Heim >WeChat-Applet >Mini-Programmentwicklung >Vorschläge zur Verwendung des versteckten Attributs von Komponenten in WeChat-Miniprogrammen
Vorschläge zur Verwendung des versteckten Attributs von Komponenten in WeChat-Miniprogrammen
- Y2JOriginal
- 2017-04-26 15:21:4614096Durchsuche
1. Schauen wir uns zunächst das Experiment eines Autors an
In der offiziellen Dokumentation von WeChat wurde festgestellt, dass versteckt eine Eigenschaft ist, die alle Komponenten haben Die Leistung ähnelt der Beschreibung. Die Beschreibung stimmt nicht ganz mit der Beschreibung überein.
Zum Beispiel das folgende Layout:
Sie werden feststellen, dass ausgeblendet keine Wirkung zeigt.
Durch Experimente wurde festgestellt, dass das versteckte Element nur beim Blocklayout wirksam wird. Der Übeltäter in diesem Code, der dazu führt, dass versteckt keine Wirkung zeigt, ist display:flex. Entfernen Sie dies einfach.
Um zu überprüfen, was der Autor gesagt hat, habe ich das CSS-Dokument umgedreht und nacheinander alle möglichen Werte des Anzeigestils geübt:
Wertbeschreibung
none Dieses Element wird nicht angezeigt.
block Dieses Element wird als Element auf Blockebene angezeigt, mit Zeilenumbrüchen vor und nach diesem Element.
Inline-Standard. Dieses Element wird als Inline-Element ohne Zeilenumbrüche vor oder nach dem Element angezeigt.
inline-block Inline-Blockelement. (Neuer Wert in CSS2.1)
list-item Dieses Element wird als Liste angezeigt.
run-in Dieses Element wird je nach Kontext als Element auf Blockebene oder als Inline-Element angezeigt.
compact Es gibt einen Wert „compact“ in CSS, dieser wurde jedoch aus CSS2.1 entfernt, da es keine breite Unterstützung gibt.
Marker Es gibt einen Wertmarker in CSS, der jedoch aus CSS2.1 entfernt wurde, da keine breite Unterstützung vorhanden ist.
Tabelle Dieses Element wird als Tabelle auf Blockebene angezeigt (ähnlich wie ), mit Zeilenumbrüchen vor und nach der Tabelle.
inline-table Dieses Element wird als Inline-Tabelle angezeigt (ähnlich wie ), ohne Zeilenumbrüche vor und nach der Tabelle.
table-row-group Dieses Element wird als Gruppe aus einer oder mehreren Zeilen angezeigt (ähnlich wie ).
table-header-group Dieses Element wird als Gruppe aus einer oder mehreren Zeilen angezeigt (ähnlich wie ).
table-footer-group Dieses Element wird als Gruppe aus einer oder mehreren Zeilen angezeigt (ähnlich wie ).
table-row Dieses Element wird als Tabellenzeile angezeigt (ähnlich wie ).
table-column-group Dieses Element wird als Gruppe aus einer oder mehreren Spalten angezeigt (ähnlich wie ).
table-column Dieses Element wird als Zellenspalte angezeigt (ähnlich zu)
table-cell Dieses Element wird als Tabellenzelle angezeigt (ähnlich zu und)
table -caption Dieses Element wird als Tabellentitel angezeigt (ähnlich)
inherit Gibt an, dass der Wert des Anzeigeattributs vom übergeordneten Element geerbt werden soll.
Wenn der Wert auf einen beliebigen Wert geändert wird, außer auf „none“, und auf den aufgegebenen Kompaktwert und die aufgegebene Markierung, funktioniert es nicht.
Also, WARUM?
Lesen wir den Originalartikel weiter~
2. Verwenden Sie display:none, um die Anzeige und das Ausblenden zu steuern.
Was ist, wenn Sie das Flex-Layout verwenden müssen? ?
Tatsächlich dient die Verwendung von „hidden“ nur dazu, dieses Layout auszublenden. Display:none kann es auch ausblenden. Hier können Sie eine knifflige Methode verwenden, um das Anzeigeattribut dynamisch festzulegen. Das Beispiel lautet wie folgt:
Die Hideview ist hier eine Variable im entsprechenden js und wird dynamisch von js gesteuert.
Nachwort: versteckt versteckt das Layout, nimmt aber dennoch Platz ein. display:none versteckt sich und belegt keinen Platz.
3. Zum Unterschied zwischen wx:if und versteckt
Wie sollten wir den letzten Satz verstehen? Nimmt es nicht Platz auf der Schnittstelle ein?
Nein!
Was der Autor ausdrücken möchte, ist, dass die Ansichtskomponente zwar ausgeblendet wird, die Komponente jedoch weiterhin gerendert wird; display:none und hide=true haben den gleichen Effekt und display:none wird weiterhin gerendert die Komponente.
Wenn Sie keine unnötigen Komponenten rendern möchten, verwenden Sie bedingtes Rendern: wx:if
wx:if vs versteckt
Da die Vorlage in wx:if möglicherweise auch Daten enthält Bindung. Wenn also der bedingte Wert von wx:if wechselt, verfügt das Framework über einen lokalen Rendering-Prozess, da dadurch sichergestellt wird, dass der bedingte Block beim Umschalten zerstört oder neu gerendert wird.
Gleichzeitig ist wx:if auch faul. Wenn die anfängliche Rendering-Bedingung falsch ist, unternimmt das Framework nichts und beginnt nur mit dem teilweisen Rendering, wenn die Bedingung zum ersten Mal wahr wird. Im Gegensatz dazu ist versteckt viel einfacher. Die Komponente wird immer gerendert und ist nur ein einfaches Steuerelement zum Ein- und Ausblenden. Im Allgemeinen hat wx:if höhere Wechselkosten und versteckt hat höhere anfängliche Rendering-Kosten. Wenn daher ein häufiges Umschalten erforderlich ist, ist „hidden“ besser und „wx:if“ besser, wenn es unwahrscheinlich ist, dass sich die Bedingungen zur Laufzeit ändern. (Neu gepostet aus WeChat-Dokumenten)
4. Bezüglich der Antwort auf das WARUM oben
Zurück zur Frage der roten Aussage oben: Es kann nicht gesagt werden, dass das Problem vorliegt wird durch display:flex verursacht. Es wird durch die Programmierer selbst verursacht.
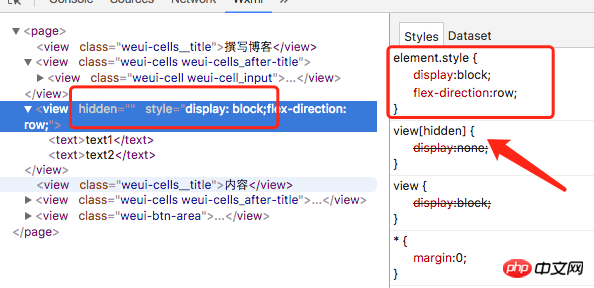
Sehen Sie sich die Darstellung des Ansichtsstils an:

Das Applet rendert zuerst den Komponentennamenstil (d. h. Ansicht) und dann den Stilattributstil. (Nicht auf iOS- und Android-Telefonen getestet)
Es ist also nicht leicht zu verstehen, dass das versteckte Attribut des WeChat-Applets nicht wirksam wird, sondern dass das versteckte Attribut des Applets durch Hinzufügen eines display:none zum Namensstil implementiert wird, wie durch gezeigt der rote Pfeil oben.
Dann hat der Programmierer einen display:block im style-Attribut festgelegt, der die Einstellungen des Miniprogramms direkt überschreibt. Wie könnte es also funktionieren? Ist das nicht die Schuld der Programmierer selbst?
Warum ist es also einfacher, die veraltete Dose und den Marker zu verwenden?
Denn diese beiden gibt es im Miniprogramm überhaupt nicht. Sie zu setzen bedeutet keine Einstellung.
Bezüglich des Wertes des versteckten Attributs spielt es keine Rolle, wenn Sie es nicht festlegen.
Außerdem gibt es einen Eine Sache über den Wert des versteckten Attributs, wie im obigen Code:
hidden="true"
Tatsächlich wird es auf versteckt="false" oder "0" gesetzt, oder Jeder andere Wert ist gleichwertig und das Ergebnis ist wahr.
Dies gilt nicht nur für versteckte Attribute, sondern auch für alle booleschen Attribute in Miniprogrammkomponenten. Die Vervollständigung kann wie folgt verwendet werden:
Schreiben Sie einfach dieses versteckte Attribut.
6. Es wird empfohlen, das versteckte Attribut nicht zu verwenden.
Also, jeder hat gesehen:
1. Verwenden Sie „display:none“, um den gleichen Effekt wie „hidden“ zu erzielen. Unabhängig davon, wie der versteckte Wert festgelegt ist, ist das Ergebnis nicht einmal erforderlich. Sie können nur „true“ verwenden wx:if für bedingtes Rendern
3. Wenn ich jedoch das verzögerte wx:if-bedingte Rendering verwenden muss, warum sollte ich dann Hidden verwenden?
wx:Wenn es sich beim Rendern um ein verzögertes Rendern handelt, wird es nur bei Bedarf gerendert. Der Nachteil besteht darin, dass es wiederholt zerstört und neu aufgebaut wird, was Strom verbraucht! (Es ist eine Verschwendung von Handy-CPU und wirklich Stromverschwendung)
Und display:none schaltet einfach die Anzeige um und die gerenderten Dinge sind immer noch da.
Um es zusammenzufassen: Wenn es sich nicht um ein Rendering einer langen Liste handelt, wird empfohlen, display:none zu verwenden, um die Anzeige und das Ausblenden zu steuern. Wenn es sich um ein Rendering einer langen Liste handelt, verwenden Sie bedingtes Rendering.
hidden ist ein völlig dummes Attribut ohne Nutzen. Es wird Programmierer nur verwirren.
Das obige ist der detaillierte Inhalt vonVorschläge zur Verwendung des versteckten Attributs von Komponenten in WeChat-Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

