Heim >Web-Frontend >js-Tutorial >Teilen Sie JS-Code, um den Wasserfall-Flow-Ladebildeffekt zu implementieren
Teilen Sie JS-Code, um den Wasserfall-Flow-Ladebildeffekt zu implementieren
- 零下一度Original
- 2017-04-25 10:44:191507Durchsuche
Heute habe ich einen Wasserfall-Flow-Ladeeffekt kennengelernt. In diesem Artikel möchte ich Ihnen zeigen, wie Sie mit JS einen einfachen Wasserfall-Flow-Ladeeffekt erzielen können 🎜>
Heute habe ich einen Wasserfall-Flow-Ladeeffekt kennengelernt. Der Wasserfall-Flow besteht aus vielen Produkten, die auf der Webseite gleich breit und unterschiedlich hoch sind Wenn die Bildlaufleiste der Seite nach unten scrollt, werden auch die Datenblöcke dieses Layouts kontinuierlich geladen und an das aktuelle Ende angehängt.Das Prinzip ist:
1. Legen Sie die Anzahl der Spalten in einer Zeile fest. 2 Zeile und Füge jede Höhe in ein Array ein. 3. Berechne den Indexwert der Mindesthöhe im Array. 4 Geben Sie die Mindesthöhe unten ein und fügen Sie den neu berechneten Höhenwert in das Array ein, um den Indexwert der Mindesthöhe neu zu berechnen. Und so weiter, um den Wasserfalleffekt des mehrspaltigen Layouts zu erzielen 🎜>6. Wenn die Höhe des letzten p gescrollt wurde und unten angezeigt wird, wird ein neues p erstellt und an der Rückseite des letzten p hinzugefügt, und die Schleife erzielt weiterhin den folgenden Code umgesetzt wird.<p id="main">
<p class="box">
<p class="Pic">
<img src="images/0.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/1.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/2.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/3.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/4.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/5.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/6.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/7.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/8.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/9.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/10.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/11.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/12.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/13.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/14.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/15.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/16.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/17.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/18.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/19.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/20.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/21.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/22.jpg" alt="" />
</p>
</p>
</p> *{padding: 0;margin: 0;}
#main{
width: 1000px;
margin: 0 auto;
position: relative;
}
.box{
display: inline-block;
float: left;
padding: 10px 0 0 10px;
}
.Pic{
border: 1px #ccc solid;
padding: 10px;
border-radius: 8px;
}
.Pic img{
width: 162px;
}
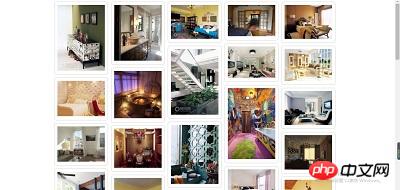
Die Darstellung ist wie folgt:
<script>
window.onload=function(){
waterFall('main','box');
var dataInt={
"data":[{"src":"0.jpg"},{"src":"1.jpg"},{"src":"2.jpg"},{"src":"3.jpg"},{"src":"4.jpg"},{"src":"5.jpg"},{"src":"6.jpg"},{"src":"7.jpg"}]
};
/*滚动条滚动时触发的事件*/
window.onscroll=function(){
if(checkIsSlide()){ //结果返回是true则执行
var omain=document.getElementById('main');
/*添加p到页面上*/
for(var l=0;l<dataInt.data.length;l++){
var box=document.createElement('p');
box.className="box";
omain.appendChild(box);
var pic=document.createElement('p');
pic.className='Pic';
box.appendChild(pic);
var oimg=document.createElement('img');
oimg.src="images/"+dataInt.data[l].src;
pic.appendChild(oimg);
}
waterFall('main','box'); //新添加的p都要重新执行waterFall方法,以实现瀑布流效果
}
}
}
/*实现瀑布流效果,多栏布局*/
function waterFall(parent,pid){ //传两个参数,父元素parent和子元素pid
var oparent=document.getElementById(parent); //获取父元素
var opid=getClass(oparent,pid); //获取父元素下的classname为pid的所有子元素
var cols=Math.floor(oparent.offsetWidth/opid[0].offsetWidth); //父元素宽度/一个子元素的宽度,即一行的列数
var arrH=[]; //存放每一列的高度的数组
for(var j=0;j<opid.length;j++){
if(j<cols){
arrH.push(opid[j].offsetHeight);//把第一行的高度都放进数组中
}else{ //第二行开始
var minH=Math.min.apply(null,arrH); //计算arrH的最小值
var Index=getHIndex(arrH,minH); //使用getHIndex方法获取最小值的index值
/*把之后的p放到最小值p的下方*/
opid[j].style.position='absolute';
opid[j].style.top=minH+'px';
opid[j].style.left=opid[0].offsetWidth*Index+'px';
arrH[Index]+=opid[j].offsetHeight; //数组中的最小值加上已放在下方的p的高度值并重新循环
}
}
}
/*获取父元素下的classname为cls的所有元素*/
function getClass(parent,cls){
var obj=parent.getElementsByTagName('*');
var Clsarr=[];
for(var i=0;i<obj.length;i++){
if(obj[i].className==cls){
Clsarr.push(obj[i]);
}
}
return Clsarr;
}
/*获取arr数组中的最小值minH的Index值*/
function getHIndex(arr,minH){
for(var k=0;k<arr.length;k++){
if(arr[k]==minH){
return k;
}
}
}
/*判断当前滚动的高度时候大于最后的p出现在底部的高度值,即是否要加载*/
function checkIsSlide(){
var omain=document.getElementById('main');
var obox=getClass(omain,'box');
var lastTop=obox[obox.length-1].offsetTop+Math.floor(obox[obox.length-1].offsetHeight/2);
var scrollTop=document.body.scrollTop||document.documentElement.scrollTop;
var documentH=document.documentElement.clientHeight;
return (lastTop)<(scrollTop+documentH)?true:false;
}
</script>
Studenten, die js lernen müssen, achten bitte auf die chinesische PHP-Website js-Video-Tutorial
js-Video-Tutorial
Das obige ist der detaillierte Inhalt vonTeilen Sie JS-Code, um den Wasserfall-Flow-Ladebildeffekt zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Gemeinsame Nutzung von JavaScript-Code zur Implementierung des Ereignis-Countdown-EffektsNächster Artikel:Gemeinsame Nutzung von JavaScript-Code zur Implementierung des Ereignis-Countdown-Effekts
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

