Heim >WeChat-Applet >Mini-Programmentwicklung >WeChat-Applet-Parsing-H5-Dateimethode
WeChat-Applet-Parsing-H5-Dateimethode
- PHPzOriginal
- 2017-05-01 11:02:445099Durchsuche
Zusammenfassung: Internetnutzer fragen oft, wie das WeChat-Applet H5-Dateien analysieren oder H5-Webseiten in die APP kapseln kann? Ich dachte zunächst, das sei unmöglich, denn die offizielle Antwort lautet: Jede Miniprogrammseite besteht aus vier verschiedenen Suffixdateien mit demselben Namen im selben Pfad, wie zum Beispiel: index.js, index.wxm...
|
Internetnutzer fragen oft wie Lassen Sie das WeChat-Applet die H5-Datei analysieren oder die H5-Webseite in die APP kapseln? Ich dachte zunächst, das sei unmöglich, denn die offizielle Antwort lautet: Jede Miniprogrammseite wird nach der gleichen Zusammensetzung erstellt von vier verschiedenen Suffixdateien mit demselben Namen unter dem Pfad, wie zum Beispiel: index.js, index.wxml, index.wxss, index.json. Dateien mit dem Suffix .js sind Skriptdateien, Dateien mit dem Suffix .json sind Konfigurationsdateien, Dateien mit dem Suffix .wxss sind Stylesheet-Dateien und Dateien mit dem Suffix .wxml sind Seitenstrukturdateien. Die obige Bedeutung ist bereits sehr klar. Die Übersetzung lautet:
Die Syntax von WXML und WXSS wird jedoch von WeChat selbst definiert, was sich von der Syntax von HTML und CSS unterscheidet. Da die Syntax unterschiedlich ist, kann das WeChat-Applet die H5-Seite nicht laden. WeChat kann nur Seiten laden, die im Projekt registriert wurden, kann keine externen Links öffnen und kann nur Daten vom Server crawlen Vor einiger ZeitWeil die von WeChat geschriebenen Dateien nicht mehr im HTML-Format, html, vorliegen Der Code kann nicht geparst werden. Das ist wirklich traurig. Als ich die Online-API-Schnittstelle zum Abrufen von Daten verwendete, stieß ich auf eine große Gefahr, das heißt, die von der API zurückgegebenen Daten waren eine Zeichenfolge, die Beschriftungen enthielt, was mich unfähig machte Nachdem ich reguläre Ausdrücke ausprobiert hatte und fehlschlug, suchte ich online nach Plugins, die analysieren können, und schließlich fand ich es, nämlich das wxParse-WeChat-Applet Rich-Text-Parsing-Komponente, sie unterstützt die HTML- und Markdown-Konvertierung in die WXML-Visualisierung. Unten gibt es nicht viel zu sagen, Codebeitrag: Von der API zurückgegebene Daten: Hinweis: Dieses Applet kann nicht analysiert werden, daher hier der entscheidende Punkt.
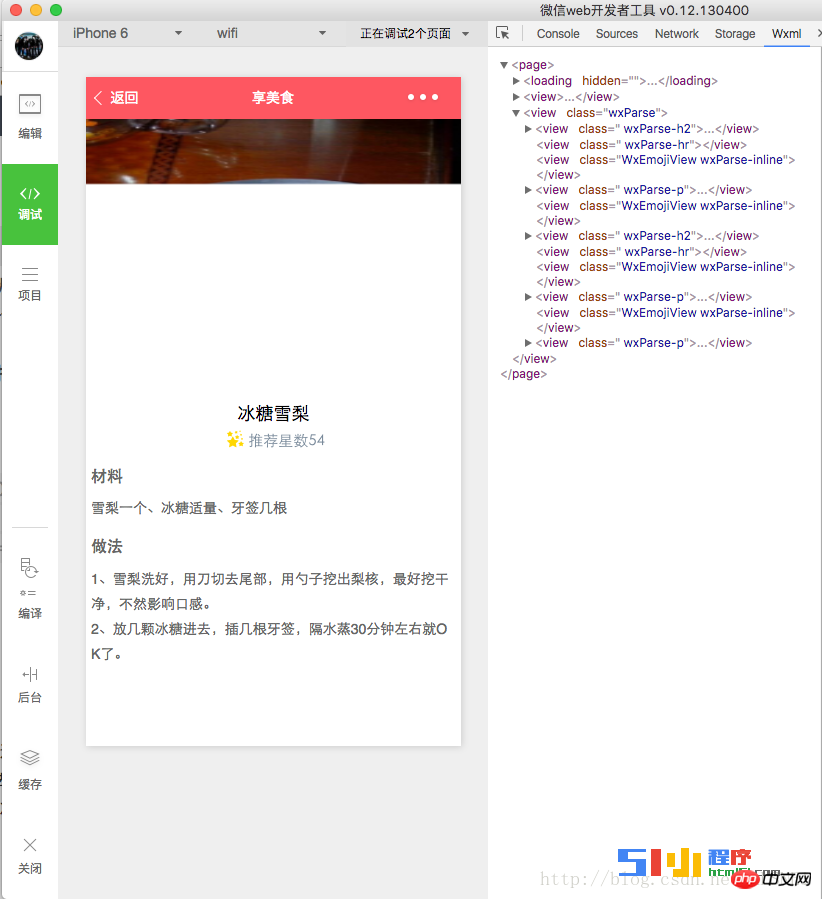
3. Notwendige Dateien einführen 3.1 Fügen Sie den folgenden Code in die Ziel-WXML-Datei ein 3.2 Fügen Sie den folgenden Code in die WXSS-Datei ein (kann die globale WXSS- oder die Ziel-WXSS-Datei sein) 3.3 Datenbindung (in der Ziel-JS-Datei hinzugefügt) 4 Sie haben es geschafft Glauben Sie mir nicht, schauen Sie sich den Simulator an |
Tabelle>
Das obige ist der detaillierte Inhalt vonWeChat-Applet-Parsing-H5-Dateimethode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife