Heim >Web-Frontend >HTML-Tutorial >Zusammenfassung der SVG-Tools, die eine bessere Bildverarbeitung ermöglichen
Zusammenfassung der SVG-Tools, die eine bessere Bildverarbeitung ermöglichen
- 巴扎黑Original
- 2017-05-01 14:19:312072Durchsuche
SVG wird in der Welt des Webdesigns immer beliebter. Sie können Illustrator oder Inkscape verwenden, um SVG-Bilder zu erstellen. Aber beim Webdesign müssen wir noch einige Optimierungen vornehmen, um SVG leichter zu machen.
Mit den im Folgenden vorgestellten 20 Tools können Sie SVG-Bilder schnell und effektiv erstellen. Bestehende Online-Tools können uns bereits bei der Optimierung, Konvertierung, Erstellung neuer Modelle usw. helfen.
Eine ausführlichere Einführung finden Sie unter: So erstellen Sie SVG-Animationen mit CSS
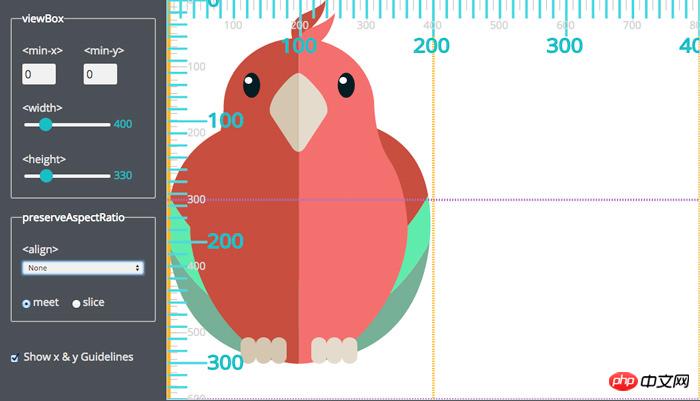
Interaktives SVG-Koordinatensystem
Das Entwerfen von SVG ist untrennbar mit seinem Koordinatensystem verbunden. Dies ist ein fantastisches interaktives Tool von Sara Souiden, das Ihnen hilft, zu verstehen, worum es beim SVG-Koordinatensystem geht. Mit der viewBox und der retainAspectRatio von SVG, den in der Abbildung unten gezeigten rosa und orangefarbenen Linien, und dem Lineal daneben können Sie lernen, wie SVG-Koordinaten beim Werfen funktionieren.

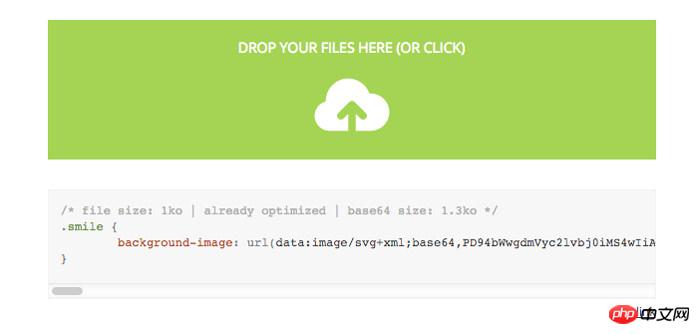
b64
b64 ist ein kleines Tool zur Optimierung durch Konvertierung von Bildformaten in Base64. Sie können einfach Ihre SVG-Bilder (oder auch JPG und PNG) einfügen und das Ergebnis direkt als CSS auf Ihre Website übertragen.

SVGO
Das Standard-SVG enthält viele unnötige Informationen, die gelöscht werden können, ohne dass sich dies auf das Bild selbst auswirkt. Wenn Sie Editor-Metadaten, Kommentare oder versteckte Knoten entfernen möchten, können Sie SVGO verwenden.
Sie können SVGO über npm
installieren $ [sudo] npm install -g svgo
Sie können auch die GUI-Version verwenden, sodass Sie problemlos ziehen und ziehen können.
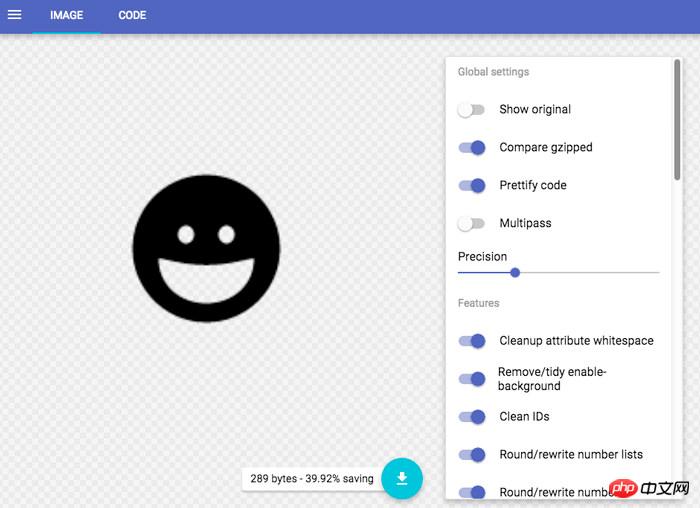
SVG OMG
SVG OMG packt die SVGO-Befehlszeile in eine GUI-Version. Sie können einfach auf Schaltflächen klicken, um Funktionen zu aktivieren und zu deaktivieren, und schließlich können Sie Bilder oder Code exportieren.

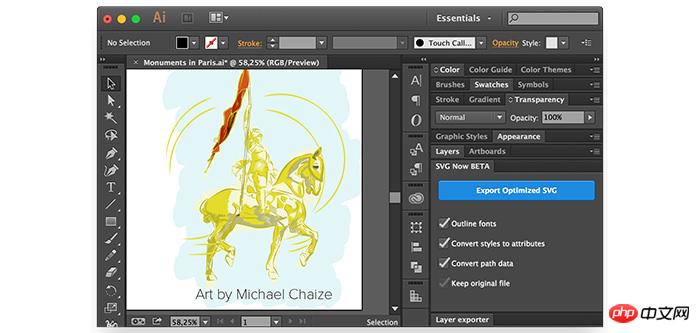
SVG Now
Wenn Sie in Illustrator arbeiten, enthält die SVG-Ausgabe viele unnötige Informationen. Mit diesem Tool können Sie eine optimierte Version Ihrer exportierten SVG-Datei direkt aus Ihrem Illustrator erhalten. Dieses Tool fügt dem Panel einige optimierte SVG-Optionen hinzu. Sie können SVG Now über die Seite „Creative Cloud-Add-ons“ herunterladen.

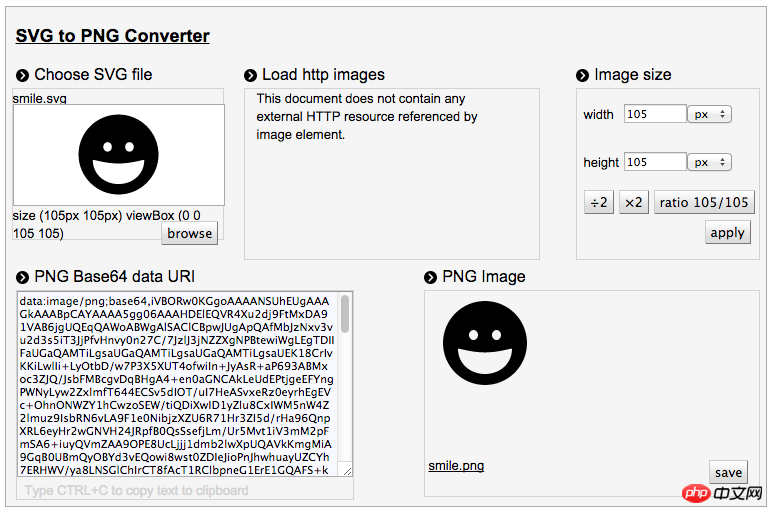
SVG-zu-PNG-Konverter
Möchten Sie die ausgegebene SVG-Datei in das PNG-Format konvertieren? Können Sie das tun, ohne eine App wie Illustrator zu öffnen? Verwenden Sie dieses SVG-zu-PNG-Konvertierungstool, um das Ausgabebild im PNG-Format zu erhalten und bei Bedarf auch den Base64-Daten-URI des PNG abzurufen.

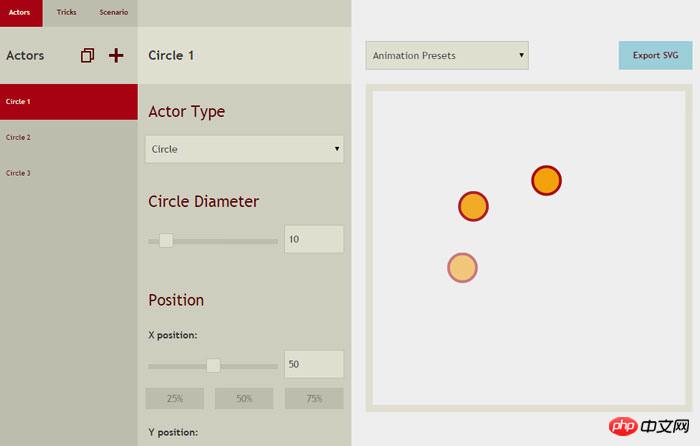
SVG Zirkus
Wenn Sie das Laden von Animationen für cool hielten, können Sie es jetzt mit SVG mit SVG Circus ganz einfach machen. Mit diesem Tool können Sie Ihre eigenen Loader, Spinner oder ähnliche Schleifenanimationen erstellen. Legen Sie „Rolle“, Position, Größe, Farbe und andere Formularfelder fest und exportieren Sie dann, um das Ergebnis zu erhalten.

SVG Sprite
SVG Sprite ist ein Node.js-Modul, das eine Reihe von SVG-Dateien optimieren und sie in SVG-Sprite-Typen zusammenbacken kann, mit traditionellen Hintergrund-CSS-Sprites oder Vordergrundbildern, SVG-Stacks und mehr.
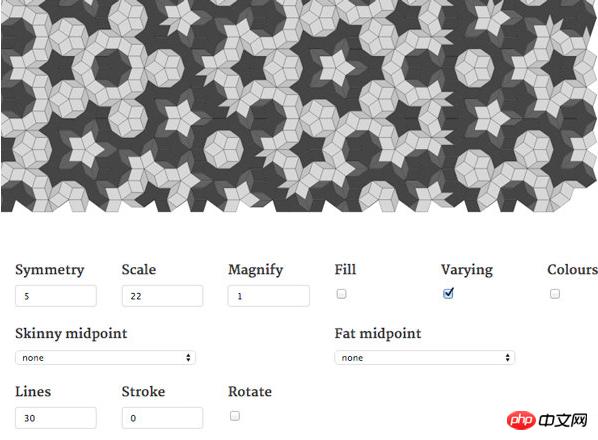
Quasi
Mit Quasi können Sie Quasikristallbilder erzeugen, wie unten gezeigt. Dieser Generator ist nur experimentell, aber die Ergebnisse sind ziemlich cool. Sie können es ausprobieren, indem Sie die Optionswerte ändern und es dann über die Schaltfläche „SVG speichern“ herunterladen.

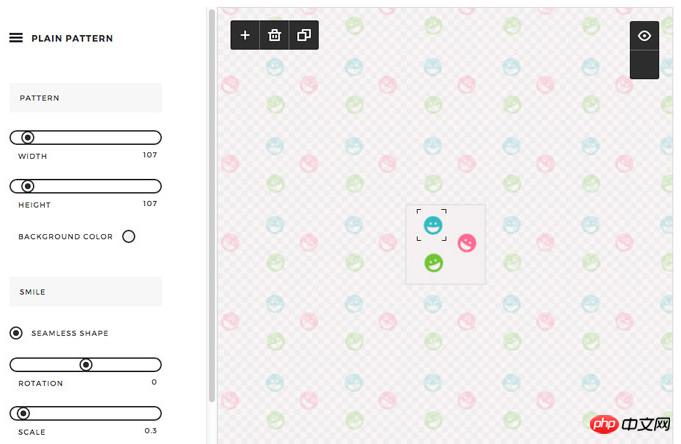
Einfaches Muster
Die Verwendung von SVG zum Erstellen von Mustern war noch nie so einfach und hat Spaß gemacht. Laden Sie Ihr Bild hoch, verkleinern Sie es oder ändern Sie den Abstand, drehen Sie es und färben Sie es neu, bis Sie ein schönes Muster erhalten. Sie können die Ergebnisse vor dem Herunterladen in der Vorschau anzeigen.

Trianglifizierungsgenerator
Verwenden Sie den Trianglify-Generator, um wunderschöne geometrische SVG-Muster zu erstellen. Sie können die Einstellungen für Farben und Körnigkeit frei/variieren und eine Farbpalette auswählen, mit der Sie arbeiten möchten. Dieses Tool ist die GUI-Version von Trianglify.

SVG-Verlauf
Sie wissen, dass Sie CSS zum Erstellen von Farbverläufen verwenden können, aber wussten Sie, dass Sie den gleichen Effekt auch mit SVG erzielen können? Der einfachste Weg, Farbverläufe mit SVG zu erstellen, ist die Verwendung dieses Tools. Geben Sie einfach die Start- und Stoppfarben ein und Sie erhalten den Code zum Erstellen des Effekts. CSS-Fallbacks sind ebenfalls enthalten.

PSD in SVG exportieren
Wenn Sie Photoshop als Bildeditor für Ihre Arbeit verwenden, müssen Sie Ihr Design manchmal im Photoshop-Arbeitsbereich in SVG konvertieren. Es gibt ein Format, das in Photoshop nicht unterstützt wird. Laden Sie das Skript in dieses Tool herunter und kopieren Sie es in den Ordner „Adobe Photosho/presets/scripts“.
Um einen Vektorebenennamen mit einer SVG-Erweiterung umzubenennen (z. B. Ebene1 wird Ebene1.svg), können Sie das Skript jetzt unter Datei > Skripte > ausführen.
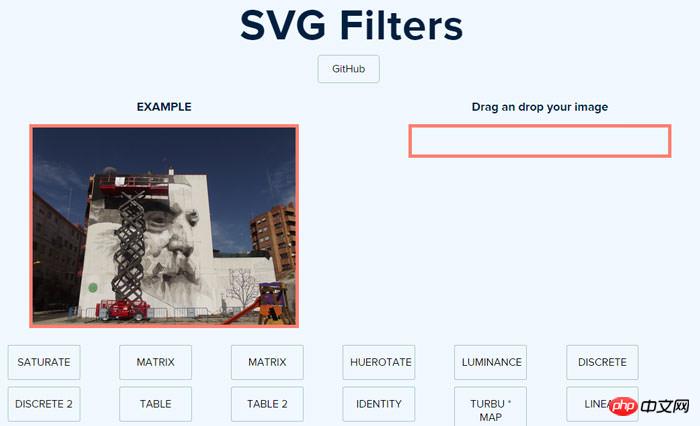
SVG-Filter
Wussten Sie, dass Sie mit SVG Effekte zu Bildern hinzufügen können? Wie Farbton, Sättigung, Unschärfe, lineare Farbüberlagerung und andere Effekte. Dies ist ein Tool, das diese Effekte visualisiert und Ihnen dann einen kleinen Ausschnitt liefert, mit dem Sie den Effekt einfach in Ihr Projekt einbetten können.

SVG Morpheous
SVG Morpheous ist eine JavaScript-Bibliothek, mit der Sie ein SVG-Symbol von einer Form in eine andere ändern können. Sie können den Lockerungseffekt, die Dauer der Übergangsanimation und die Richtung der Drehung festlegen.

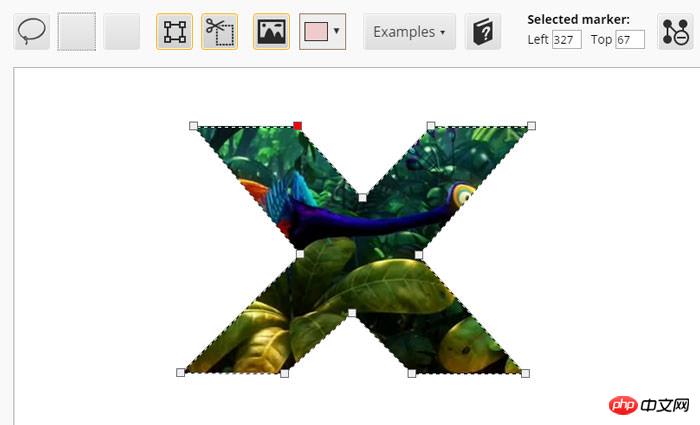
Clip-Pfad-Generator
Mit SVG können Sie auf Bildformen klicken, um sie zuzuschneiden. Wenn die Form innerhalb eines Quadrats oder Kreises liegt, ist es ziemlich einfach. Was aber, wenn es sich bei der Form um eine Form mit vielen Geschäften oder Polygonen handelt? Aus diesem Grund müssen Sie ein Clip-Pfad-Generator-Tool finden.

Chartist.js
Chartist.js ist eine Bibliothek zum Erstellen hochgradig anpassbarer responsiver Diagramme. Es nutzt SVG zur Darstellung von Diagrammen und kann auch SMIL-Animationen verwenden. Mit dieser Bibliothek können Sie lineare Diagramme, Kreisdiagramme, Histogramme und andere Diagrammtypen erstellen und sogar Animationen zu den Diagrammen hinzufügen.
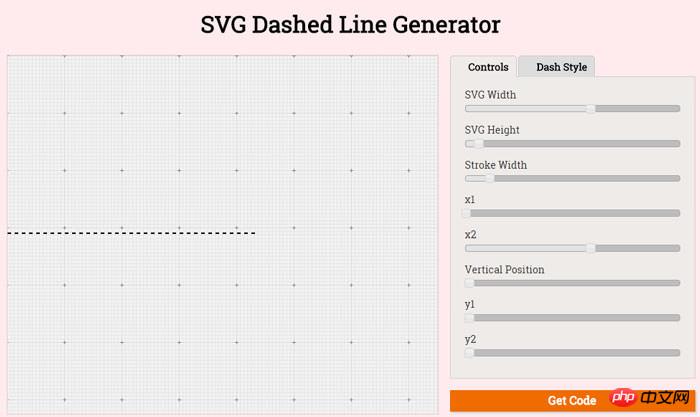
SVG-Strich-Strich-Generator
Dies ist ein einfaches Tool, das SVG-Stroke-Dasharray verwendet, um gestrichelte Linien zu generieren. Wählen Sie zunächst einen Strichtyp aus der Liste aus und passen Sie den Strich dann bequem in Breite, Höhe, Drehung oder Farbe an. Anschließend können Sie den HTML-Code und CSS abrufen, um diese gestrichelte Linie auf Ihr Projekt anzuwenden.

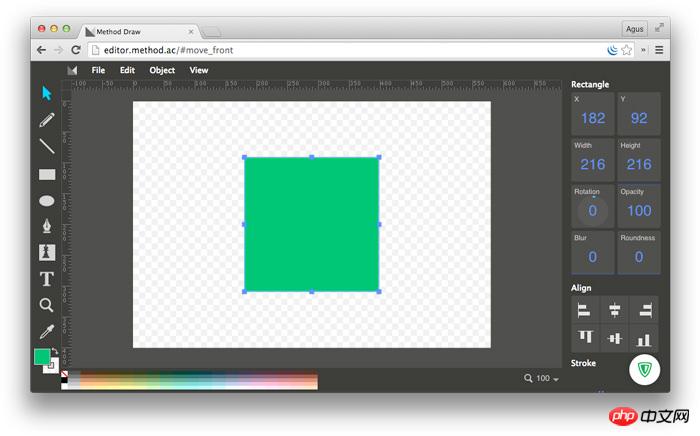
Method Draw: Ein einfacher SVG-Editor
Method Draw ist ein webbasierter SVG-Editor mit einer intuitiven Benutzeroberfläche, die von Tools flankiert wird. Sie können Linien und Formen zeichnen, Text eingeben oder integrierte Formen verwenden und dann die Eigenschaften der Zeichnung bearbeiten. Exportieren Sie das Bild im SVG-Format (kann auch in das SVG-Base64-Format konvertiert werden) oder speichern Sie es direkt als PNG.

Exportieren Sie Flash in animiertes SVG
Auch wenn es nicht mehr beliebt ist, fällt es manchmal schwer, Flash loszulassen. Wenn ja, können Sie Ihre Flash-Animationen in SVG umwandeln, um weiterhin mit neueren Technologien arbeiten zu können. Dieses Tool gestaltet Flash-Anwendungen in einer erweiterbaren Form und funktioniert mit CS5, CS5 und CC.
Wenn daraus Formen, Bitmap-Symbole, klassische Bewegungs-Tweens oder Form-Tweens werden, können Sie es in SVG exportieren (bei anderen ist der Erfolg fraglich).
Das obige ist der detaillierte Inhalt vonZusammenfassung der SVG-Tools, die eine bessere Bildverarbeitung ermöglichen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

