Heim >WeChat-Applet >Mini-Programmentwicklung >Grundlagen der Miniprogrammentwicklung – Protokollseitenanalyse (6)
Grundlagen der Miniprogrammentwicklung – Protokollseitenanalyse (6)
- Y2JOriginal
- 2017-04-25 09:35:183632Durchsuche
Im vorherigen Tutorial wurde die Indexseite analysiert.
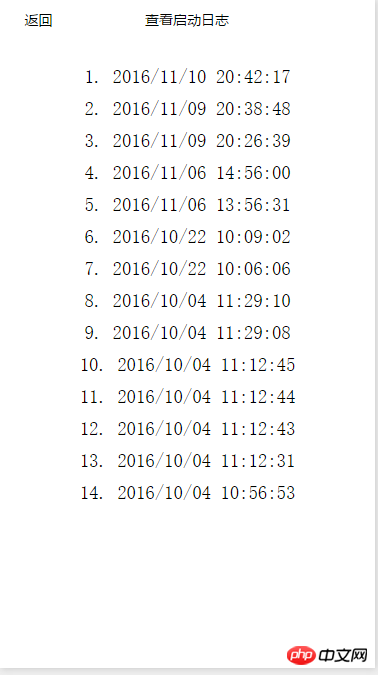
Die alte Regel lautet, zuerst das Bild anzuzeigen

Protokollseite
Diese Seite enthält die Zurück-Schaltfläche (zur Rückkehr zur Indexseite), den Seitentitel und die Liste der Programmstartprotokolle.
Im Vergleich zur Indexseite verfügt die Protokollseite über eine zusätzliche logs.json-Datei zum Konfigurieren des Inhalts des Seitentitels
{
"navigationBarTitleText": "查看启动日志"
}Weitere Konfigurationselemente finden Sie im Konfigurations-Applet
<!--logs.wxml-->
<view class="container log-list">
<block wx:for="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>In logs.wxml sind drei Tags definiert, nämlich Ansicht, Block und Text. Das Ansichts-Tag ist der Container, der Block wird zum Binden des Protokollarrays verwendet und das Text-Tag wird zum Anzeigen jedes Protokolls verwendet . wx:for und wx:for-item sind die von der Mini-Programmbox bereitgestellte Listenbindungssyntax. Weitere Informationen finden Sie unter List Rendering
//logs.js
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})logs.js definiert das Protokollarray und im onLoad-Methode von Rufen Sie die Startzeitdaten des Programms aus dem lokalen Cache ab und rufen Sie dann die Map-Methode des Arrays auf, um die Zeit in eine Zeichenfolge zu formatieren
.log-list {
display: flex;
flex-direction: column;
padding: 40rpx;
}
.log-item {
margin: 10rpx;
}Schließlich muss noch logs.wxss gesteuert werden der Seitenstil.
An diesem Punkt ist der Parsing-Teil des Standardgenerierungsprogramms beendet. Dieser Analyseprozess dient dazu, ein umfassendes Verständnis des WeChat-Miniprogramms zu erlangen, sodass es an vielen Stellen nicht ausführlich ist. In den folgenden Tutorials werde ich weiterhin verschiedene Aspekte der WeChat-Applet-Entwicklung erläutern.
Das obige ist der detaillierte Inhalt vonGrundlagen der Miniprogrammentwicklung – Protokollseitenanalyse (6). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

