Heim >Web-Frontend >js-Tutorial >Wie kann ich dafür sorgen, dass die Anzeige nur einmal erscheint? JS verwendet Cookies, um Werbeeffekt-Code zu implementieren, der nur einmal erscheint
Wie kann ich dafür sorgen, dass die Anzeige nur einmal erscheint? JS verwendet Cookies, um Werbeeffekt-Code zu implementieren, der nur einmal erscheint
- 零下一度Original
- 2017-04-25 10:44:341733Durchsuche
Wenn wir online gehen, stoßen wir häufig auf Websites, bei denen Sie sich zum ersten Mal anmelden müssen, aber keine erneute Anmeldung erforderlich ist. Cookies werden tatsächlich zum Speichern von Benutzerinformationen auf Webseiten verwendet Name/Wert-Paare. Wenn sich der Browser vom Server aus anmeldet, wird das zur Seite gehörende Cookie zur Anfrage hinzugefügt.
Wenn wir online gehen, stoßen wir häufig auf Websites, die eine Protokollierung erfordern Wenn Sie sich zum ersten Mal anmelden, müssen Sie sich nicht erneut anmelden. Um Benutzerinformationen einer Webseite zu speichern, werden Cookies in Form von Name/Wert-Paaren gespeichert Server wird der Anfrage das zur Seite gehörende Cookie hinzugefügt. Auf diese Weise erhält der Server Benutzerinformationen.
Heutiger Effekt: Beim ersten Öffnen einer Webseite erscheint eine Werbebox (js implementiert den Rolling-Shutter-Effekt). Nach dem Schließen der Werbung oder dem Aktualisieren der Seite wird sie nicht mehr angezeigt. Da das Schreiben von Cookie-Informationen auf den Computer ein Serververhalten ist, schreibt der Server nur Cookie-Informationen auf den Computer, wenn er auf die Website zugreift. Da es sich lediglich um eine gewöhnliche Webseite handelt, kann er keine Cookie-Informationen auf den Computer schreiben. Unter vielen Browsern unterstützt Firefox diesen lokalen Vorgang, daher haben wir Firefox zum Testen verwendet.
Schreiben Sie zuerst den Werbecode:
<style>
*{padding: 0;margin: 0;}
#adv{
width: 300px;
height: 300px;
position: relative;
overflow: hidden;
}
#adv span{
position: absolute;
top:15px;
right:15px;
text-decoration: underline;
color: #fff;
cursor: pointer;
};
</style><p id="adv">
<span id="close">关闭</span>
<img src="1.png" alt="" />
</p>js-Code:
<script>
var adv=document.getElementById('adv');
var close=document.getElementById('close');
/*广告弹出时的卷帘效果方法*/
function ani(obj){
var allWidth=document.documentElement.clientWidth; //获取网页可视区域宽
var allHeight=document.documentElement.clientHeight;//获取网页可视区域高
adv.style.left= (allWidth-adv.offsetWidth)/2+'px'; //使广告居中在页面
adv.style.top= (allHeight-adv.offsetHeight)/2+'px';
var num=0;
var objH=adv.offsetHeight;
var timer;
timer=setInterval(function(){ //定时器,没50毫秒增加10px的高度
if(num<parseInt(objH)){
num+=10;
obj.style.height=num+'px';
}
else{
clearInterval(timer);
}
},50);
}
/*点击关闭广告*/
close.onclick=function(){
adv.style.display="none";
}
/*设置cookie,cookie是以字符串形式存储的,可以有很多参数,但必要的一个是cookie 的名称name*/
function setcookie(){
var d=new Date();
d.setTime(d.getTime()+24*60*60*1000); //设置过去时间为当前时间增加一天
document.cookie="name=world;expires="+d.toGMTString(); //expires是cookie的一个可选参数,设置cookie的过期时间
var res=document.cookie;
return res; //返回cookie字符串
}
/*判断网页是否是第一次浏览,如果第一次则弹出广告,然后设置cookie值,否则把广告隐藏*/
if(document.cookie==""){
ani(adv);
setcookie();
}else{
adv.style.display='none';
}
</script>Die Darstellung der Werbung ist wie folgt (beim ersten Durchsuchen der Webseite verschwindet sie nach dem Aktualisieren):

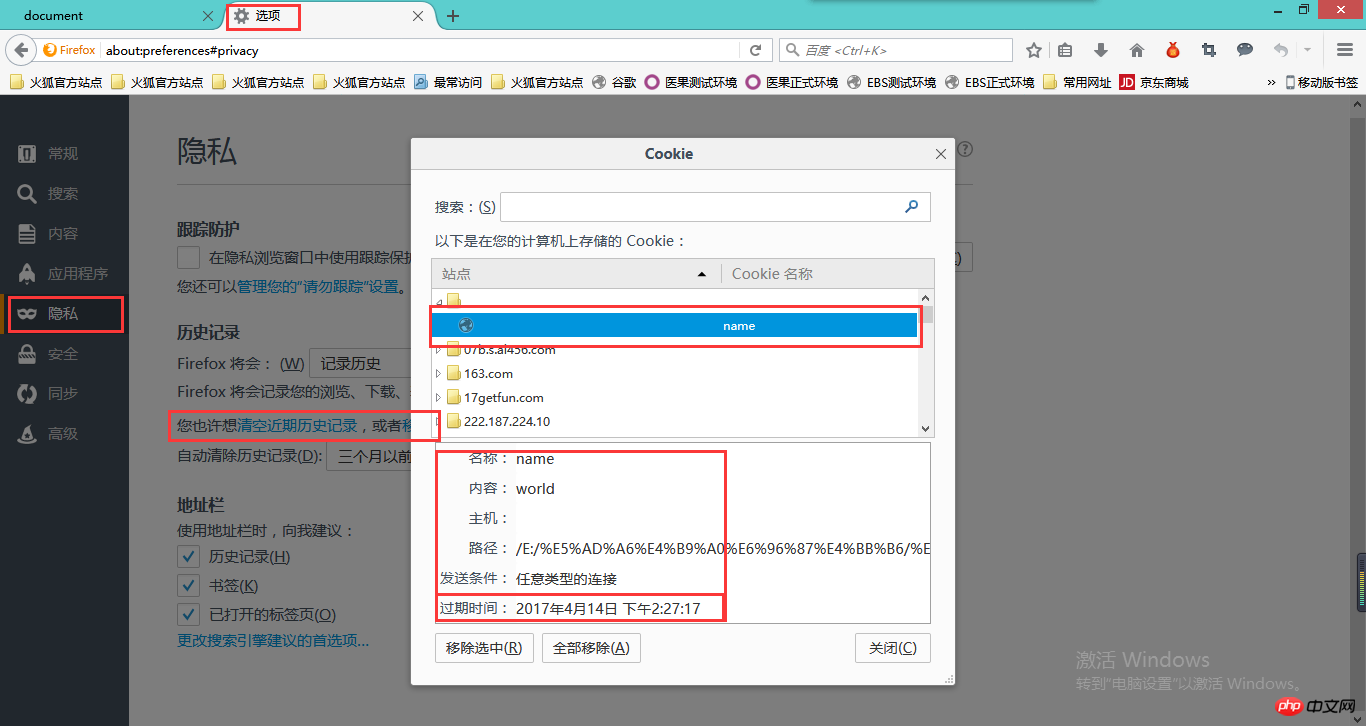
Testen Sie das Cookie jetzt, indem Sie in „Cookies in Firefox deaktivieren“ den von Ihnen festgelegten Cookie-Namen (ohne Domänennamen) entfernen und auswählen, wie im Bild gezeigt:

Wie Sie können Wie Sie dem Bild oben entnehmen können, ist die Ablaufzeit des Cookies auf „Morgen“ eingestellt und läuft morgen ab. Wenn Sie das Cookie nicht löschen, werden nach Ablauf des Cookies weiterhin Anzeigen eingeblendet.
Studenten, die js lernen müssen, achten bitte auf die chinesische PHP-Website js-Video-Tutorials. Viele js-Online-Video-Tutorials können kostenlos angesehen werden!
Das obige ist der detaillierte Inhalt vonWie kann ich dafür sorgen, dass die Anzeige nur einmal erscheint? JS verwendet Cookies, um Werbeeffekt-Code zu implementieren, der nur einmal erscheint. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

