Heim >Web-Frontend >H5-Tutorial >Detaillierte Erläuterung der Wissenspunkte des HTML5-Anwendungscache-Anwendungscache
Detaillierte Erläuterung der Wissenspunkte des HTML5-Anwendungscache-Anwendungscache
- 巴扎黑Original
- 2017-05-01 14:48:181674Durchsuche
Was ist Anwendungscache
HTML5 führt die Anwendungs-Caching-Technologie ein, was bedeutet, dass Webanwendungen zwischengespeichert und ohne Netzwerk verwendet werden können. Durch die Erstellung einer Cache-Manifestdatei können problemlos Offline-Anwendungen erstellt werden.
Die drei Vorteile von Application Cache sind:
① Offline-Browsing
② Verbessern Sie die Seitenladegeschwindigkeit
③ Reduzieren Sie den Serverdruck
Darüber hinaus unterstützen alle gängigen Browser den Application Cache. Auch wenn sie ihn nicht unterstützen, hat dies keine Auswirkungen auf das Programm
Offline-Speichertechnologie
HTML5 schlägt zwei wichtige Offline-Speichertechnologien vor: Localstorage und Application Cache, die beide ihre eigenen Anwendungsszenarien haben; die traditionelle Offline-Speichertechnologie ist Cookie.
Nach dem Üben sollte unser Task localstorage einige unkritische Ajax-Daten speichern, um das i-Tüpfelchen zu bilden
Der Anwendungscache wird zum Speichern statischer Ressourcen verwendet, was immer noch das i-Tüpfelchen ist
Cookies können nur einen kleinen Textabschnitt (4096 Byte) speichern. Dies ist einer der Unterschiede zwischen Cookies und der oben genannten Caching-Technologie. Da HTTP zustandslos ist, muss der Server unterscheiden, ob die Anfrage erfolgt Stammt vom selben Server, ist eine Identifikationszeichenfolge erforderlich, und diese Aufgabe wird durch Cookies erledigt. Dieser Text wird jedes Mal zwischen dem Server und dem Browser weitergegeben, um die Berechtigungen des Benutzers zu überprüfen.
Daher sind die Anwendungsszenarien des Anwendungscaches unterschiedlich, sodass die Verwendung inkonsistent ist.
Einführung in den Anwendungscache
Die Verwendung von Application Cache erfordert zwei Arbeitsaspekte:
① Der Server muss eine Manifestliste pflegen
② Es genügt eine einfache Einstellung im Browser
<html manifest="demo.appcache">
Verwenden Sie Beispiele zur Veranschaulichung:
CACHE MANIFEST CACHE: # 需要缓存的列表 style1.css 1.jpg 01.js http://localhost/applicationcache/02.js http://localhost/applicationcache/zepto.js NETWORK: # 不需要缓存的 4.jpg FALLBACK: # 访问缓存失败后,备用访问的资源,第一个是访问源,第二个是替换文件*.html /offline.html 2.jpg/3.jpg
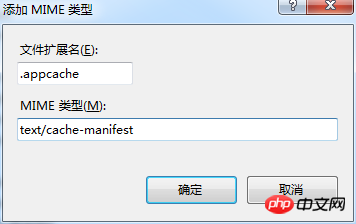
Zunächst habe ich hier einen Fehler gemeldet:
Application Cache Error event: Manifest fetch failed (404)
Der Grund für diesen Fehler ist: Die Manifestdatei muss mit dem richtigen MIME-Typ konfiguriert werden, also „text/cache-manifest“. Es muss auf dem Webserver konfiguriert werden, verschiedene Server sind unterschiedlich

\APPLICATIONCACHE 01.js 02.js 1.jpg 2.jpg 3.jpg 4.jpg demo.appcache index.html style1.css style2.css web.config zepto.js
Auf diese Weise können Sie es offline anwenden, auch wenn die Internetverbindung zu diesem Zeitpunkt unterbrochen ist, kann weiterhin auf diese Dateien zugegriffen werden

Hier gibt es etwas zu beachten: Wenn /index.html hier nicht enthalten ist, wird „applicationcache/“ zwischengespeichert
manifest 文件可分为三个部分: CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存 NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存 FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
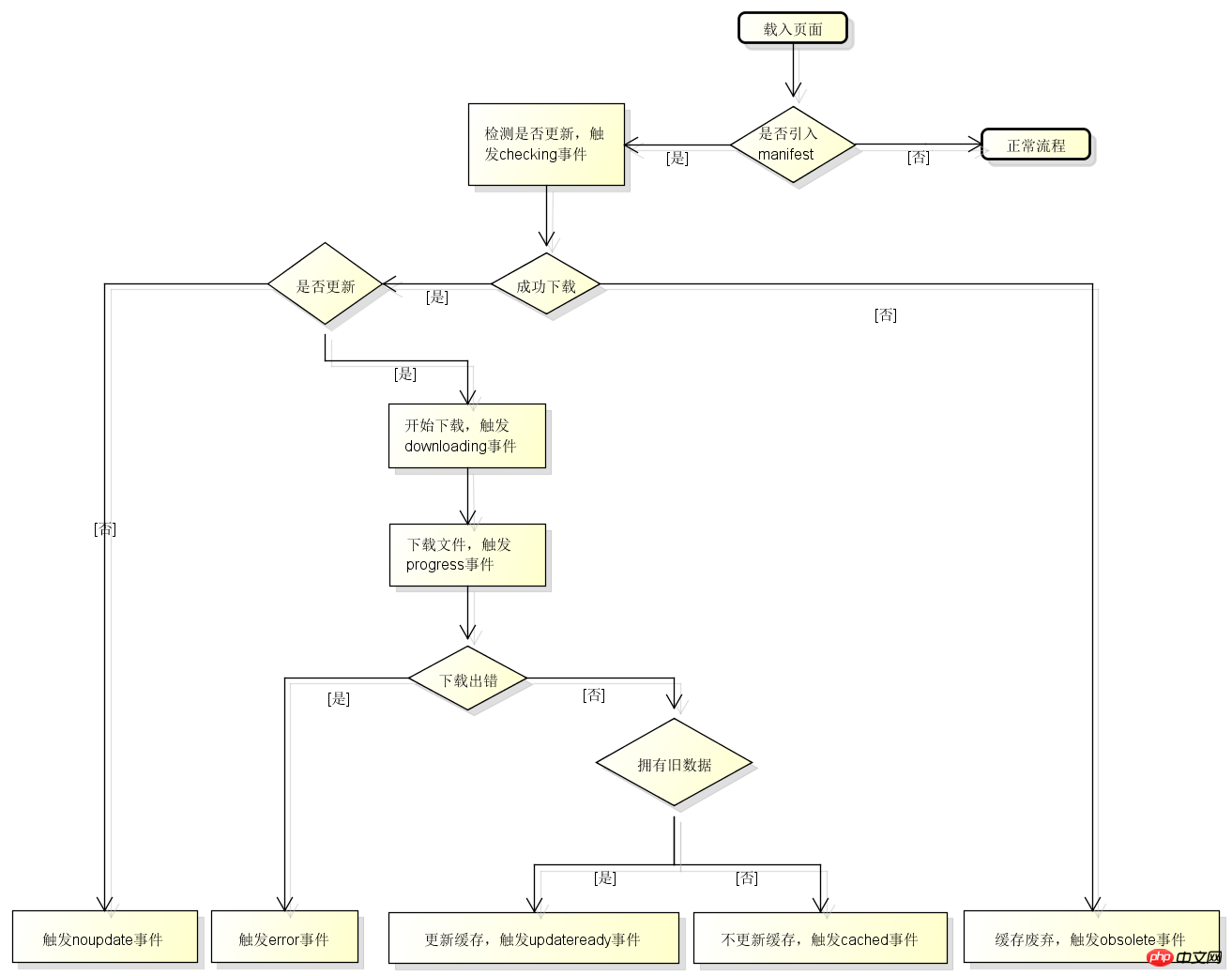
Wie in der Abbildung gezeigt, definiert HTML5 mehrere Ereignispunkte, aber wir verwenden js im Allgemeinen nicht aktiv für den Betrieb. In den meisten Fällen verlassen wir uns vollständig auf die Verarbeitung des Browsers. 
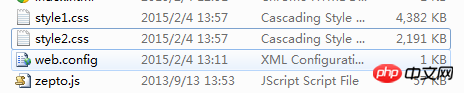
Wie gezeigt, überschreiten die beiden CSS-Dateien zu diesem Zeitpunkt immer noch 5 MB 
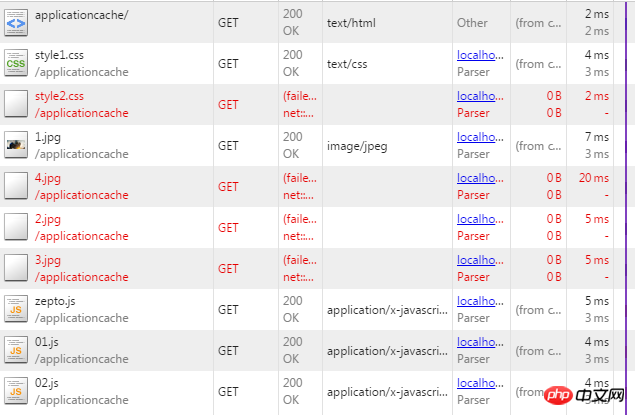
Wie gezeigt, kann Stil2 nicht mehr zwischengespeichert werden. Welche Probleme wird dies verursachen?
Document was loaded from Application Cache with manifest http://localhost/applicationcache/demo.appcache index.html:1 Application Cache Checking event index.html:6 GET http://localhost/applicationcache/style2.css net::ERR_FAILED index.html:1 Application Cache NoUpdate event index.html:11 GET http://localhost/applicationcache/2.jpg net::ERR_FAILED index.html:12 GET http://localhost/applicationcache/3.jpg net::ERR_FAILEDBeispielsweise verwaltet Kanal A seinen eigenen Anwendungscache und Kanal B auch seinen eigenen. Wenn zu diesem Zeitpunkt die Nutzung von Kanal A einen Höhepunkt erreicht, werden alle Caches von Kanal B ungültig, also:
Einige Fragen
建议Application Cache,存储公共资源,不要存储业务资源In Bezug auf den Aktualisierungsmechanismus verwendet der Browser bei der ersten Aktualisierung des Manifests immer noch abgelaufene Ressourcen, da das Laden der Seite bereits begonnen oder sogar abgeschlossen wurde und die Cache-Aktualisierung noch nicht abgeschlossen ist aktualisiert, verwendet der Browser dieses Mal nicht die neuen Ressourcen, sondern wird erst beim zweiten Mal verwendet. Zu diesem Zeitpunkt wird das window.reload-Ereignis im Update-Ereignis ausgeführt.
Aus dem obigen Beispiel können wir erkennen, dass der Cache nicht nur die Anzeigedefinitionsdatei ist. Beispielsweise speichert applicationcache/ im obigen Beispiel standardmäßig index.html und schließt die Datei demo.appcache ein. Es wird immer eine Dateiaktualisierung auftreten. Zu diesem Zeitpunkt können Sie sie einfach aktualisieren, indem Sie einige Änderungen in der Manifest-Konfigurationsdatei vornehmen.
window.applicationCache.addEventListener("updateready", function(){
window.location.reload()
});
Nehmen wir zum Beispiel eine Änderung an diesem Code vor:
Wenn Sie demo.appcache zu diesem Zeitpunkt nicht aktualisieren, wird der Cache nicht aktualisiert. Der Grund dafür ist, dass index.html zwischengespeichert wird und die ursprüngliche Manifestliste
<html manifest="demo.appcache"> =>weiterhin erkannt wird. Jede Seite verwaltet ihre eigene Manifestliste auf einheitliche Weise, was bedeutet, dass Seite a mit common.js und Seite b auch mit common.js konfiguriert wird. Dies bedeutet, dass nach der Aktualisierung von Seite a das Manifest von Seite b ändert sich nicht, Seite b lautet immer noch. Für alte Versionsdateien ist dies sinnvoll, aber auch verschwenderisch und erfordert öffentliche Seiten zur Verarbeitung. Zusammenfassung Aus Sicht der Verfügbarkeit und Benutzerfreundlichkeit lohnt es sich, den Anwendungscache zu verwenden, es ist jedoch am besten, statische Ressourcen zwischenzuspeichern. Es erfordert mehr Aufwand, Offline-Anwendungen wirklich zu implementieren!
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Wissenspunkte des HTML5-Anwendungscache-Anwendungscache. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

