Heim >Web-Frontend >H5-Tutorial >Teilen Sie mehrere coole Bildeffekte, die in HTML5 implementiert sind
Teilen Sie mehrere coole Bildeffekte, die in HTML5 implementiert sind
- 零下一度Original
- 2017-04-21 15:56:137889Durchsuche
Heute haben wir 7 supercoole Bildspezialeffektanwendungen mit jQuery und HTML5 in der Rubrik JS-Spezialeffekt-Download auf der chinesischen PHP-Website ausgewählt ein Blick
1. HTML5 3D-Spezialeffekte für schwingende Kleidung, super coole HTML5 3D-Animationen
Wir haben schon viele HTML5 3D-Animationsspezialeffekte eingeführt, der klassischste ist der HTML5 WebGL-Spezialeffekt für Wasserwellen Wirkung. Heute werde ich einen HTML5-3D-Kleiderschaukel-Spezialeffekt vorstellen. Die Animation simuliert, wie die Kleidung an einem Seil hängt, genau wie der Wind, der sie weht sehr realistisch und umwerfend cool.

2. Animation der gleitenden Anzeige von jQuery-Produktbildern
Wenn wir Bilder auf E-Commerce-Websites anzeigen müssen, müssen wir jQuery-Produkte verwenden Ein Bildanzeige-Plug-in ist praktischer. Die heute freigegebene jQuery-Bild-Slide-Display-Animation ist eine gute Lösung für den Effekt der Produktbildanzeige. Mit diesem Plug-in können wir Produktbilder gruppieren und dann die Anzeige jeder Gruppe ändern.

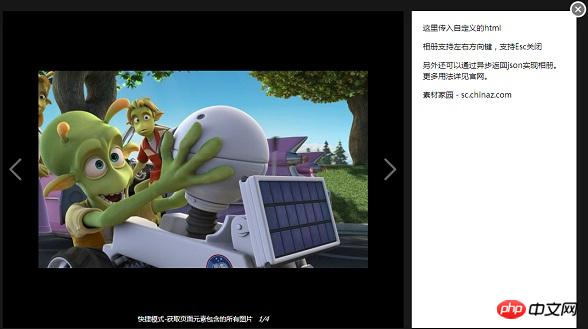
3. JQuery-Plug-in zum Durchsuchen von Fotoalben im QQ-Raum
Heute stellen wir ein jQuery-basiertes Plug-in zum Durchsuchen von Fotoalben vor Klicken Sie auf die Miniaturansicht, um das Fenster zum Durchsuchen von Bildern zu öffnen. Die Funktionen dieses jQuery-Plug-ins zum Durchsuchen von Fotoalben sind: 1. Unterstützt die linke und rechte Taste zum Wechseln von Bildern. 2. Unterstützen Sie die ESC-Taste, um den Album-Browsing-Modus zu verlassen. 3. Eine benutzerdefinierte Textbeschreibung kann eingegeben werden. Der Nachteil besteht darin, dass keine Animation angewendet wird, wodurch das Erlebnis beim Durchsuchen von Bildern nicht sehr hoch ist. Sie können dies jedoch durch die Verwendung von jQuery-Animationen oder CSS3 erreichen.

4. Das rotierende HTML5-3D-Bilderalbum kann mit der Maus bewegt werden.
Bildspezialeffekte sind in HTML5-Anwendungen sehr weit verbreitet, und wir haben auch viele davon gesammelt html5tricks HTML5-Bildspezialeffekte, die ich heute teilen möchte, ähneln der zuvor geteilten HTML5/CSS3-Bildwand. Die Bilder wechseln ständig und die Maus kann beim Betrachten eines Bildes darüber gleiten.

5. Mit der jQuery-Vollbild-Schieberegler-Fokuskarte können Sie den Inhalt anpassen
Wir haben bereits viele jQuery-Fokuskarten-Plug-Ins und viele Fokuskarten geteilt sind sehr praktisch und können auf Ihrer eigenen Website angewendet werden. Was ich dieses Mal auch teilen möchte, ist ein auf jQuery basierendes Vollbild-Slider-Fokus-Bild-Plugin. Der Inhalt des Sliders kann aus einer Kombination mehrerer Bilder oder einer Bannerwerbung bestehen.

6. HTML5/CSS3-Fade-Slider-Fokusbild ist sehr frisch
Wir haben mehrere einfache CSS3/jQuery-Fokusbild-Plug-Ins geteilt, wie HTML5-Kombinationen mit jQuery zum Realisieren von Bild-Slider-Spezialeffekten, CSS3/jQuery-Vollbild-dreidimensionaler Fokuskarte usw. Sie können in der Spalte „Fokuskarte“ suchen. Das Fokusbild, das ich heute teilen möchte, hat beim Umschalten einen ausblendenden Animationseffekt und wird mit HTML5 und CSS3 implementiert.

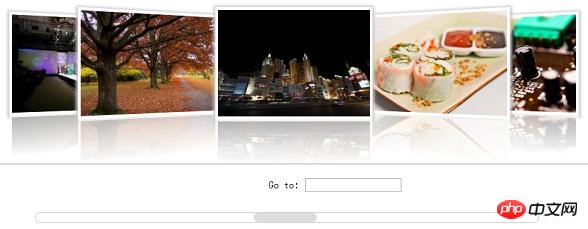
7. HTML5 3D-Fotoalbum-Bilderkarussell-Animation
Dies ist ein 3D-Fotoalbum-Browsing-Plug-in basierend auf HTML5 und CSS3, das das konvertieren kann Bilder im Fotoalbum Die Bilder werden in 3D angezeigt und Sie können den Schieberegler unten verschieben, um die Bilder zu durchsuchen. Gleichzeitig können wir auch eine Nummer angeben, um direkt zum angegebenen Bild zu springen. Diese HTML5-3D-Bildkarussell-Animation ist großartig zu verwenden.

Die oben genannten sind 7 coole und praktische jQuery/HTML5-Bildanwendungen. Willkommen zum Sammeln und Teilen.
Das obige ist der detaillierte Inhalt vonTeilen Sie mehrere coole Bildeffekte, die in HTML5 implementiert sind. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

