Heim >Web-Frontend >H5-Tutorial >Der beliebteste HTML5/CSS3-Codegenerator, der von Entwicklern verwendet wird
Der beliebteste HTML5/CSS3-Codegenerator, der von Entwicklern verwendet wird
- 巴扎黑Original
- 2017-05-01 13:55:105121Durchsuche
HTML5 und CSS3 sind die besten Sprachen, die Sie gleich zu Beginn verwenden können. Der einfachste und beste Weg ist, direkt damit zu beginnen! Dann spielen Generatoren eine wichtige Rolle bei der automatischen Generierung von Code. Sie eignen sich sehr gut für Entwickler und Designer, die viele sich wiederholende Aufgaben erledigen müssen. In diesem Artikel haben wir sorgfältig einige HTML5- und CSS3-Codegeneratoren ausgewählt, die häufig von erfahrenen Entwicklern und Designern verwendet werden.
HTML5-Codegenerator
Es gibt fünf oder sechs HTML5-Generatoren im Internet, die qualitativ hochwertigen Code generieren können. Wir sollten nicht davon ausgehen, dass es sich bei den Boilerplate-Dateien um Generatoren handelt . Vorlage für Ihre erste Website. Um auf das Thema zurückzukommen: Es ist nicht so einfach, einen guten HTML5-Generator zu finden, da es online Tausende von Websites gibt, die verschiedene Codegeneratoren anbieten. Aus diesem Grund geraten wir oft in Verwirrung. Dennoch ist es uns gelungen, einige bessere Generatoren zu finden, die wir in diesem Artikel mit Ihnen teilen können.
Shikiryu HTML5-Generator

Mit dem Shikiryu HTML5-Generator können Sie Ihrer Anwendung einen Mediator hinzufügen, und viele Leute verwenden ihn gerne auf diese Weise. Sie können in Vorlagen Funktionen hinzufügen und Layouts ändern. Tatsächlich ist das sehr praktisch. Entwickler bevorzugen diesen Generator, da er semantischer und leichter zu verstehen ist als andere Generatoren.
Initialisierungsgenerator

Wenn Sie ein neues Projekt basierend auf dem HTML5-Boilerplate starten, ist dies ein gutes Tool zum Starten Ihres Projekts. Es generiert eine saubere, anpassbare Vorlage. Wenn Sie eine Vorlage aus einer Vielzahl von Frameworks und Bibliotheken auswählen oder anpassen, wird die Vorlage in einem komprimierten Dateiformat heruntergeladen und Sie können den Code zum Entwerfen Ihrer Website verwenden.
Quackit HTML5-Generator

Quackit stellt Ihnen nicht nur eine Reihe von Codes zur Verfügung, sondern ermöglicht Ihnen auch die Eingabe aller Ihrer Informationen. Dies ist für Anfänger sehr hilfreich. Wenn Sie also am Anfang CSS und HTML lernen, können Sie diesen Generator verwenden, um Ihre Arbeitsaufgaben zu vereinfachen. Diese Generatoren sind großartig, weil sie sich auf abgerundete Ränder, Schatten, Farbverläufe und HTML5-Vorlagendesigns konzentrieren.
Modernizr-Generator

Modernizr ist eine Open-Source-Skriptbibliothek, die Sie beim Erstellen von HTML5 und CSS3 unterstützt, um Ihre Website leistungsfähiger zu machen. Auf diese Weise können Sie einige großartige Websites erstellen, die Ihren Code perfekt ausführen und elegant anzeigen können, unabhängig davon, welchen Browser oder welches Gerät der Benutzer verwendet.
CSS-Codegenerator
CSS3 Maker
Sie können diesen Generator ganz einfach online finden. Ich bin mir sicher, dass Sie, sobald Sie diesen Generator verwenden, vollständig von ihm abhängig werden. Damit können Sie viele Animationen, benutzerdefinierte Schriftarten, Text-Scrolling, Box-Modell-Schatten, abgerundete Ränder, Textschatten, Übergänge, Verläufe und mehr erstellen.
ich

Persönlich gefällt mir dieser Generator sehr gut. CSS3.me wurde vom Designer Eric Hoffman entworfen. Es ist einfach zu bedienen, ein leichter, personalisierter und leistungsstarker Generator. Sie können damit Transparenz festlegen, Schatten werfen, abgerundete Ränder ändern und festlegen, Verlaufseffekte hinzufügen und vieles mehr.
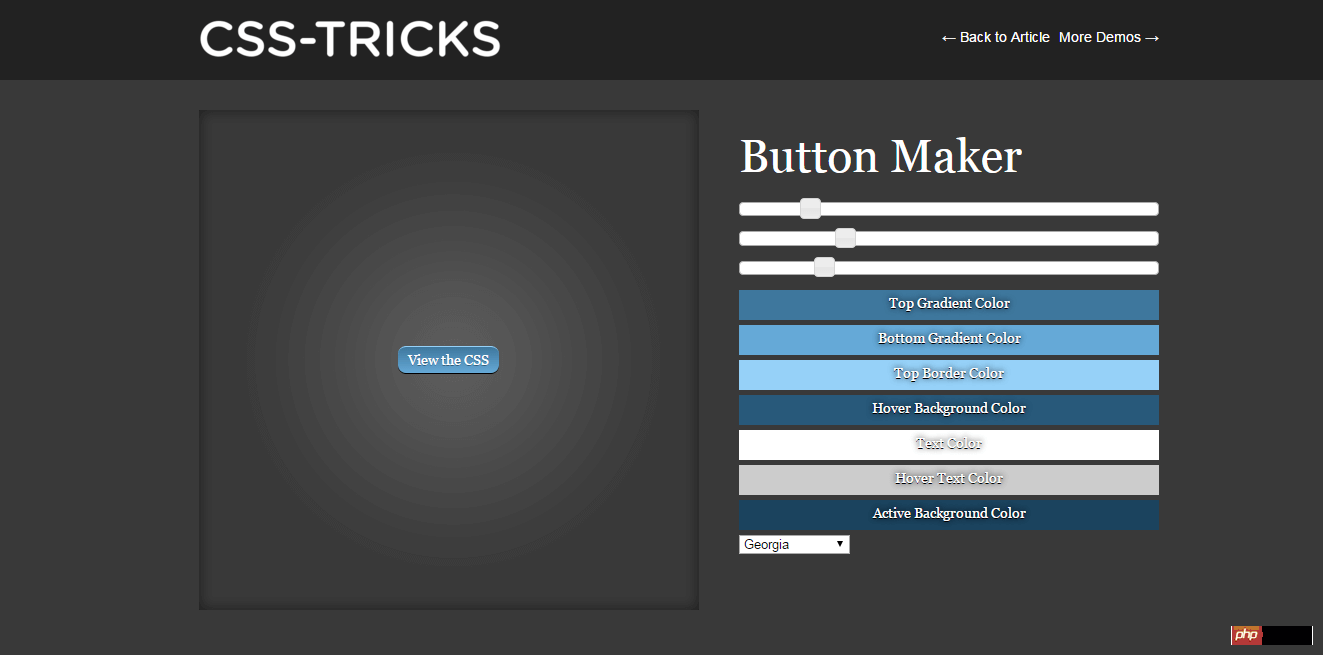
CSS3-Tricks Button Generator

Dies ist ein sehr klassischer und alter Button-Generator. Er ist sehr linear und hat keine grafische Oberfläche. Sie können dies in Ihrem Projekt verwenden, um Schaltflächen ohne Wirkung zu generieren.
Generator für Bildränder und abgerundete Ränder
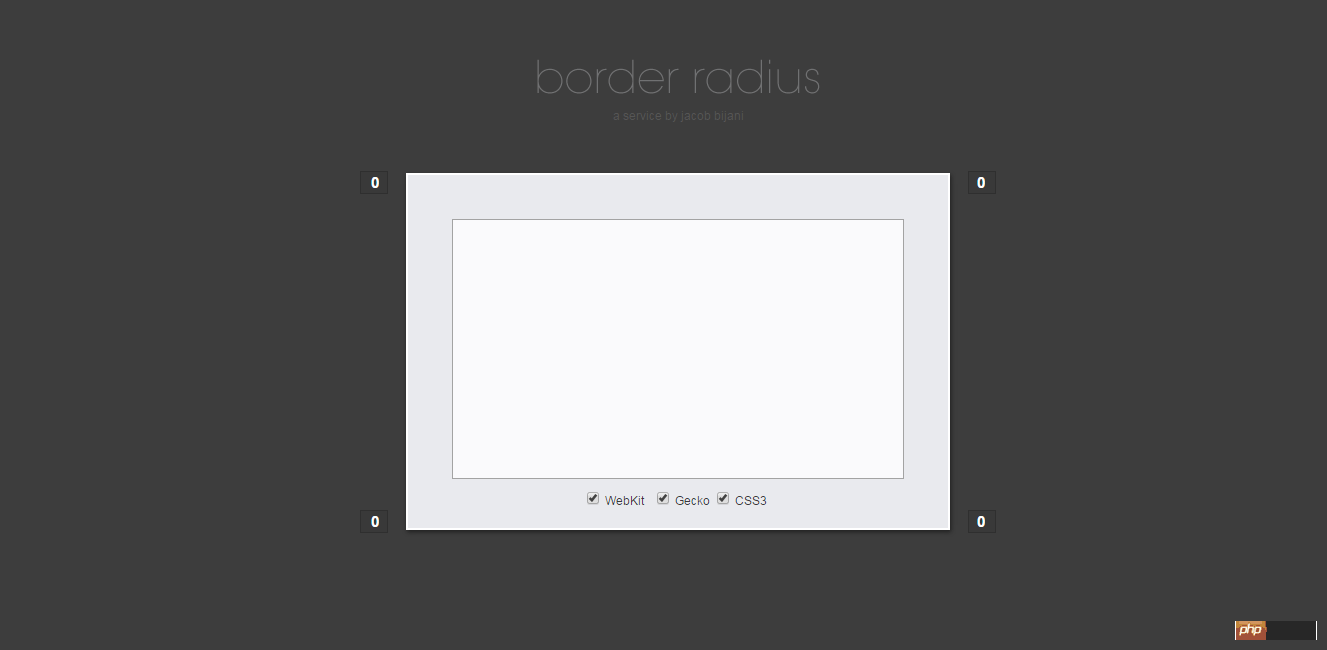
Abgerundeter Randgenerator (Border-Radius)

Dies ist ein sehr gutes, leichtes Werkzeug, das hauptsächlich zum Setzen abgerundeter Ränder an den Ecken verwendet wird. Sobald Sie mit der Einrichtung Ihrer Corners fertig sind, können Sie in Ihrem Browser überprüfen, welche Präfixe Sie einbinden möchten, was bereits geschehen ist. Es handelt sich um einen Generator mit einer sehr einfachen und benutzerfreundlichen Oberfläche.
Bildrandgenerator (Border-Image)

Angenommen, Sie möchten einen Pfeil oder ein Dreieck zeichnen und möchten, dass der Generator es an den Rand Ihrer Website oder Ihres Elements anordnet. Dies ist der beste Bildrahmengenerator, wenn es darum geht, Bilder zu kopieren, um den am besten geeigneten Rahmenstil zu finden. Mit anderen Worten: Zu diesem Zeitpunkt können Sie die Größe, den Versatz, das Kacheln des Bildes usw. anpassen und festlegen. Entwickler verwenden es oft gerne zum Festlegen von Hintergründen.
CSS3-Gradienteneffektgenerator
Farb-Zilla-Verlaufsgenerator

Dieser Editor ist mit vielen Funktionen ausgestattet und sehr einfach zu bedienen. Sie können den Pinsel einfach ein wenig bewegen und zusehen, wie sie sich verändern. Es funktioniert auch direkt im Browser und ist daher ideal für Entwickler und Designer, die im Web arbeiten.
@Fontface-Generator

Mit diesem Generator können Sie Schriftarten von Webseiten oder Schriftarten aus dem System hochladen. Generieren Sie dann eine Ausgabedatei, die verwendet werden kann. Dieser Generator generiert eine CSS-Datei für die Schriftarteigenschaften, und dann kann die Schriftart in der HTML-Datei angezeigt werden. Dies ist ein großartiges Tool zum Überprüfen von Schriftarten, insbesondere wenn Sie nicht genug Zeit haben, eine komplette Website mit vielen sich wiederholenden Schriftarten zu erstellen.
CSS3-Dropdown-Schattengenerator
Webestools Schattengenerator

Wenn Sie eine tiefere und spezifischere Sicht auf den Schlagschatteneffekt wünschen, ist dieser Generator derjenige, den ich wärmstens empfehlen möchte. Da es über eine Einstellleiste, externe Schatten und interne Schatteneinstellungen verfügt, können Sie auch die Schattenfarbe, den Versatz und viele coole Effekte einstellen, die Sie nicht erwartet haben.
HTML5 und CSS3 arbeiten harmonisch zusammen, um Ihnen auf einfache Weise die beste Codierungstechnologie zu bieten. Möglicherweise sind Sie häufig auf der Suche nach Tools, mit denen Sie Ihren Arbeitsaufwand reduzieren können, sodass Sie sich mehr auf die Hauptarbeit konzentrieren können und weniger Zeit für mühsame Kleinigkeiten wie das Gestalten von Schaltflächen oder Box-Mockups aufwenden müssen. Es gibt unzählige Tools, die Sie online verwenden können, und die oben aufgeführten sind nur die am häufigsten verwendeten Codegeneratoren. Ob diese Tools jedoch gut sind oder nicht, hängt von Ihren Standards ab. Ich hoffe, dieser Artikel ist eine unerwartete Hilfe für Sie!
Englischer Originaltext: HTML5 and CSS3 Code Generators For Web Programmers Übersetzung: codecloud.net
Das obige ist der detaillierte Inhalt vonDer beliebteste HTML5/CSS3-Codegenerator, der von Entwicklern verwendet wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

