Heim >Web-Frontend >HTML-Tutorial >10 HTML5-Tools, die Entwickler nicht verpassen dürfen
10 HTML5-Tools, die Entwickler nicht verpassen dürfen
- 巴扎黑Original
- 2017-05-01 14:24:191579Durchsuche
HTML5 ist aus der heutigen Welt nicht mehr wegzudenken. Da das World Wide Web mithilfe der Hypertext Markup Language strukturiert und dargestellt wird, ist HTML5 zu einer der beliebtesten Programmiersprachen geworden. Da das Web immer weiter wächst, ist es für Webentwickler unbedingt erforderlich, über die neuesten HTML5-Tools zum Erstellen dynamischer und interaktiver Webanwendungen und Webseiten zu verfügen. Hier sind die neuen HTML5-Tools, die Sie nicht verpassen sollten.
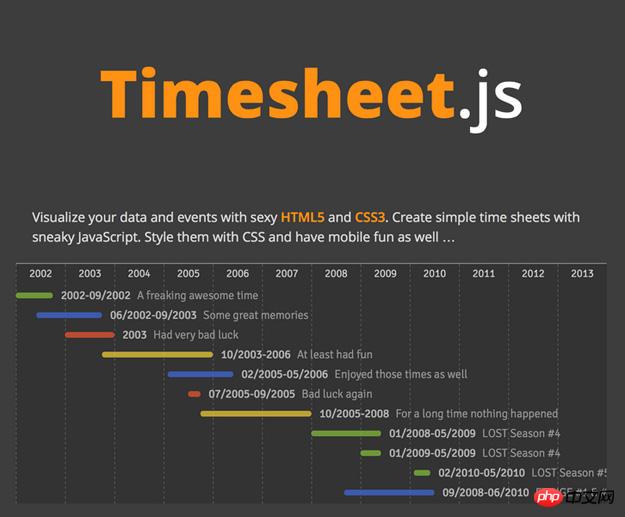
1.Timesheet.js
Timesheet.js ist ein einfaches Tool zum Erstellen von HTML-Workflows mithilfe von JavaScript-Bibliotheken. Mithilfe von CSS können Sie Visualisierungen und Übergänge zu Ereignissen hinzufügen. Timesheet.js ist besonders nützlich, da es nur wenige Zeilen JavaScript benötigt, um schöne HTML-Layouts zu generieren.

Offizielle Website: http://semu.github.io/timesheet.js/
2.Zebra
Zebra ist ein HTML5-basiertes Tool, mit dem webbasierte Benutzeroberflächenanwendungen erstellt werden können. Nur wenn man nicht daran denken kann, geht es auch nicht ohne. Zebra ist auch eine Alternative zu Flash- und Applet-Technologien, für deren Funktion Client-Plug-Ins erforderlich sind. Zebra ist rein webbasiert.

Offizielle Website: http://www.zebkit.com/
3.Google Web Designer
Dieses neue Tool des Internetgiganten Google soll Menschen ohne Hintergrundkenntnisse der HTML5-Sprache dabei helfen, interaktive HTML5-Websites zu erstellen. Dieses Tool bietet Ihnen alle Codierungsdienste. Alles, was Sie tun müssen, ist, Ihrer Fantasie freien Lauf zu lassen. Wenn Sie dennoch selbst Code schreiben möchten, können Sie das generierte HTML5 auch für verschiedene Ausgaben bearbeiten.

Offizielle Website: https://www.google.com/webdesigner/
4.Brunch
Brunch ist ein leistungsstarker Assembler, mit dem Sie auf einfache und leistungsstarke Weise gut aussehende HTML5-Anwendungen erstellen können. Brunch kann schnell die stabilsten Anwendungen hervorbringen.

Offizielle Website: http://brunch.io/
5.NoMe
NoMe ist eine JavaScript-Bibliothek für den Zugriff auf Geolokalisierung und zugehörige Daten mithilfe von HTML5. Da Sie keine großen Datenbanken auf Ihren lokalen Computer herunterladen müssen, ersparen Sie sich viel Ärger beim Zugriff auf Standort- und Wetterinformationen.

Offizielle Website: http://nomejs.com/
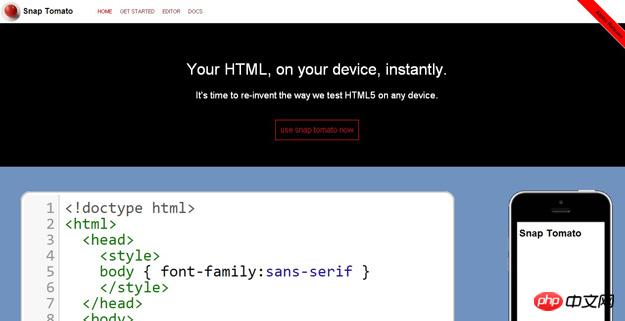
6. Schnapptomate
Mit diesem neuen HTML-Tool können Sie Ihren HTML5-Code auf jedem Gerät testen. Snap Tomato ist einfach zu bedienen und besteht aus einem Editor und einer separaten Registerkarte. Auf der Registerkarte können Sie eine Vorschau der Webseite unter dem Editorfenster in Echtzeit anzeigen.

Offizielle Website: http://snaptomato.appspot.com/
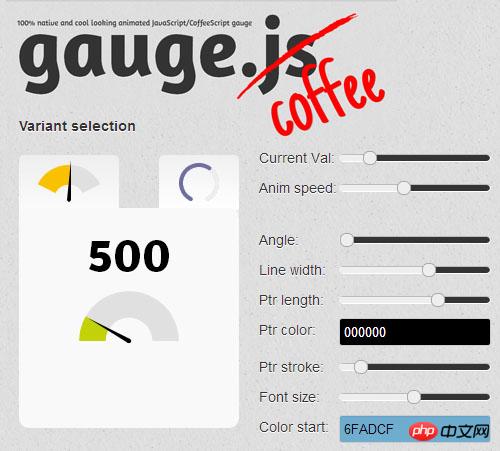
7. Gauge.js
Gauge.js ist ein Skript zum Erstellen von Dashboards und Schiebereglern mit benutzerdefinierten Animationen mithilfe von JavaScript. Sie können jedes Dashboard Ihrer Wahl erstellen. Dieses Tool basiert vollständig auf JavaScript und verwendet keinen anderen Code wie CSS und XML.

Offizielle Website: http://bernii.github.com/gauge.js/
8. CoverVid
CoverVid ist ein großartiges Tool, mit dem Sie HTML-Videos als Hintergrund für Ihre Website verwenden können, um der Seite ein dynamisches Aussehen zu verleihen. Es handelt sich um eine kleine JQuery-Erweiterung, die einfach und bequem zu verwenden ist.

Offizielle Website: https://github.com/stefanerickson/covervid/
9. JSCapture
JSCapture ist derzeit eines der coolsten Tools im Internet. Damit können Sie über Ihren Browser Screenshots Ihres Desktops erstellen. Es kann Ihren Bildschirm sogar nur mit JavaScript und HTML5 aufzeichnen.

Offizielle Website: https://mgechev.github.io/jscapture/
10.Quintus
Wenn Sie coole Spiele entwickeln möchten, entscheiden Sie sich für Quintus. Quintus ist eine einfache JavaScript-HTML5-Spiel-Engine, die leicht zu erlernen und zu verwenden ist.

Offizielle Website: http://www.html5quintus.com/
Ich hoffe, dass die oben genannten 10 HTML5-Tools Ihnen helfen können. Wenn Sie über hervorragende HTML5-Tool-Frameworks verfügen, teilen Sie diese bitte mit uns.
Das obige ist der detaillierte Inhalt von10 HTML5-Tools, die Entwickler nicht verpassen dürfen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

