Heim >WeChat-Applet >WeChat-Entwicklung >Detaillierte Erläuterung des Prozesses zur Implementierung der WeChat-Freigabefunktion mithilfe von Asp.net MVC
Detaillierte Erläuterung des Prozesses zur Implementierung der WeChat-Freigabefunktion mithilfe von Asp.net MVC
- Y2JOriginal
- 2017-04-27 14:07:492889Durchsuche
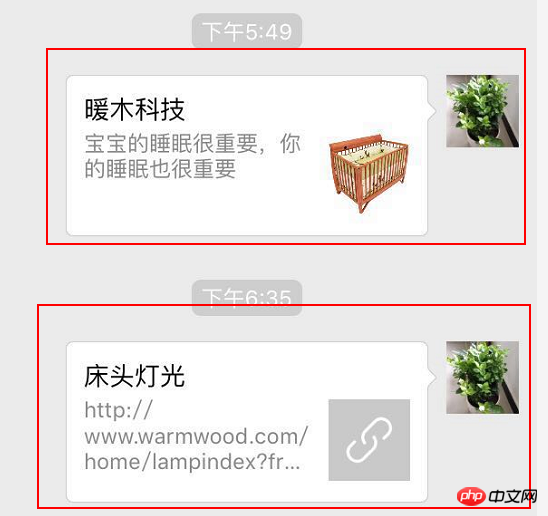
In WeChat eingebettete Webseiten verfügen in der oberen rechten Ecke über eine Standard-Freigabefunktion. Wie in der Abbildung unten gezeigt, ist der erste der benutzerdefinierte Effekt und der zweite der Standardeffekt. Wird die Implementierung benutzerdefinierter Sharing-Links dazu führen, dass die Leute eher darauf klicken? Der Entwicklungsprozess wird im Folgenden erläutert.

Vorbereitung: Festlegen des Sicherheitsdomänennamens für die js-Schnittstelle
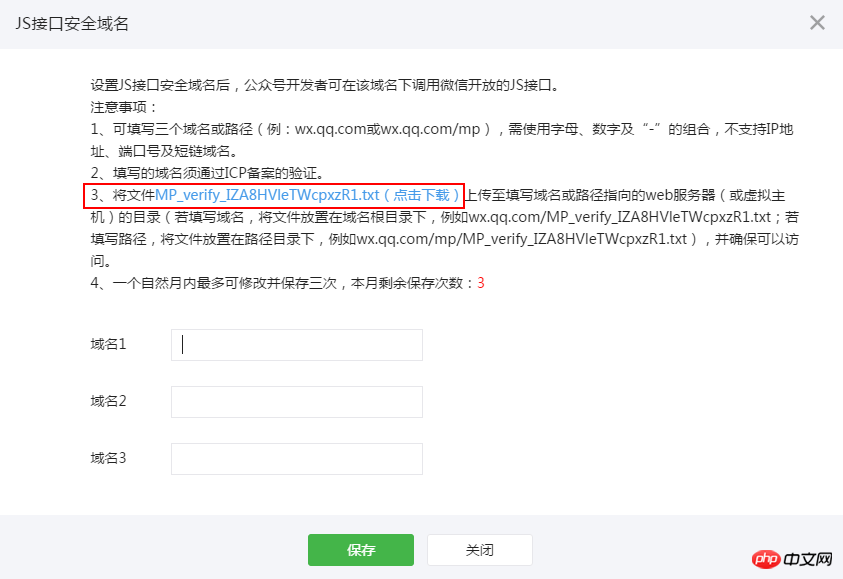
Dies erfordert die Verwendung von WeChats jssdk und muss zunächst im offiziellen WeChat-Kontohintergrund festgelegt werden : Offizielle Kontoeinstellungen -->Funktionseinstellungen-->Domänenname für die Sicherheit der JS-Schnittstelle. Nach dem Öffnen dieser Seite sehen Sie die folgende Eingabeaufforderung. Sie müssen diese Datei zuerst herunterladen und in das Stammverzeichnis des angegebenen Domänennamens hochladen.

Diese Datei enthält eine Zeichenfolge, deren Name zur Überprüfung verwendet wird. Sie müssen diese Datei zuerst hochladen, bevor Sie sie erfolgreich speichern können. Auf diese Weise können Sie jssdk verwenden.
2. Front-End-Konfiguration
Erstens ist die Freigabefunktion eine Konfigurationsfunktion und die Bindung an das Klickereignis einer Schaltfläche hat keine Auswirkung . Mit anderen Worten: Nur das Klicken auf „Teilen“ in der oberen rechten Ecke hat eine Wirkung (ich weiß nicht, wie ich Textinhalte teilen soll). Das offizielle js besteht aus vier Schritten. Der erste besteht darin, jssdk einzuführen:
<script src="http://res.wx.qq.com/open/js/jweixin-1.1.0.js"></script>Gemäß den offiziellen Konfigurationsparametern können wir ein WXShareModel-Objekt definieren:
public class WXShareModel
{ public string appId { get; set; } public string nonceStr { get; set; } public long timestamp { get; set; } public string signature { get; set; } public string ticket { get; set; } public string url { get; set; } public void MakeSign()
{ var string1Builder = new StringBuilder();
string1Builder.Append("jsapi_ticket=").Append(ticket).Append("&")
.Append("noncestr=").Append(nonceStr).Append("&")
.Append("timestamp=").Append(timestamp).Append("&")
.Append("url=").Append(url.IndexOf("#") >= 0 ? url.Substring(0, url.IndexOf("#")) : url); var string1 = string1Builder.ToString();
signature = Util.Sha1(string1, Encoding.Default);
}
}Dann konfigurieren: wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '@Model.appId', // 必填,公众号的唯一标识
timestamp: '@Model.timestamp', // 必填,生成签名的时间戳
nonceStr: '@Model.nonceStr', // 必填,生成签名的随机串
signature: '@Model.signature',// 必填,签名,见附录1
jsApiList: ["checkJsApi", "onMenuShareTimeline", "onMenuShareAppMessage", "onMenuShareQQ", "onMenuShareQZone"] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2 });
wx.ready(function () {
document.querySelector('#checkJsApi').onclick = function () {
wx.checkJsApi({
jsApiList: [ 'getNetworkType', 'previewImage'
],
success: function (res) {
alert(JSON.stringify(res));
}
});
};
//朋友圈 wx.onMenuShareTimeline({
title: '暖木科技', // 分享标题
link: 'http://www.warmwood.com/home/lampindex', // 分享链接
imgUrl: 'http://www.warmwood.com/images/s1.jpg',
success: function (res) {
alert('已分享');
},
cancel: function (res) {
alert('已取消');
},
fail: function (res) {
alert(JSON.stringify(res));
}
}); //朋友 wx.onMenuShareAppMessage({
title: '暖木科技', // 分享标题
desc: '宝宝的睡眠很重要,你的睡眠也很重要', // 分享描述
link: 'http://www.warmwood.com/home/lampindex', // 分享链接
imgUrl: 'http://www.warmwood.com/images/s1.jpg', // 分享图标
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () { // 用户确认分享后执行的回调函数
alert("分享");
},
cancel: function () { // 用户取消分享后执行的回调函数
alert("取消分享");
}
});
});Dann ist der Rest das Backend. Der Schlüssel zum Backend besteht darin, das access_token und das jsapi_ticket abzurufen und die richtige Signatur zu generieren. Wenn Sie außerdem die Anzahl der Anteile zählen möchten, zählen Sie diese am besten in der Erfolgsmethode. 3. Signatur generieren 1. Die Methode zum Erhalten des Access_tokens ist auf allen Plattformen gleich.
Das Timeout von access_token beträgt 7200 Sekunden, sodass es zuerst zwischengespeichert werden kann. Sie können es am Ende des SendHelp-Artikels herunterladenpublic const string AccessTokenUrl = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={0}&secret={1}"; public TokenResult GetAccessToken()
{ var url = string.Format(WxDeviceConfig.AccessTokenUrl, WxDeviceConfig.AppId, WxDeviceConfig.APPSECRET); var res = SendHelp.Send<TokenResult>(null, url, null, CommonJsonSendType.GET); return res;
}2. Holen Sie sich jsapi_ticketDer Zweck von access_token besteht darin, jsapi_ticket zu erhalten. Verwenden Sie die get-Methode, um die URL zu erhalten: https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi. Das zurückgegebene JSON-Objekt lautet wie folgt.
So können Sie ein Modell definieren:
{"errcode":0,"errmsg":"ok","ticket":"bxLdikRXVbTPdHSM05e5u5sUoXNKd8-41ZO3MhKoyN5OfkWITDGgnr2fwJ0m9E8NYzWKVZvdVtaUgWvsdshFKA","expires_in":7200}Vervollständigen Sie dann die Methode zum Erhalten des Tickets:
public class jsapiTicketModel
{ public string errcode { get; set; } public string errmsg { get; set; } public string ticket { get; set; } public string expires_in { get; set; }
}Die Ticket-Ablaufzeit beträgt ebenfalls 7200 Sekunden, und es kann nicht häufig angefordert werden, daher muss es auch auf der Serverseite zwischengespeichert werden.
public jsapiTicketModel GetJsApiTicket(string accessToken)
{ var url = string.Format(WxPayConfig.Jsapi_ticketUrl, accessToken); return SendHelp.Send<jsapiTicketModel>(accessToken, url, "", CommonJsonSendType.GET);
}MemoryCacheManager:
private void setCacheTicket(string cache)
{
_cacheManager.Set(tokenKey, cache, 7200);
}Code anzeigen 3. Signatur
3. Signatur
Gibt es eine C#-Demo? Warum wird jssdk nicht bereitgestellt? Habe mich schon beschwert. Der Beamte erläuterte auch die Regeln für das Unterschreiben. Zuerst habe ich die Signatur in github.com/night-king/weixinSDK verwendet: 
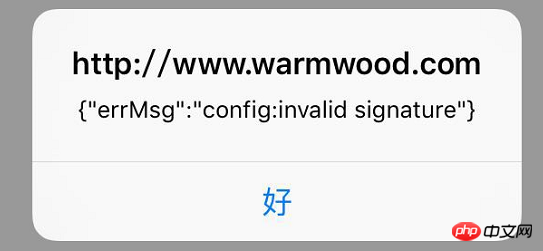
Die erhaltenen Ergebnisse stimmten nicht mit der offiziellen Überprüfung überein und es wurden immer wieder Signaturfehler angezeigt.
public static string Sha1(string orgStr, string encode = "UTF-8")
{ var sha1 = new SHA1Managed(); var sha1bytes = System.Text.Encoding.GetEncoding(encode).GetBytes(orgStr); byte[] resultHash = sha1.ComputeHash(sha1bytes); string sha1String = BitConverter.ToString(resultHash).ToLower();
sha1String = sha1String.Replace("-", ""); return sha1String;
}//错误示例
Die richtige Schreibweise lautet: 
Sobald es mit dem offiziellen Verifizierungsergebnis übereinstimmt, ist es in Ordnung (die Groß-/Kleinschreibung wird ignoriert). Eine weitere Sache, auf die Sie achten sollten, ist die URL in der Signatur. Wenn die Seite Parameter hat, muss die URL im Modell auch Parameter haben und die nach dem #-Zeichen sind nicht erforderlich. Andernfalls wird ein Signaturfehler gemeldet.
public static string Sha1(string orgStr, Encoding encode)
{
SHA1 sha1 = new SHA1CryptoServiceProvider(); byte[] bytes_in = encode.GetBytes(orgStr); byte[] bytes_out = sha1.ComputeHash(bytes_in);
sha1.Dispose(); string result = BitConverter.ToString(bytes_out);
result = result.Replace("-", ""); return result;
}4. Zusammenfassung
public ActionResult H5Share()
{ var model = new WXShareModel();
model.appId = WxPayConfig.APPID;
model.nonceStr = WxPayApi.GenerateNonceStr();
model.timestamp = Util.CreateTimestamp();
model.ticket = GetTicket();
model.url = "http://www.warmwood.com/AuthWeiXin/share";// domain + Request.Url.PathAndQuery; model.MakeSign();
Logger.Debug("获取到ticket:" + model.ticket);
Logger.Debug("获取到签名:" + model.signature); return View(model);
} Wenn Sie debug in wx.config auf „true“ setzen, werden verschiedene Operationsergebnisse angezeigt. Nachdem die Parameter korrekt sind, fordert die Schnittstelle Folgendes auf:
An diesem Punkt ist die Freigabefunktion in Ordnung. Dies öffnet auch die Tür zum Aufruf anderer JSSDK. Darüber hinaus verwendet das SendHelp-Objekt in diesem Artikel die DLL von Senparc (basierend auf .net4.5). 
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Prozesses zur Implementierung der WeChat-Freigabefunktion mithilfe von Asp.net MVC. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

