Heim >Web-Frontend >js-Tutorial >Einführung in die Komponenten des JavaScript-Frameworks (xmlplus) (6) Pulldown-Aktualisierung (PullRefresh)
Einführung in die Komponenten des JavaScript-Frameworks (xmlplus) (6) Pulldown-Aktualisierung (PullRefresh)
- 零下一度Original
- 2017-05-05 10:43:311629Durchsuche
xmlplus ist ein JavaScript-Framework, das für die schnelle Entwicklung von Front-End- und Back-End-Projekten verwendet wird. In diesem Artikel werden hauptsächlich die Registerkarten der xmlplus-Komponentendesignreihe vorgestellt, die einen gewissen Referenzwert haben.
„Pull-down Refresh“ wurde vom berühmten Designer Loren Brichter entworfen und auf Twitter angewendet Drittanbieteranwendung Tweetie. Im April 2010, nachdem Twitter den Tweetie-Entwickler Atebits übernommen hatte, gehörte das Patent Twitter. In diesem Kapitel werfen wir einen Blick darauf, wie eine einfache Pulldown-Aktualisierungskomponente implementiert wird.

Zielkomponentenanalyse
Wie beim vorherigen Ansatz beim Entwerfen von Komponenten denken wir zunächst darüber nach, wie die endgültige fertige Komponente verwendet wird. Dies erfordert Fantasie. Es ist sinnvoll, die Pulldown-Aktualisierungskomponente als Containerkomponente zu betrachten, und Benutzer können Pulldown-Vorgänge für den Inhalt des Containers ausführen. Wenn der Benutzer den vollständigen Pulldown-Auslösevorgang abschließt, sollte die Komponente eine Rückmeldung über das Ereignis „Pulldown abgeschlossen“ erhalten, vorausgesetzt, dieses Ereignis trägt den Namen ready. Basierend auf der obigen Analyse erhalten wir wahrscheinlich das folgende Anwendungsbeispiel dieser Komponente.
Example1: {
xml: `<PullRefresh id='example'>
<h1>Twitter</h1>
<h2>Loren Brichter</h2>
</PullRefresh>`,
fun: function (sys, items, opts) {
sys.example.on("ready", () => console.log("ready"));
}
}Die Verwendung im Beispiel ist sehr prägnant, aber eines haben wir übersehen. Wenn Sie einige News-Clients verwendet haben, löst dieser Client in einigen Fällen automatisch einen Pulldown-Aktualisierungsvorgang aus. Wenn Sie beispielsweise die Client-Seite oder die Passivliste aufgrund des Software-Push-Mechanismus aktualisieren aufrufen, wird der Pulldown-Aktualisierungsvorgang auf der Client-Seite ausgelöst. Daher sollte die obige PullRefresh-Komponente auch eine Operations--Schnittstelle bereitstellen, die eine automatische Aktualisierung auslöst. Okay, hier ist ein Anwendungsbeispiel für das Hinzufügen einer Pulldown-Aktualisierungsschnittstelle.
Example2: {
xml: `<PullRefresh id='example'>
<h1>Twitter</h1>
<h2>Loren Brichter</h2>
<button id='refresh'>click</button>
</PullRefresh>`,
fun: function (sys, items, opts) {
sys.example.on("ready", () => console.log("ready"));
sys.refresh.on("click", items.example.refresh);
}
}Grundgerüst
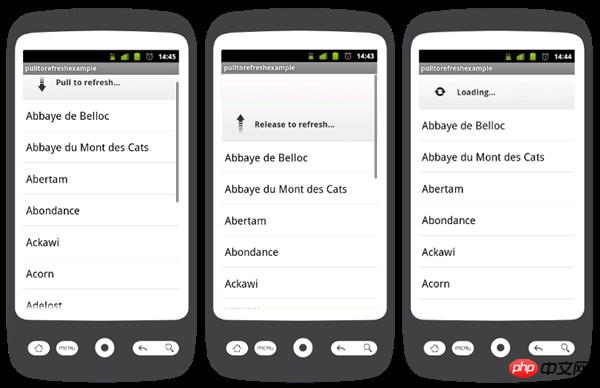
Lassen Sie uns nun unsere Aufmerksamkeit auf das Innere der Pulldown-Aktualisierungskomponente richten und sehen, wie diese implementiert wird. Betrachtet man das Gesamtbild am Anfang des Artikels, ist es selbstverständlich, dass wir die gesamte Komponente in drei Unterkomponenten unterteilen können, wie im folgenden XML-Dokument gezeigt.
<p id="refresh">
<Status id="status"/>
<p id="content"></p>
</p>Das periphere p-Element enthält zwei Unterkomponenten: Eine davon ist die Status-Anzeigeleiste, die zur Anzeige von „Zum Aktualisieren nach unten ziehen“ und „Zum Aktualisieren loslassen“ verwendet wird „, „Laden…“ und „Aktualisierung erfolgreich“ sind vier Status-Eingabeaufforderungen. Hier wird vorübergehend die undefinierte Statuskomponente verwendet, um den Inhalt der Dropdown-Aktualisierungskomponente aufzunehmen. Mittlerweile können wir wahrscheinlich die Arbeitslogik dieser Komponente herausfinden, sodass wir das folgende grundlegende Komponentengerüst bereitstellen können.
PullRefresh: {
css: "#refresh { position: relative; height: 100%;...}",
xml: `<p id="refresh">
<Status id="status"/>
<p id="content"/>
</p>`,
map: { appendTo: "content" },
fun: function (sys, items, opts) {
sys.content.on("touchstart", e => {
// 侦听 touchmove 和 touchend事件
});
function touchmove(e) {
// 1 处理状态条与内容内面跟随触点移动
// 2 根据触点移动的距离显示相当的状态条内容
}
function touchend(e) {
// 1 移除 touchmove 和 touchend 事件
// 2 根据触点移动的距离决定返回原始状态或者进入刷新状态并派发事件
}
}
}Implementierung der Statusleiste
Wie bereits erwähnt, enthält die Statusleistenkomponente vier Statusaufforderungen und es wird jeweils nur ein Status angezeigt. Für die Statusumschaltung verwenden wir zunächst die Routing-Komponente ViewStack, über die wir im nächsten Kapitel sprechen werden. Hier müssen Sie nur wissen, wie man sie verwendet. Die Komponente ViewStack zeigt nur eine Unterkomponente des untergeordneten Elements nach außen und lauscht auf ein switch-Ereignis. Der Dispatcher dieses Ereignisses trägt den Namen des Zielobjekts, zu dem gewechselt werden soll, also die ID. Basierend auf dieser ID wechselt die Komponente in die Zielansicht. Nachfolgend finden Sie die vollständige Implementierung der Statusleistenkomponente.
Status: {
css: "#statusbar { height: 2.5em; line-height: 2.5em; text-align: center; }",
xml: <ViewStack id="statusbar">
<span id="pull">下拉刷新</span>
<span id="ready">松开刷新</span>
<span id="loading">加载中...</span>
<span id="success">刷新成功</span>
</ViewStack>,
fun: function (sys, items, opts) {
var stat = "pull";
function getValue() {
return stat;
}
function setValue(value) {
sys.statusbar.trigger("switch", stat = value);
}
return Object.defineProperty({}, "value", { get: getValue, set: setValue });
}
}Diese Komponente bietet eine Werteschnittstelle, über die Benutzer den Anzeigestatus der Komponente festlegen und abrufen können. Die übergeordnete Komponente kann diese Schnittstelle zu unterschiedlichen Zeiten aufrufen.
Endgültige Implementierung
Mit den oben genannten Reserven füllen wir die Details der Pulldown-Aktualisierungskomponente aus. Der Pulldown-Aktualisierungsprozess beinhaltet im Allgemeinen zwei Optionen für die Animation. Sie können die JQuery-Animationsfunktion oder CSS3 verwenden, was von den Vorlieben jedes Einzelnen abhängt. Hier verwenden wir CSS3, um dies zu erreichen. Aus Gründen der Übersichtlichkeit wird in der folgenden Implementierung nur der Funktionsteil angegeben, der Rest ist derselbe wie oben.
PullRefresh: {
fun: function (sys, items, opts) {
var startY, height = sys.status.height();
sys.content.on("stouchstart", e => {
if (items.status.value == "pull") {
startY = e.y;
sys.content.on("touchmove", touchmove).on("touchend", touchend);
sys.content.css("transition", "").prev().css("transition", "");
}
});
function touchmove(e) {
var offset = e.y - startY;
if ( offset > 0 ) {
sys.content.css("top", offset + "px");
sys.status.css("top", (offset - height) + "px");
items.status(offset > height ? "ready" : "pull");
}
}
function touchend (e) {
var offset = e.y - startY;
sys.content.off("touchmove").off("touchend");
sys.content.css("transition", "all 0.3s ease-in 0s").prev().css("transition", "all 0.3s ease-in 0s");
if ( offset < height ) {
sys.content.css("top", "0").prev().css("top", -height + "px");
} else {
items.status.value = "release";
sys.refresh.once("complete", complete);
sys.content.css("top", height + "px").prev().css("top", "0").trigger("ready");
}
}
function complete() {
items.status.value = "message";
setTimeout(() => {
sys.content.css("top", "0").prev().css("top", -height + "px");
sys.content.once("webkitTransitionEnd", e => items.status.value = "pull");
}, 300);
}
}
}Bei leicht komplexen Komponenten müssen Sie auf die Organisation und Klassifizierung der Komponenten achten und versuchen, Komponenten mit ähnlichen Funktionen zusammenzufügen. Zur Vereinfachung der Beschreibung weisen die oben aufgeführten Komponenten darauf hin, dass sie immer als dasselbe Verzeichnis betrachtet werden, das den Lesern angezeigt werden sollte. [Verwandte Empfehlungen]1. Kostenloses JS-Online-Video-Tutorial
2.JavaScript-Referenzhandbuch für Chinesisch
3.php.cn Dugu Jiujian (3) – JavaScript-Video-Tutorial
Das obige ist der detaillierte Inhalt vonEinführung in die Komponenten des JavaScript-Frameworks (xmlplus) (6) Pulldown-Aktualisierung (PullRefresh). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

