Heim >WeChat-Applet >Mini-Programmentwicklung >Denken Sie über den Entwicklungsprozess von WeChat-Miniprogrammen nach
Denken Sie über den Entwicklungsprozess von WeChat-Miniprogrammen nach
- Y2JOriginal
- 2017-05-04 10:12:152134Durchsuche
Wenn Sie keine Erfahrung in der Entwicklung von Miniprogrammen haben, können Sie zuerst den Artikel „Spielen mit WeChat-Miniprogrammen“ lesen.
Es ist ein paar Wochen her, seit das WeChat-Miniprogramm offiziell gestartet wurde. Möglicherweise haben Sie auch Fragen dazu, wie ich eine so reibungslose und fast native Erlebnisanwendung entwickeln kann Verwendung von Web-Sprache. Vielleicht erraten Sie, dass es sich hierbei um h5 handelt, oder, wenn es leistungsstärker ist, um einen Hybrid. Aber wir haben Webview während unserer Entwicklungsreise nie verwendet. Warum? Wie analysiert der Browser Tags wie die während der Entwicklung verwendete Ansicht in Seiten? Geben Sie bei vielen Zweifeln den WeChat-Miniprogramm-Quellcode ein, um ihn zu analysieren!
Entwicklungsplattform
Wie gewährleistet diese IDE die Entwicklung und Vorschau unserer kleinen Programme? Analysieren Sie kurz zwei Punkte.
1. Dateiverzeichnis
Öffnen Sie <a href="http://www.php.cn/php/php-znr71qe6.html" target="_blank">WeChat Webentwickler-Tools <code><a href="http://www.php.cn/php/php-znr71qe6.html" target="_blank">微信web开发者工具</a>目录Verzeichnis, geben Sie package.nw ein, nicht wahr? Ein vertrauter Geruch kommt. Es sind nur 3 Dateien darin: app, node_modules, package.json. Offensichtlich stammen die in der Build-Phase unserer Entwicklung verwendeten Ressourcen von node_modules, also habe ich versucht, react模块 zu finden, aber ohne Erfolg ...
Geben Sie das App-Verzeichnis ein und die vier angezeigten Ordner sind: html , style, images, dist. Die IDE, die Sie beim Entwickeln verwenden, wird über diese Dateien implementiert. Sie können auch einen Browser verwenden, um einen der HTML-Dateien zu öffnen und einen Blick darauf zu werfen.

Ist das nicht der Effekt, den Sie sehen, nachdem Sie es vom Desktop aus geöffnet haben (wobei nodeWebkit die Konvertierung von Web- in Desktop-Anwendung ermöglicht)? Und finden Sie unsere Hauptskriptdatei index.html in ../dist/app.js. Eine Reihe von Vorgängen der gesamten IDE von Bearbeitung, Entwicklung, Vorschau, Veröffentlichung usw. befinden sich in app.js und seinen Skripten, auf die durch verwiesen wird.
2. Logische Beziehung
Als nächstes analysieren wir, was in dist vor sich geht. Keine Angst, es sind nur ein paar Dutzend Zeilen Quellcode.

Aber jede Zeile ist komprimiert ... Okay, werfen Sie sie einfach weg und dekomprimieren Sie sie. Installieren Sie ein js<a href="http://www.php.cn/wiki/125.html" target="_blank">For<code>js<a href="http://www.php.cn/wiki/125.html" target="_blank">For</a>matmat-Plug-in in Sublime Text3 Drücken Sie Strg + Alt + F für den Code, den Sie formatieren möchten, und nehmen Sie dann eine logische Aufteilung unserer Dateien vor.

Offensichtlich ist die WeChat-Miniprogramm-IDE selbst mit React-Komponenten und der Architektur von Flux erstellt. Das Miniprogramm, das wir schreiben, lautet also: Wie funktioniert es? Beginnen Sie zunächst mit ./app/dist/components/sidebar/sidebar.js und suchen Sie die Schaltfläche restart (über der Schaltfläche 编译) von React Render.
// sidebar.jsa.createElement('p', { className: 'sidebar-item sidebar-item-sep'
}), a.createElement('p', { className: 'sidebar-item-toolbar', style: p
}, a.createElement(g, null), a.createElement('p', { title: `${'darwin'===process.platform?'Command':'Ctrl'} + b`, onClick: this.handleAppRestart, className: 'sidebar-item', style: { paddingBottom: 0
}
}, a.createElement('i', { className: 'sidebar-item-icon sidebar-item-icon-reset'
}));Immer wenn auf diese Schaltfläche geklickt wird, stellt die IDE die aktuelle App neu dar. Das handleAppRestart ist also der Schlüssel.
Seitenaufbau
1. Konstruktionsprozess
200 ms nach dem Auslösen von handleAppRestart wird die ./actions/projectActions.js-Methode in restart aufgerufen und der Konstruktionsprozess beginnt offiziell.
// sidebar.js
handleAppRestart: function(l) {
clearTimeout(j), j = setTimeout(() => {
e.restart(this.props.project); // e为projectActions.js输出对象 let m = 'edit' === this.props.show ? `project_compile` : `project_restart`;
i(m, this.props.project.appid)
}, 200)
}In projectActions.js können Sie einige der Aktionen der Flux-Architektur deutlich sehen. Diese actions werden zusammen mit dispatch an store übergeben, um einen -Zustand zu erstellen Änderungen und schließlich erneutes Rendern in der Anwendung.
// projectActions.jsdel: function(b) { a.dispatch({
actionType: 'DELETE_PROJECT',
projectid: b
})
},
add: function(b, c) { a.dispatch({
actionType: 'ADD_PROJECT',
project: b,
needInitQuickStart: c
})
},
close: function(b) { a.dispatch({
actionType: 'CLOSE_PROJECT'
})
},
restart: function(b) { a.dispatch({
actionType: 'RESTART_PROJECT',
project: b
})
}Jede Aktion in projectActions.js wird über projectDispatcher.js auf projectStores.js abgebildet. Die angewendeten Methoden restart und add werden auch speziell im Store implementiert.
add: function(F, G) {
F.hash = a(F.projectid), F.es6 = !0, F.watcher = !0, F.editWebview = !0, F.newFeature = { time: Date.now(),
show: !1,
check: !1
}, F.initPath = {
enable: !1
}, F.uploadPath = {
enable: !1
}, w.unshift(F), c(F, G), b(), h.info(`projectStores.js add ${JSON.stringify(F)}`), this.emit('ADD_PROJECT', w)
},
close: function() {
this.emit('CLOSE_PROJECT')
},
restart: function(F) {
this.emit('RESTART_PROJECT', F)
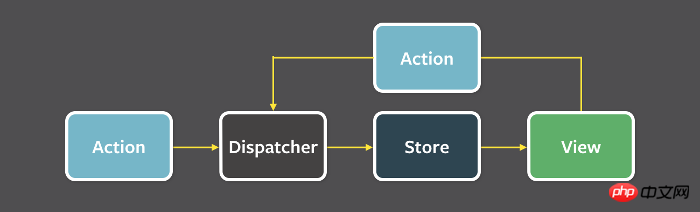
},Für Flux, wenn Sie noch unklar sind, kann dieses Bild eine einfache Erklärung sein. nw nutzt die offiziell von Facebook bereitgestellte Flux-Architektur. Die aktiveren und auf reduxgitmobxhub sind relativ einfach zu verwendende Zustandsverwaltungsarchitekturen.

Drei-Terminal-Betrieb
Wenn das Android/IOS-SDK nicht installiert ist, kann unsere App weiterhin in der IDE angezeigt werden. Zu diesem Zeitpunkt werden .wxml, .wxss und .js über das Webpack in neu analysierbare Dateien konvertiert die Cloud. HTML, CSS, JS. Natürlich kann weiterhin über den WeChat-Client von Android/iOS darauf zugegriffen werden, das ist Write Once, run anywhere, daher sind das WeChat-Applet und Alibaba-Weex ähnlich, mit der Ausnahme, dass die API des WeChat-Applets auf WeChat basiert.
Nehmen Sie IOS als Beispiel

Das WeChat-Applet unterscheidet sich von der herkömmlichen Hybridverwendung webview Letzteres stellt die Methode stringByEvaluatingJavaScriptFromString bereit, um die Verwendung von js zu ermöglichen Im aktuellen Kontext handelt es sich bei der Ausführung im Internet im Wesentlichen um eine Webanwendung. Ersteres wird durch die Methode von JsBrigde, die das Modul definiert und native module aufruft, auf OcBrigde abgebildet. Es gibt viele Rückrufe, aber es handelt sich im Wesentlichen um eine native Anwendung.
Native
In der Front-End-Gruppe des Unternehmens, in dem Sie arbeiten oder ein Praktikum machen, sind diese Ziele der Nativeisierung möglicherweise aufgetaucht, was tatsächlich zu einer großen Krise für das Kundenpersonal des Unternehmens geführt hat , Das Frontend kann immer mehr Dinge tun (unter Berufung auf die starke Open-Source-Community).
In geeigneten Anwendungsszenarien, wie z. B. Produkten mit geringer Frequenz und geringem Datenverkehr, ist die Nativeisierung in der Tat eine gute Wahl, da für ein Unternehmen eine hohe Geschäftskomplexität und Produkte erforderlich sind, die häufige UpdatesIterationen erfordern. Es kann die Entwicklungseffizienz erheblich verbessern, die zuvor ein Front-End + einen Android-Client + einen IOS-Client erforderte, und gleichzeitig die Probleme mehrerer Releases vermeiden, sodass es nativ sein wird eine notwendige Richtung für das Frontend in den nächsten Jahren.
Welche Vorteile bringt es also und was sind die Vorteile gegenüber Web-Apps, nativen Apps und Hybrid-Apps?
Geringere Entwicklungskosten
Write Once, Run Anywhere Solange Sie sich mit Web-Technologie auskennen, können Sie auch native Anwendungen entwickeln. Dies senkt die Schwelle für Frontend-Entwickler erheblich, in den Bereich der nativen Entwicklung einzusteigen.
kommt der nativen Benutzererfahrung näher als Hybrid.
löst den Leistungsengpass, der durch herkömmliches Webview verursacht wird, da es das native Modul aufruft, anstatt das JS-Skript direkt auszuführen.
Lösung des Problems häufiger nativer Versionsveröffentlichungen
Für agile Entwicklungsteams kann der Iterationszyklus einer Version nur wenige Tage dauern, um Produkte schnell auf den Markt zu bringen. Daher wird eine neue Version veröffentlicht wird zu einem neuen Problem. Manchmal schließt die Entwicklung einer neuen Version ab, während die Überprüfung der vorherigen Version noch nicht abgeschlossen ist. Für Apps, die mit dem WeChat-Applet/weex/React Native entwickelt wurden, müssen Sie nur das jsbundle laden. Diese Datei kann jederzeit aktualisiert werden, sodass die App nicht erneut veröffentlicht werden muss.
Das obige ist der detaillierte Inhalt vonDenken Sie über den Entwicklungsprozess von WeChat-Miniprogrammen nach. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

