Baidu-Kontos (Sie können sich bei Ihrem eigenen Baidu-Konto anmelden und es anzeigen im persönlichen Zentrum)
//设置一个发起网络请求的方法
getExpressInfo:function(nu,cb){
wx.request({
url: 'http://apis.baidu.com/kuaidicom/express_api/express_api?muti=0&order=desc&com=zhongtong&nu='+nu,
data: {
x: '' ,
y: ''
},
header: { 'apikey': '247d486b40d7c8da473a9a794f900508'
},
success: function(res) { //console.log(res.data) cb(res.data);
}
})
},
globalData:{
userInfo:null
} Mit einer solchen Anfragemethode müssen wir ein angeklicktes Ereignis zu unserer Abfrageschaltfläche hinzufügen: bindtap="btnClick", Fügen Sie die Abfrage in index.js hinzu und rufen Sie die schriftliche Anforderungsmethode getExpressInfo über die App auf. Zuvor müssen wir die Express-Bestellnummer in das Textfeld eingeben.
Binden Sie ein bindinput-Ereignis an das Textfeld ,

Holen Sie sich die eingegebene Kuriernummer. Definieren Sie zwei Variablen im data: Objekt , eine für den Wert des Eingabefelds und eine für die anzuzeigenden Kurierinformationen.
//index.js//获取应用实例var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
einputinfo:null,//输入框值
expressInfo:null //快递信息 }, //事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../todos/todos'
})
},
onLoad: function () {
console.log('onLoad') var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){ //更新数据 that.setData({
userInfo:userInfo
})
})
}, //快递输入框事件
input:function(e){ this.setData({einputinfo:e.detail.value});
}, //查询事件
btnClick:function(){
var thisexpress=this;
app.getExpressInfo(this.data.einputinfo,function(data){
console.log(data);
thisexpress.setData({expressInfo:data})
})
}
})Schließlich müssen wir die abgefragten Express-Informationen in index.wxml anzeigen und vx:for verwenden, um das Array in einer Schleife zu durchlaufen.
<!--index.wxml--><view class="container"> <input placeholder="请输入快递单号" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查询 </button> </view>
- {{item.context}}
- {{item.time}}
Der letzte Schritt besteht darin, den Stil der angezeigten Express-Informationen festzulegen:
/**index.wxss**/
input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
button{margin-top:20px;}
.expressinfo{font-size:12px; line-height: 18px;padding:10px; text-align:left;}
.expressinfo li{display:block}An diesem Punkt ist unsere gesamte Abfrage abgeschlossen...

[Verwandte Empfehlungen]
1. WeChat-Miniprogramm-Quellcode-Download
2. WeChat-Miniprogramm-Demo: Yangtao
Das obige ist der detaillierte Inhalt vonMini-Programmentwicklung „Express Query'. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

