Heim >WeChat-Applet >Mini-Programmentwicklung >Der Flex-Layout-Modus ist für die Entwicklung kleiner Programme unverzichtbar
Der Flex-Layout-Modus ist für die Entwicklung kleiner Programme unverzichtbar
- Y2JOriginal
- 2017-05-05 11:21:582456Durchsuche
wxflex
Flex-Layout-Demo des WeChat-Applets – 4 wesentliche und häufig verwendete Flex-Layout-Modi
Codebibliothek
Github-Adresse: github.com/icindy/wxflex
Offiziell empfohlenes Flex-Layout
Flex-Layout wird mit dem traditionellen Float verglichen Layout, es ist einfach, schnell und bequem. Durch die Beherrschung des Flex-Layouts kann der wxss-Code beim Erstellen von WeChat-Miniprogrammen reduziert werden, und es erfüllt auch die Dokumentanforderungen für die Entwicklung von WeChat-Miniprogrammen
Dieser Code umfasst vier Flex-Layouts Auf diese Weise werden jeweils unterschiedliche Attribute unterschiedlicher Flexibilität verwendet.
Es wird empfohlen, die Lernreferenz am Ende dieses Artikels zu lesen, um verwandte Attribute zu lernen
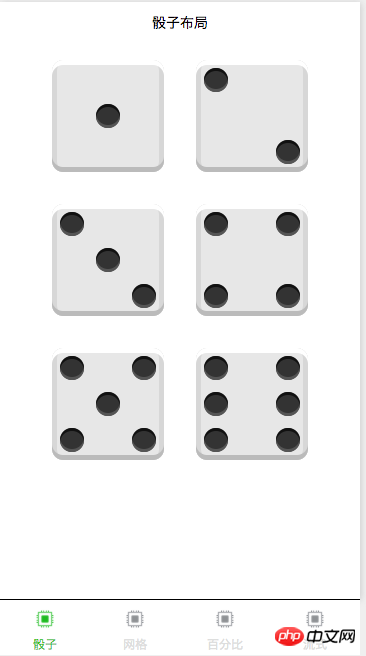
Würfellayout
Das Würfellayout legt hauptsächlich Wert auf die Verwendung mehrerer Attribute
displayjustify-contentalign-itemsalign-selfusw.
.first-face {
display: flex;
justify-content: center;
align-items: center;
}
.second-face {
display: flex;
justify-content: space-between;
}
.second-pip-2 {
align-self: flex-end;
}
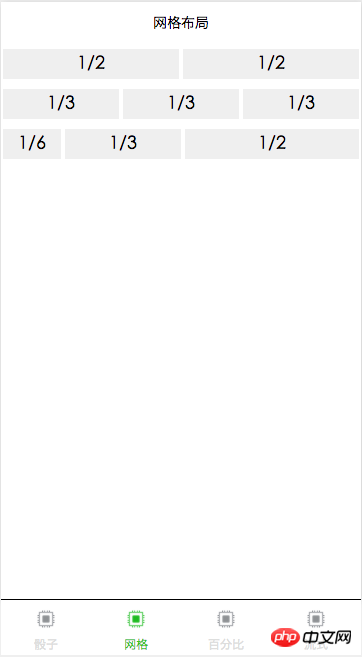
Rasterlayout
hauptsächlich basiert auf dem Flex-Attribut
.Grid {
display: flex;
}
.Grid-cell {
flex: 1;
}
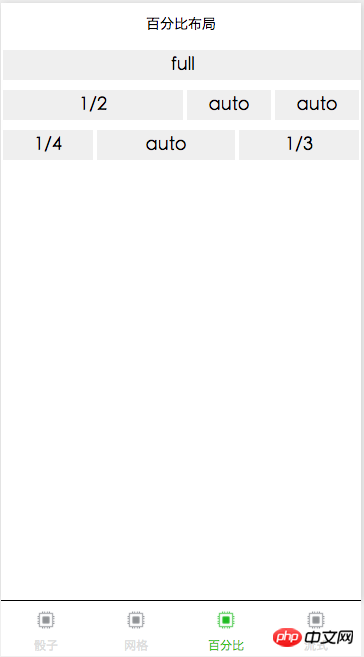
Prozent-Layout
.Grid {
display: flex;
}
.cell-u-full {
flex: 0 0 100%;
}
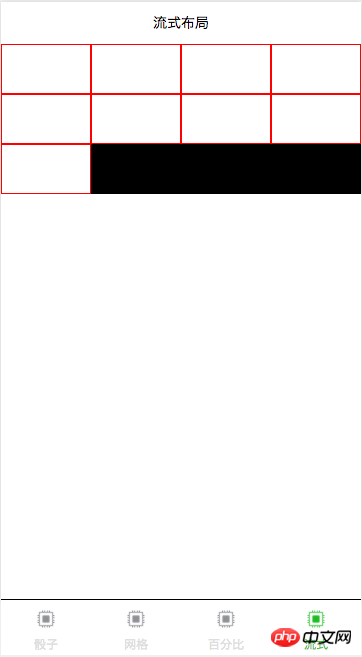
Flusslayout
Erstellung von Neun-Quadrat-Raster, Wasserfallfluss und anderen Effekten
.parent {
width: 100%;
background-color: black;
display: flex;
flex-flow: row wrap;
align-content: flex-start;
}
.child {
box-sizing: border-box;
background-color: white;
flex: 0 0 25%;
height: 50px;
border: 1px solid red;
}
【Verwandt empfohlen】
1. Laden Sie den vollständigen Quellcode des WeChat-Miniprogramms herunter
2 Quellcode des Anwendungsspeichers
Das obige ist der detaillierte Inhalt vonDer Flex-Layout-Modus ist für die Entwicklung kleiner Programme unverzichtbar. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

