Heim >WeChat-Applet >WeChat-Entwicklung >Codebeispiel für die Implementierung des WeChat-Applet-Routings, um zu einer bestimmten Seite zu springen
Codebeispiel für die Implementierung des WeChat-Applet-Routings, um zu einer bestimmten Seite zu springen
- Y2JOriginal
- 2017-05-02 10:06:303461Durchsuche

Wie implementiert man das WeChat-Applet-Routing, um zu einer bestimmten Seite zu springen? Es gibt drei Formen von Routing-Sprüngen für WeChat-Miniprogramme. Die Navigationskomponente wird auf der Seite verwendet, um Routing-Sprünge in Form von Seitenlinks durchzuführen. In js kann wx.navigateTo verwendet werden, um die aktuelle Seite beizubehalten und zu einer bestimmten zu springen Seite in der Anwendung, wx. restartTo – Schließt die aktuelle Seite und springt zu einer Seite innerhalb der Anwendung. wx.navigateBack() – Schließt die aktuelle Seite und geht zurück zur vorherigen Seite.
Navigatorkomponente erstellt einen Seitenlink
Seitenlink.

Hinweis: Die Standardhintergrundfarbe von navigator-hover ist {background-color: rgba(0, 0, 0, 0.1); opacity: 0.7;} und die Die Hintergrundfarbe des untergeordneten Knotens sollte Für transparente Farbe sein
Beispielcode:
/** wxss **//** 修改默认的navigator点击态 **/
.navigator-hover
{
color:blue;
}
/** 自定义其他点击态样式类 **/
.other-navigator-hover
{
color:red;
}跳转到新页面 在当前页打开(关闭了当前页面)
{{title}} 点击左上角返回回到之前页面 {{title}} 点击左上角返回回到上级页面// redirect.js navigator.jsPage({ onLoad: function(options) { this.setData({ title: options.title }) }})
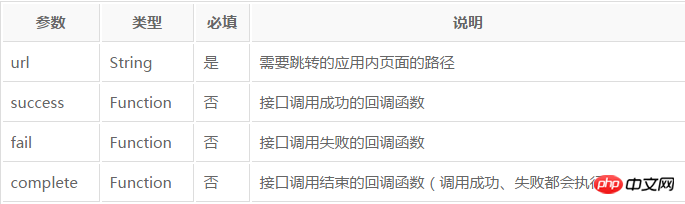
wx.navigateTo(OBJECT)Behalten Sie die aktuelle Seite bei und springen Sie zu einer Seite im Anwendung: Verwenden Sie wx, um zur ursprünglichen Seite zurückzukehren.
OBJECT-Parameterbeschreibung:

Beispielcode:
wx.navigateTo({ url: 'test?id=1'})Hinweis: Um Benutzern bei der Verwendung keine Probleme zu bereiten Mini-Programm: Wir legen fest, dass der Seitenpfad nur fünf Ebenen umfassen darf. Versuchen Sie bitte, Interaktionen auf mehreren Ebenen zu vermeiden.
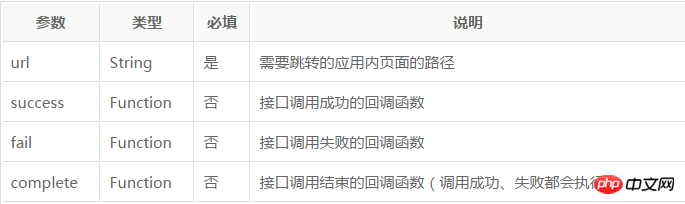
wx.redirectTo(OBJECT)
Schließen Sie die aktuelle Seite und springen Sie zu einer Seite innerhalb der App.
OBJECT-Parameterbeschreibung:

Beispielcode:
wx.redirectTo({ url: 'test?id=1'})
wx.navigateBack()Schließen Sie die aktuelle Seite und kehren Sie zur vorherigen Seite zurück.
Das obige ist der detaillierte Inhalt vonCodebeispiel für die Implementierung des WeChat-Applet-Routings, um zu einer bestimmten Seite zu springen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

