Heim >WeChat-Applet >WeChat-Entwicklung >Detaillierte Schritte zum Erstellen von Dropdown-Menüs in WeChat-Miniprogrammen
Detaillierte Schritte zum Erstellen von Dropdown-Menüs in WeChat-Miniprogrammen
- Y2JOriginal
- 2017-05-02 10:00:4117312Durchsuche
Beispiel für ein WeChat-Miniprogramm-Dropdown-Menü, ein früher Anwender der Miniprogrammproduktion. Das Entwicklungstool ist Version 0.9, aber die Ideen und Prinzipien sind dieselben und es eignet sich sehr gut für den Einstieg in das WeChat-Miniprogramm. 
Ideen und Schritte für das Dropdown-Menü des WeChat-Miniprogramms:
In Bezug auf das Layout wird dl insgesamt zum Schreiben verwendet. und das sekundäre Paket befindet sich in dd. Verwenden Sie zum Schreiben ul li. Klicken Sie auf ein bestimmtes Ebenenmenü, um die Geschwister-Untermenüs zu schließen, und klicken Sie auf ein bestimmtes Untermenü, um alle Menüs zu schließen.
1. Verwenden Sie dt, um das Menü der ersten Ebene zu erstellen.
2. Verwenden Sie dd, um das Menü der zweiten Ebene zu verschachteln, zunächst ausgeblendet, die Position ist absolut , verwenden Sie Z-Index, um die Seitenebene
/*总菜单容器*/
.menu {display: block;height: 38px;}
/*一级菜单*/
.menu dt {
font-size: 15px;float:left;width: 33%;height: 38px;border-right: 1px solid #d2d2d2;
border-bottom: 1px solid #d2d2d2; text-align: center;background-color: #f4f4f4; color: #5a5a5a;line-height: 38px;
}
/*二级菜单外部容器样式*/
.menu dd{ position: absolute;width: 100%;top:39px; left:0;z-index:999;}
/*二级菜单普通样式*/
.menu li{
font-size: 14px; line-height: 34px;color: #575757;height: 34px;display: block;padding-left: 8px;
background-color: #fff;border-bottom: 1px solid #dbdbdb;
}aufzurufen, um den Effekt zu überprüfen, und implementieren Sie dann das Klickereignis.
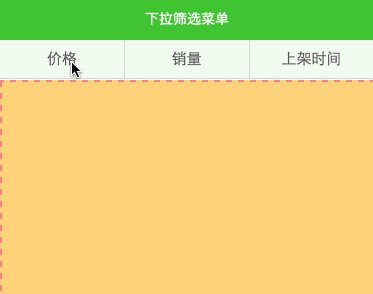
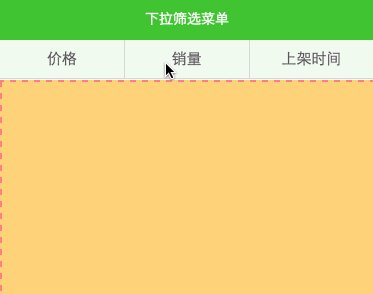
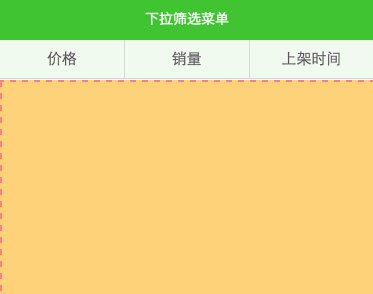
Wie im Bild gezeigt

3.dt bindet das Klickereignis tapMainMenu, das Flag steuert das Umschalten zwischen Anzeigen und Ausblenden und stellt zwei Klassen bereit, versteckt und show, um die Anzeige ausgeblendet zu steuern. Hinweis: dt kann auch bindTap und nicht nur anzeigen.
/* 显示与隐藏 */
.show {
display: block;
}
.hidden {
display: none;
}web前端开发http://www.51xuediannao.com/4. Schließen Sie alle Menüs der ersten Ebene. Jedes Menü der ersten Ebene verfügt über eine Indexkennung, die vom Ereignis tapMainMenu übergeben wird und dem Array subMenuDisplay eins zu eins entspricht subMenuDisplay[index] wird als Originalzustand betrachtet. Die Entscheidung besteht darin, anzuzeigen oder auszublenden.
Kerncode:
<dl class="menu">
<dt data-index="0" bindtap="tapMainMenu">价格</dt>
<dd class="{{subMenuDisplay[0]}}">
<ul><li>sub1</li><li>sub2</li></ul>
</dd>
</dl>
//使用function初始化array,相比var initSubMenuDisplay = [] 既避免的引用复制的,同时方式更灵活,将来可以是多种方式实现,个数也不定的
function initSubMenuDisplay() {
return ['hidden', 'hidden', 'hidden'];
}
Page({
data:{
subMenuDisplay:initSubMenuDisplay()
},
tapMainMenu: function(e) {// 获取当前显示的一级菜单标识
var index = parseInt(e.currentTarget.dataset.index); // 生成数组,全为hidden的,只对当前的进行显示
var newSubMenuDisplay = initSubMenuDisplay();// 如果目前是显示则隐藏,反之亦反之。同时要隐藏其他的菜单
if(this.data.subMenuDisplay[index] == 'hidden') {
newSubMenuDisplay[index] = 'show';
} else {
newSubMenuDisplay[index] = 'hidden';
} // 设置为新的数组
this.setData({
subMenuDisplay: newSubMenuDisplay
});
}
});5. Wählen Sie das aktuelle Element des Menüs der zweiten Ebene aus, geben Sie jedoch ein Systemsymbol ein und ändern Sie die Hintergrundfarbe, machen Sie den Text fett und ändern Sie ihn ebenfalls der Menütitel der ersten Ebene, in der Demo ein Popup-Fenster erstellen
Deklarieren Sie die tapSubMenu-Methode und warten Sie auf sekundäre Klickereignisse
//获取当前显示的一级菜单标识tapSubMenu: function(e) { var index = parseInt(e.currentTarget.dataset.index); console.log(index); // 隐藏所有一级菜单 this.setData({ subMenuDisplay: initSubMenuDisplay() }); }
加highlight效果
/*二级菜单高亮样式*/.menu li.highlight{ background-color: #f4f4f4;}Anders als beim Menü der ersten Ebene, a Ein zweidimensionales Array wird verwendet, um die Klickhervorhebung zu implementieren, damit es lokalisiert werden kann. Es handelt sich um ein bestimmtes sekundäres Menü einer bestimmten Ebene, und dann wird entschieden, es anzuzeigen oder auszublenden. Ändern Sie die Layoutdatei in:
<dd class="{{subMenuDisplay[0]}}">
<ul>
<li class="{{subMenuHighLight[0][0]}}" data-index="0-0" bindtap="tapSubMenu">100以内</li>
<li class="{{subMenuHighLight[0][1]}}" data-index="0-1" bindtap="tapSubMenu">100-500</li>
<li class="{{subMenuHighLight[0][2]}}" data-index="0-2" bindtap="tapSubMenu">500-1000</li>
<li class="{{subMenuHighLight[0][3]}}" data-index="0-3" bindtap="tapSubMenu">1000-3000</li>
<li class="{{subMenuHighLight[0][4]}}" data-index="0-4" bindtap="tapSubMenu">3000以上</li>
</ul>
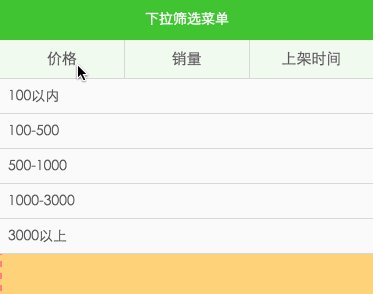
</dd>Der Effekt ist wie in der Abbildung gezeigt

Der entsprechende js-Code sollte wie folgt geschrieben werden:
//声明初始化高亮状态数组function initSubMenuHighLight() { return [
['','','','',''],
['',''],
['','','']
];
}Klickereignis
tapSubMenu: function(e) { // 隐藏所有一级菜单
this.setData({
subMenuDisplay: initSubMenuDisplay()
}); // 处理二级菜单,首先获取当前显示的二级菜单标识
var indexArray = e.currentTarget.dataset.index.split('-'); console.log("indexArray : " + indexArray); var newSubMenuHighLight = initSubMenuHighLight(); // 与一级菜单不同,这里不需要判断当前状态,只需要点击就给class赋予highlight即可
newSubMenuHighLight[indexArray[0]][indexArray[1]] = 'highlight'; console.log(newSubMenuHighLight); // 设置为新的数组
this.setData({
subMenuHighLight: newSubMenuHighLight
});
}Dadurch wird das Hervorheben und Aufheben der Hervorhebung erreicht. Aber es ist noch nicht vorbei. Im Gegensatz zum Menü der ersten Ebene schließt sich dies nicht gegenseitig aus. Das heißt, durch Klicken auf dieses Menü kann der Hervorhebungsstatus der Geschwistermenüs nicht aufgehoben werden. Deshalb haben wir den js-Code verbessert.
Deklarationsmethode, verwenden Sie stattdessen die Variablenform zur bequemen Speicherung.
//定义初始化数据,用于运行时保存var initSubMenuHighLight = [ ['','','','',''], ['',''], ['','','']];
点击事件
tapSubMenu: function(e) { // 隐藏所有一级菜单 this.setData({ subMenuDisplay: initSubMenuDisplay() }); // 处理二级菜单,首先获取当前显示的二级菜单标识 var indexArray = e.currentTarget.dataset.index.split('-'); // 初始化状态 // var newSubMenuHighLight = initSubMenuHighLight; for (var i = 0; i < initSubMenuHighLight.length; i++) { // 如果点中的是一级菜单,则先清空状态,即非高亮模式,然后再高亮点中的二级菜单;如果不是当前菜单,而不理会。经过这样处理就能保留其他菜单的高亮状态 if (indexArray[0] == i) { for (var j = 0; j < initSubMenuHighLight[i].length; j++) { // 实现清空 initSubMenuHighLight[i][j] = ''; } // 将当前菜单的二级菜单设置回去 } } // 与一级菜单不同,这里不需要判断当前状态,只需要点击就给class赋予highlight即可 initSubMenuHighLight[indexArray[0]][indexArray[1]] = 'highlight'; // 设置为新的数组 this.setData({ subMenuHighLight: initSubMenuHighLight }); }Zu verbessernde Funktionspunkte:
1. Animiertes Dropdown-Menü ein- und ausblenden
2. Abstraktion überwacht mithilfe der Rückruffunktion jeden Klick im sekundären Menü
3. Die Datenquelle und die Anzeige sollten voneinander getrennt sein. Das System erkennt nur den Index und verarbeitet dann den entsprechenden Klick die Seite und Filter Ergebnisse warten
4. Wenn Sie auf das sekundäre Menü klicken, werden alle Gruppen gelöscht und müssen repariert werden
Das obige ist der detaillierte Inhalt vonDetaillierte Schritte zum Erstellen von Dropdown-Menüs in WeChat-Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

