Heim >WeChat-Applet >WeChat-Entwicklung >Detaillierte Erläuterung des Prozesses zum Erstellen einer WeChat H5-Seite
Detaillierte Erläuterung des Prozesses zum Erstellen einer WeChat H5-Seite
- Y2JOriginal
- 2018-05-19 09:27:3632823Durchsuche
Hintergrundbeschreibung
Nach der Entwicklung verwandter Projekte, die vor einigen Tagen von WeChat weitergeleitet wurden, ist dies die erste WeChat-bezogene Projektentwicklung. Warum ist das so? der erste genannt? Das vorherige verwendete überhaupt keine WeChat-bezogene Schnittstelle, es war eine animierte Werbeseite plus ein Formular, aber dieses Mal heißt es „WeChat H5-Seite“, aber es fühlt sich nicht so einfach an. Es ist nur so, dass ich vorher zum Spaß geschrieben habe und auf die relevante Schnittstelle von WeChat geachtet habe, nämlich 5-Minuten-Wärme. Bisher kennt der offizielle Account immer noch nur einfache Übersetzungen (die verwendete Baidu-Übersetzungsschnittstelle beinhaltet nicht die WeChat-Schnittstelle). überhaupt, weil es WeChat ist) Demo, ich habe es mir überhaupt nicht genau angesehen).
Nachdem ich so viel gesagt habe, kann ich es in einem Wort zusammenfassen: „Xiaobai“
Ich möchte mich hier beschweren. Ich sah einige große Leute auf Weibo diskutieren: „HTML5 heißt kurz H5?“ Eigentlich war es mir zunächst egal, aber nachdem das WeChat-Projekt dieses Mal entwickelt wurde, war ich etwas genervt heute. Grund.
Situationsanalyse
Eine zertifizierte Abonnementnummer
Keine
Analyse Anforderungen an das Prototyp-Diagramm
Die vom Leiter benannte Transferperson gab mir einen PPT-Projekterklärungsplan und ein PPT-Prototyp-Diagramm. Diese Bilder wurden von mir mit beschissenem PS neu kopiert und waren teilweise ähnlich wird weggelassen.
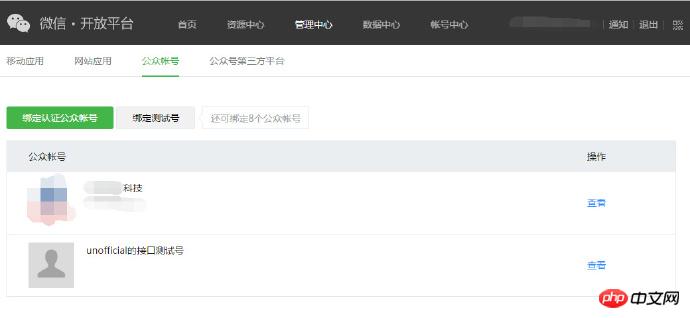
Bild 1

Der Nachrichten-Push, nachdem der Benutzer dem offiziellen WeChat unserer „**Technology Company“ folgt. Push-Aktivitätsinformationen und Eintrag zu Navigationsaktivitäten hinzufügen. Hier müssen zwei WeChat-bezogene Schnittstellen verwendet werden.
Schnittstellenliste
WeChat-Ereignisse verfolgen/entfolgen
Benutzerdefinierte Menüverwaltungsoberfläche
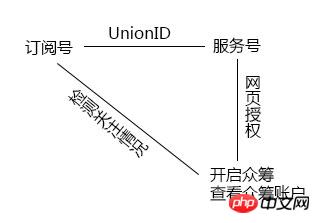
Abbildung 2

Wenn Benutzer Crowdfunding-Details öffnen oder anzeigen, müssen sie erkennen, ob der Benutzer unserem Abonnementkonto gefolgt ist und welche Benutzerinformationen erforderlich sind, um Crowdfunding-Details zu öffnen des aktuellen WeChat-Benutzers. Diese Schnittstelle kann nur von WeChat-zertifizierten Dienstkonten verwendet werden. Da ich keine Kontoberechtigungen habe, habe ich beschlossen, ein Dienstkonto nur für Entwicklungszwecke zu beantragen, um an dieser Veranstaltung mitzuarbeiten. Voraussetzung ist jedoch, dass Benutzer unserem Abonnementkonto folgen, um an dieser Veranstaltung teilnehmen zu können. Daher muss UnionID verwendet werden, um zwei Konten direkt zu verbinden.
Wenn es um UnionID geht, müssen wir zwischen zwei Plattformen unterscheiden: Öffentliche WeChat-Plattform und Offene WeChat-Plattform Für mich konnte ich zunächst keinen Unterschied erkennen. Sehr geehrte Damen und Herren, gute Nacht ~“, ich habe verstanden, dass ich UnionID verwenden muss, wenn ich diese beiden Konten verknüpfen muss.
Verknüpfen Sie zuerst das Konto.
Registrieren Sie sich und melden Sie sich bei der WeChat Open Platform an
Management Center – Offizielles Konto – Bind

Zweitens erhalten Sie die Unionid aller folgenden Benutzer über die Authentifizierungsabonnementnummer und speichern sie in der Tabelle zur späteren Verwendung. Folgen Sie oder entfolgen Sie, um die Daten in dieser Tabelle zu aktualisieren.
Besorgen Sie sich nach der endgültigen autorisierten Anmeldung gemäß den Informationen des aktuell autorisierten Benutzers die Servicenummer und geben Sie die Unionid zurück. Überprüfen Sie, ob der Benutzer dem Abonnementkonto folgt, und springen Sie andernfalls zu einer QR-Code-Anzeigeseite.Zusammenfassende Ideenkarte

Schnittstellenliste
Webseitenautorisierung Erwerb grundlegender Benutzerinformationen
Followerliste abrufen
Grundlegende Benutzerinformationen abrufen (UnionID-Mechanismus)
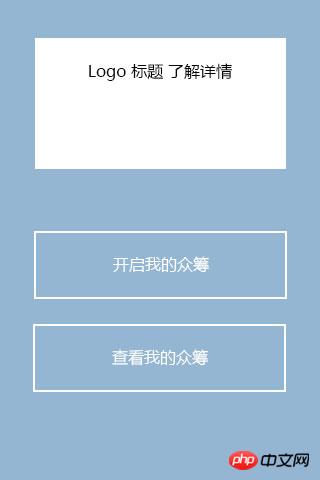
Abbildung 3

Dieses Diagramm ist eigentlich ein kurzes Diagramm. Wenn es erstellt werden soll, sind für diese Seite tatsächlich mehrere zusätzliche Seiten erforderlich.
Nach dem Start des Crowdfundings wird auf dieser Oberfläche auch meine Crowdfunding-Oberfläche angezeigt. Zu den Informationen, die auf der Homepage angezeigt werden müssen, gehören meine Crowdfunding-Daten. Ich kann einmal Geld für mich selbst sammeln und es mit meinen WeChat-Freunden teilen, um mir beim Sammeln von Geld zu helfen.
Nachdem WeChat-Freunde die von mir geteilte Benutzeroberfläche betreten haben, ist das erste, was ich einlade: „Hallo, ich mache mit…“. WeChat-Freunde können auch eigene Crowdfunding-Konten eröffnen und diese mit ihren WeChat-Freunden teilen.
Nachdem ich das Geld aus dem Crowdfunding erhalten habe, kann ich Gutscheine im 10-fachen Betrag einlösen.
Einige Schnittstellen erfordern ein Authentifizierungsdienstkonto oder eine WeChat-Authentifizierung.
Schnittstellenliste
WeChat-Teilen
WeChat-Zahlung
WeChat-Kartenschnittstelle
Andere Seiten

Beschreibung Spiel Regeln
Folgen Sie dem Abonnementkonto
Zusammenfassung häufig gestellter Fragen
-
Fragen zur Konfiguration des Token Developer Center
Nachdem der Hintergrund des öffentlichen Kontos konfiguriert wurde, legen Sie das Token fest und andere Informationen. Die Demodatei in der Serverumgebung legt das Token fest. Wenn das Token nicht gespeichert werden kann, bestätigen Sie, dass der Modus auf den Nur-Text-Modus eingestellt ist. In anderen Modi müssen die Informationen zuerst verarbeitet und dann überprüft und zurückgegeben werden. Bestätigen Sie, dass das in der Demodatei festgelegte Token mit der Öffentlichkeit übereinstimmt Konfiguration des Kontohintergrunds und schließlich Ausgabe von echostr<?php //简单总结后就应该是这样子,为了后续开发不应该是这样子,结合实际开发情况使用,但token验证仅仅如此就够了 define("TOKEN", "unofficial"); function checkSignature() { // you must define TOKEN by yourself if (!defined("TOKEN")) { throw new Exception('TOKEN is not defined!'); } $signature = $_GET["signature"]; $timestamp = $_GET["timestamp"]; $nonce = $_GET["nonce"]; $token = TOKEN; $tmpArr = array($token, $timestamp, $nonce); // use SORT_STRING rule sort($tmpArr, SORT_STRING); $tmpStr = implode( $tmpArr ); $tmpStr = sha1( $tmpStr ); if( $tmpStr == $signature ){ return true; }else{ return false; } } if( checkSignature() ) { echo $_GET['echostr']; } ?> Wenn das Abonnementkonto nicht über genügend Berechtigungen verfügt, verwenden Sie ein separat angewendetes Dienstkonto für die Entwicklung. Das Problem der Verwendung von Unionid
Dieses Problem wurde oben beschrieben und ich werde es nicht im Detail zusammenfassenWährend des Entwicklungsprozesses können wir Tests entwickeln, indem wir ein Testkonto beantragen
Testkonto Es gibt einige Einschränkungen bei der Nutzung des Testkontos, bevor es getestet wird. Andernfalls wird angezeigt, dass das Testkonto nicht befolgt wird. Der Test einiger Schnittstellen muss gemäß der konfigurierten URL initiiert werden.
Meine übliche Methode besteht darin, die lokale Hostdatei zu ändern, aber normalerweise ist dies der Fall verwenden.AccessToken unterscheiden
access_token ist das weltweit eindeutige Ticket des offiziellen Kontos. Das offizielle Konto muss beim Aufruf jeder Schnittstelle access_token verwenden. Entwickler müssen es ordnungsgemäß speichern. Für die Speicherung des access_token müssen mindestens 512 Zeichen Platz reserviert werden. Die Gültigkeitsdauer von access_token beträgt derzeit 2 Stunden und muss regelmäßig aktualisiert werden. Wiederholte Erfassung führt dazu, dass das letzte access_token ungültig wird. Da die Anzahl der Anfragen begrenzt ist, ist es am besten, sie zwischenzuspeichern. Aber was ich hier sagen möchte ist, dass die Anfrage für den Web-Account auch ein AccessToken erfordert, was nicht das andere ist. Die Webseitenautorisierung erfolgt durch den Austausch von Code für access_token. Es gibt keine Anforderungsbeschränkung, aber der aktuell angemeldete Benutzer muss weiterhin zwischengespeichert werden, wenn Benutzerinformationen angefordert oder Seiten gewechselt werden. Zuerst herrschte Verwirrung, deshalb hier eine Zusammenfassung.Einige Probleme, die bei der Verwendung von sae als Serverumgebung beachtet werden müssen
Ich habe die sae-Version von thinkphp verwendet, um dieses Projekt zu entwickeln. Laden Sie die sae-Version herunter Auf der offiziellen Website wählt das Sae-Code-Versionsverwaltungstool Git aus, um den Code zu übermitteln. Warum wird ein Fehler gemeldet? Die Umgebungsfaktoren von sae bestimmen, dass Memcache bei der Verwendung initialisiert werden muss.
Es wird empfohlen, nach 5.3 die PDO-Simulation für den Datenbankverbindungsmodus zu verwenden. Wenn Sie daher die offizielle Sae-Version verwenden, um die integrierte Konfiguration direkt zu verwenden, müssen Sie die folgenden Schritte nicht befolgen Online-Tutorial zum manuellen Erstellen und Hinzufügen der Konfiguration config_sae.php.-
Erfahren Sie mehr über die PHP-Funktionsoptimierung, die zum Codieren der Daten in der URL verwendet wird
//base64_encode(); //base64_decode(); function base64url_encode($data) { return rtrim(strtr(base64_encode($data), '+/', '-_'), '='); } function base64url_decode($data) { return base64_decode(str_pad(strtr($data, '-_', '+/'), strlen($data) % 4, '=', STR_PAD_RIGHT)); } Front-End-Routing-Tool
Bereits letztes Jahr hatte ich ein Problem mit einem Unternehmensprojekt. Um das Problem einer Reihe von CMS-Seiten zu lösen, ohne die Seite selbst zu ändern und das Laden ohne Aktualisierung zu implementieren, habe ich auch dieses Problem untersucht. Für die sich ändernden Arbeitsbedingungen gab es jedoch keinen wirklichen Erfolg. Grundsätzlich gab es jedoch immer noch eine Reihe von Lösungen, die die Leistung nicht berücksichtigten, aber am Ende wurde sie „nicht genutzt und nicht optimiert“ und nichts geschah . In diesem Moment sah ich, wie Zhang Dashen einmobilebone-Mobilterminal-Skelett herausbrachte. Aufgrund der Schwerpunktverlagerung des Unternehmens hörte ich auf, über dieses Problem nachzudenken Zeit.mobileboneAls ich mich mit dem Problem befasste, dachte ich über Angular nach, aber es war nicht notwendig, dass ich auch über Vue nachdachte. Ich hatte ursprünglich vor, Vue-Router zu verwenden, aber es fühlte sich etwas anders an, als ich wollte Ich habe vorerst aufgegeben, aber Sie können trotzdem darauf achten, Vue ist sehr gut. Als ich in der Gruppe um Rat fragte, empfahl @叶小钗 seine Klinge, aber aus Zeitgründen hat er sie nicht weiter studiert. Ich möchte trotzdem zurückblicken und viel von dem großen Meister Chai Ge lernen.
abgelehnt. Ich weiß nicht, was in Zukunft passieren wird, aber es gibt immer noch Grundsatzfragen. Obwohl es Zeitverschwendung war und ich mich geistig ein wenig schuldig fühlte, war es eher eine „lustige“ Erfahrung!
Der aktuelle Stand ist, dass das Projekt von einem anderen Kollegen übernommen wurde, da sich die Anforderungen geändert haben. Wir werden dieses Ende auch in Zukunft weiter verbessern.
24. November 2015 um 12:31 Uhr, lassen Sie uns ausführlich darüber sprechen. Das Unternehmen ist kein rein technisches Internetunternehmen. Wenn andere Abteilungen technische Projekte entwickeln müssen, müssen sie entsprechende Genehmigungsdokumente vorlegen. Nun besprachen die Abteilungsleiter intern einige Pläne und wählten schließlich Plan A aus. Die technische Hilfe wurde gemäß den Anforderungen von Plan A implementiert. Während der Lieferung änderte der Abteilungsleiter den Plan direkt vorübergehend und die vorherige Arbeit war Vergeblich, aber es hat einen Grund, warum diese Abteilung direkt vom Chef geleitet wird und die Genehmigungsdokumente erst nach der Entwicklung des Projekts ausgefüllt werden können und der Plan am Ende direkt geändert werden kann. Meines Erachtens handelt es sich hierbei um Respektlosigkeit, egal, ob es sich um eine Führungskraft handelt oder nicht, der Respekt vor den eigenen Entscheidungen und der Respekt vor der technischen Arbeit sind grundlegend. Vielleicht habe ich es zu sehr gesagt, vielleicht sieht es so aus, als wäre es eine statische HTML5-Seite. Egal, wann ich den Plan ändere, Sie müssen ihn nur rechtzeitig fertigstellen. Ich denke, das ist respektlos für mich. Das Letzte, was ich getan habe, war, die nächste neue Entwicklung abzulehnen. Das oben Genannte ist nur für diese Entwicklung Fakten klar. Einige Dinge sind wirklich nicht so einfach wie das, was Sie sehen oder fühlen. Dies ist tatsächlich das Gleiche wie „Wie viel kostet dieses Projekt“ und „Wie lange dauert es, diese Funktion zu entwickeln“. Genauigkeit unserer Beurteilung von Problemen, aber sie kann nicht absolut sein.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Prozesses zum Erstellen einer WeChat H5-Seite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes