Heim >Web-Frontend >js-Tutorial >Einführung in die Komponenten des JavaScript-Frameworks (xmlplus) (5) Tableiste
Einführung in die Komponenten des JavaScript-Frameworks (xmlplus) (5) Tableiste
- 零下一度Original
- 2017-05-05 10:43:151647Durchsuche
xmlplus ist ein JavaScriptFramework für die schnelle Entwicklung von Front-End- und Back-End-Projekten. In diesem Artikel wird hauptsächlich die Registerkarte der xmlplus-Komponentendesignreihe vorgestellt, die einen gewissen Referenzwert hat.
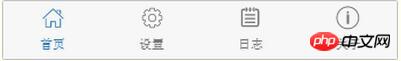
In diesem Kapitel wird eine Registerkartenkomponente entworfen, die häufig auf Geräten verwendet wird ist ein schematisches Diagramm:

Tab-Zusammensetzung
Vor der spezifischen Implementierung Stellen Sie sich vor, wie die Zielkomponente verwendet wird bei der Gestaltung eine große Hilfe sein. Durch Inspektion kann die Registerkartenkomponente in einen Containerteil und einen untergeordneten Teil unterteilt werden, wie in der folgenden XML-Struktur dargestellt.
<Tabbar id="tabbar"> <TabItem id="home" label="首页"/> <TabItem id="setting" label="设置"/> <TabItem id="logs" label="日志"/> <TabItem id="about" label="关于"/> </Tabbar>
Jetzt wechseln wir zum Unterelementteil der Tab-Komponente, um zu sehen, wie der Unterelementteil zerlegt wird. Aus dem Diagramm können Sie ersehen, dass der untergeordnete Abschnitt in einen untergeordneten Container und einen untergeordneten Abschnitt unterteilt werden kann, der ein Symbol und einen Text enthält.
<a id="tabitem"> <Icon id="icon"/> <span id="label">首页</span> </a>
Jetzt ist unser Ziel ganz klar: Wir entwerfen hauptsächlich drei Komponenten: die Symbolkomponente Icon, das Unterelement der Tab-Komponente TabItem und den Container der Tab-Komponente Tabbar.
Strukturdiagramm
Da diese Komponente relativ einfach ist, können die drei Unterkomponenten auf der gleichen Ebene platziert werden. Bitte beachten Sie jedoch, dass wir auch vier Symbolkomponenten haben und ein Kind erstellen können, um sie zu halten. Unser Komponentenstrukturdiagramm ist unten dargestellt:
Tabbar/
├── Tabbar
├── TabItem
└── Icon/
├─ ─ Über
├── Startseite
├── Protokolle
└── Einstellung
Icon-Implementierung
Beginnen wir mit der einfachsten und betrachten wir die vier Symbolkomponenten. Die Symbolkomponente wird hauptsächlich durch Einkapseln von SVG-Text implementiert. Da der Symboltext lang ist, wird hier nur ein Abschnitt jedes Symboltexts abgefangen.
About: {
xml: `<svg width="48" height="48" viewBox="0 0 1024 1024">
<path d="M507.577907 23.272727C240.142852..."/>
</svg>`
},
Home: {
xml: `<svg width="48" height="48" viewBox="0 0 1024 1024">
<path d="M949.082218 519.343245 508.704442..."/>
</svg>`
},
Logs: {
xml: `<svg width="48" height="48" viewBox="0 0 1024 1024">
<path d="M576 125.344l32 0 0 64-32 0 0-64Z..."/>
</svg>`
},
Setting: {
xml: `<svg width="48" height="48" viewBox="0 0 1024 1024">
<path d="M512 336.664c-96.68 0-175.336 78...."/>
</svg>`
}Bitte beachten Sie, dass sich diese Symbole unter dem virtuellen Verzeichnis/Symbol befinden, d. h. Sie müssen sie wie folgt importieren:
xmlplus("ui", function (xp, $_, t) {
$_().imports({Tabbar: {... }, TabItem: {...}});
$_("icon").imports({--这里包含了四个图标组件--});
});Im Folgenden wird das Symbol implementiert Komponentensymbol, das Symbol hier Die Komponente unterscheidet sich von der oben genannten Komponente und instanziiert je nach Eingabesymboltyp unterschiedliche Symbole. Dieses Design kann einen Teil desselben Codes wiederverwenden und Redundanz vermeiden.
Icon: {
css: "#icon { width: 1.5em; height: 1.5em; display: inline-block; }",
opt: { icon: "about" },
xml: `<span id="icon"/>`,
fun: function (sys, items, opts) {
sys.icon.replace("icon/" + opts.icon).addClass("#icon");
}
}Das Element Funktion dieser Komponente erstellt eine Symbolkomponente basierend auf dem Eingabesymboltyp und ersetzt das vorhandene Span-Element Objekt . Beachten Sie, dass Sie den Stil nach dem Ersetzen erneut hinzufügen müssen.
Implementierung von Unterpunkten
Nach dem Prinzip von innen nach außen implementieren Sie als nächstes den Unterpunkt TabItem der Tab-Komponente. Für diese Komponente müssen Sie eine synonyme -Attribut--Zuordnung im Zuordnungselement der Komponente durchführen und den ID-Attributwert dem Symbolattribut der internen Symbolkomponente zuordnen.
TabItem: {
css: "这里是样式项部分,为便于组件整体展示,略去...",
map: {"attrs": { icon: "id->icon" } },
xml: `<a id="tabitem">
<Icon id="icon"/>
<span id="label">首页</span>
</a>`,
fun: function (sys, items, opts) {
sys.label.text(opts.label);
function select() {
sys.tabitem.addClass("#primary");
}
function unselect() {
sys.tabitem.removeClass("#primary");
}
return { select: select, unselect: unselect };
}
}Diese Komponente bietet eine Schnittstelle zum Wechseln zwischen ausgewählten und nicht ausgewählten Zuständen beim Wechseln von Optionen. Zur Verwendung mit Tab-Containern.
Tab-Implementierung
Schließlich schauen wir uns die Implementierung der Tab-Komponente Tabbar an. Diese Komponente lauscht auf das -Ereignis , wenn der Benutzer auf die Registerkarte tippt. Sie führt im Listener hauptsächlich zwei Dinge aus: Die eine besteht darin, den Wechsel des Registerkartenstatus aufrechtzuerhalten; Zustandsänderungsereignis.
Tabbar: {
css: "这里是样式项部分,为便于组件整体展示,略去...",
xml: `<nav id="tabbar"/>`,
fun: function (sys, items, opts) {
var sel = this.first();
this.on("touchend", "./*[@id]", function (e) {
sel.value().unselect();
(sel = this).value().select();
this.trigger("switch", this.toString());
});
if (sel) sel.value().select();
}
}An diesem Punkt ist eine Tab-Komponente fertig. Schauen wir uns eine bestimmte Anwendung an:
xmlplus("example", function (xp, $_, t) {
$_().imports({
Index: {
xml: `<Footer id='footer'/>`,
fun: function (sys, items, opts) {
this.on("switch", (e, target) => console.log(target));
}
},
Footer: {
xml: `<Tabbar id="footer">
<TabItem id="home" label="首页"/>
<TabItem id="setting" label="设置"/>
<TabItem id="logs" label="日志"/>
<TabItem id="about" label="关于"/>
</Tabbar>`
}
});
});Im Komponentenindex können Sie auf Nachrichten von der Registerkarte warten Schalten Sie Ereignisse um, um entsprechende Vorgänge auszuführen. Verwenden Sie beispielsweise die Stack-Komponente View, die wir später vorstellen werden, um Wechselvorgänge zwischen Seiten durchzuführen.
Diese Artikelserie basiert auf dem xmlplus-Framework. Wenn Sie nicht viel über xmlplus wissen, können Sie www.xmlplus.cn besuchen. Eine ausführliche Dokumentation zu den ersten Schritten finden Sie hier.
[Verwandte Empfehlungen]
1. Kostenloses JS-Online-Video-Tutorial
2.JavaScript Chinese Reference Manual
3. php.cn Dugu Jiujian (3) – JavaScript-Video-Tutorial
Das obige ist der detaillierte Inhalt vonEinführung in die Komponenten des JavaScript-Frameworks (xmlplus) (5) Tableiste. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

