Heim >WeChat-Applet >Mini-Programmentwicklung >Analyse des Lebenszyklus von WeChat-Miniprogrammen
Analyse des Lebenszyklus von WeChat-Miniprogrammen
- Y2JOriginal
- 2017-05-02 10:50:031712Durchsuche
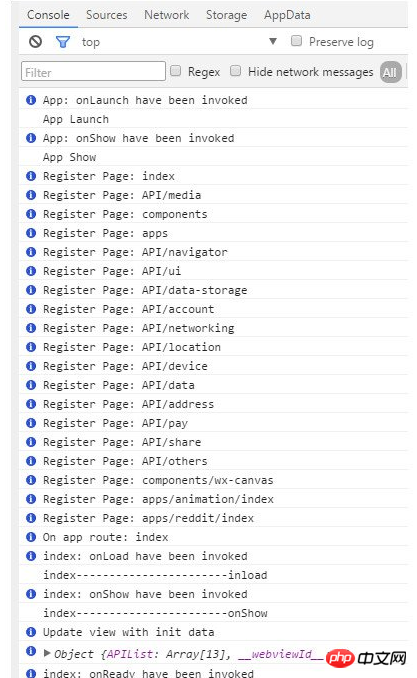
Der Lebenszyklus des WeChat-Miniprogramms: App Launch-->App Show-->onload-->onShow-->onReady, zunächst erfolgt der Start und die Anzeige der gesamten Miniprogramm-App Der Start der App erfolgt in der .js-App, die konfiguriert werden kann, und dann wird die Ladeanzeige jeder Seite usw. aufgerufen.
Das WeChat-Applet ist eine datengesteuerte Ansicht und kann keine DOM-Knoten bedienen. Entwickler müssen sich nur um die Änderungen in den Daten kümmern Das WeChat-Applet unten.
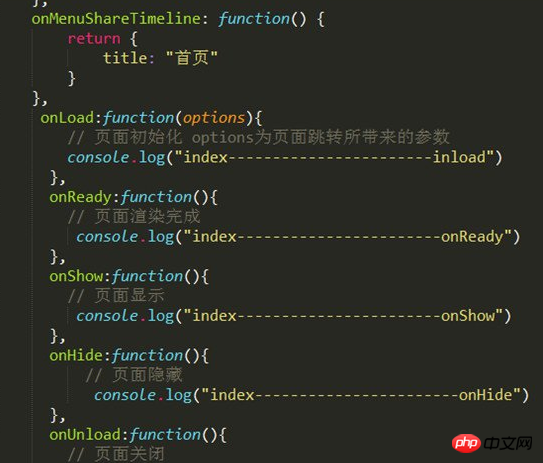
Schauen wir uns zunächst index.js an, wie unten gezeigt:


Das obige ist der detaillierte Inhalt vonAnalyse des Lebenszyklus von WeChat-Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

