Heim >Web-Frontend >H5-Tutorial >Beispielcode für die HTML5-Datenspeicherung
Beispielcode für die HTML5-Datenspeicherung
- 零下一度Original
- 2017-04-21 15:55:593224Durchsuche
html5Datenspeicherung

Bisher gibt es viele Möglichkeiten, clientseitige Speicherung zu implementieren. Die einfachste und kompatibelste Lösung sind Cookies, aber als echte clientseitige Speicherung bestehen immer noch einige Mängel .
|
Die Cookie-Größe ist auf 4 KB begrenzt. | ||||||||
| Bandbreite | Cookies sind zufällig HTTP-Transaktionen werden zusammen gesendet, sodass ein Teil der beim Senden von Cookies verwendeten Bandbreite verschwendet wird. | ||||||||
| Komplex | Cookies funktionieren problematischer: Alle Informationen müssen in eine lange Zeichenfolge geschrieben werden. | ||||||||
| Kontaktieren Sie | für Cookies Allerdings ist es nicht ganz einfach, über mehrere Transaktionen auf derselben Website in Kontakt zu bleiben. |
In diesem Fall wird die Funktion „Web Storage“
, eine Funktion zum lokalen Speichern von Daten auf dem Client, in HTML5 neu bereitgestellt.
Es enthält zwei Speichertypen
SessionStorage und localStorage unterstützen beide das Speichern von 5 MB Daten in derselben Domäne
Der Unterschied besteht darin, dass
SessionStorage-Daten Vorübergehend gespeichert (wenn der Benutzer den Browser schließt --- die Daten sind nicht vorhanden)
localStorage wird dauerhaft gespeichert wenn der Benutzer den Browser schließt --- die Daten sind weiterhin vorhanden (Es sei denn, der Benutzer löscht manuell)
※Wir können es unten anhand von Beispielen beweisen※
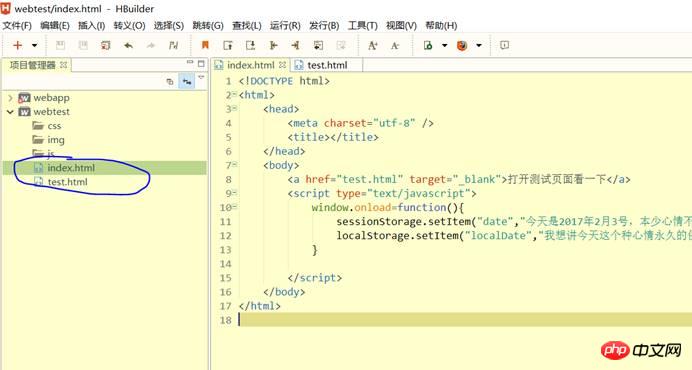
Erstellen Sie zunächst zwei Seiten

Der Seitencode lautet wie folgt:
Index.html->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<a href="test.html" target="_blank">打开测试页面看一下</a>
<script type="text/javascript">
window.onload=function(){
sessionStorage.setItem("date","今天是2017年2月3号,本少心情不错!")
localStorage.setItem("localDate","我想讲今天这个种心情永久的保存下来,留下最美好的见证!")
}
</script>
</body>
</html>
Test.html->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
window.onload=function(){
alert("临时会话:"+sessionStorage.getItem("date"));
alert("永久会话:"+localStorage.getItem("localDate"));
}
</script>
</body>
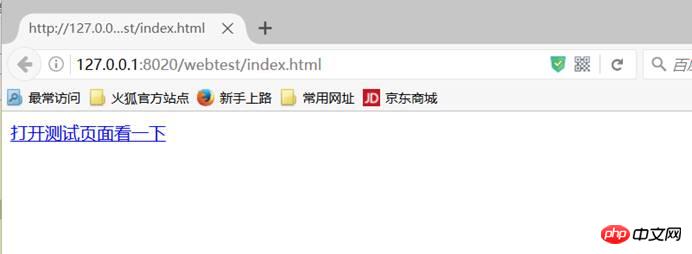
</html>Öffnen Sie zuerst die Homepage und werfen Sie einen Blick darauf ->Klicken Sie auf den Link

Sie können diese Effekte sehen


Okay Jetzt schließen wir. Verwenden Sie den Browser, um den Effekt zu sehen
Kopieren Sie zuerst den Link
Wir werden diese Textseite jetzt nur öffnen
Jetzt können Sie sehen, dass diese temporäre Sitzung verschwindet, wenn wir den Browser schließen

Aber sie wird über den lokalen Speicher gespeichert Die Daten sind noch vorhanden

Die Daten hier nutzen also je nach Nutzung unterschiedlichen Speicher
Im Allgemeinen große Bilddaten wie z. B. Es wird auf die Verwendung von bese64 festgelegt Zum Speichern in der lokalen Sitzung ist jedoch zu beachten, dass der Speicher auch hier auf 5 MB begrenzt ist und das Speichern in Form von Schlüssel-Wert-Paaren der Programmerweiterung nicht förderlich ist. Daher wird hier auch ein anderer Speichermechanismus für HTML bereitgestellt . "web sql".
Es gibt eine in HTML5 integrierte Datenbank, auf die über die SQL-Sprache zugegriffen werden kann. Schauen Sie sich einfach den Namen an und Sie werden wissen, dass es sich um die lokale Datenbankspeicherfunktion handelt Das kann Daten abfragen und hinzufügen. In HTML5 wird der Inhalt, der lokal auf dem Client gespeichert werden kann, erheblich erweitert.
Derzeit werden häufig SQL-Daten vom Dateityp „SQLLLite“ verwendet, die nicht auf dem Server gespeichert werden müssen, sodass diese Art von Datenbank auch in HTML5 als lokale Datenbank verwendet wird.
Lassen Sie uns zur Veranschaulichung nur ein Beispiel verwenden --- (Weil diejenigen, die Datenbanken studiert haben, im Allgemeinen verstehen, dass es sich um lokale Daten handelt, die im Grunde mit der Datenbank identisch sind, die wir normalerweise installieren.)
Erstellen Sie eine neue
WebSQL.html

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
window.onload=function(){
//打开和创建数据库
var db;
//首先判断浏览器是否支持本地数据库
if(window.openDatabase){
//初次打开一个数据库,就会自动创建数据库。任何时间,在该“域”上只能拥有指定数据库的一个版本,因此如果创建了
//版本1.0,那么应用程序在没有特定的改变数据库的版本时,将无法打开1.1。
//打开和创建数据库,第一参数数据库名,第二个参数版本号,第三个参数为数据库的描述,第四个参数为数据库的大小
//该方法返回创建后的数据库访问对象,如果该数据库不存在,则创建该数据库。
db=openDatabase("myWBSQL",'1.0','这个是描述可以写可以不写',2*1024*1024);
//使用事务来执行处理(一般的学过数据库知道这种处理方式的优点)
db.transaction(function(tx){
//执行SQL语句---这里创建一个数据库
tx.executeSql('create table if not exists st(id,age,name)');
//添加一条SQL语句
//第一个参数为需要执行的SQL语句,第二个参数为SQL语句中用到参数数组
//后面两个参数为成功和失败的回调函数
tx.executeSql("insert into st(id,age,name)values(?,?,?)",["1","天下第几","毛馨婕"],function(tx,results){
//成功之后的回调函数
alert("插入语句成功");
console.info(results);
},function(tx,errmsg){
alert("插入语句失败!");
console.info(errmsg);
})
});
}else{
alert("您的浏览器不支持本地数据!")
}
}
</script>
</body>
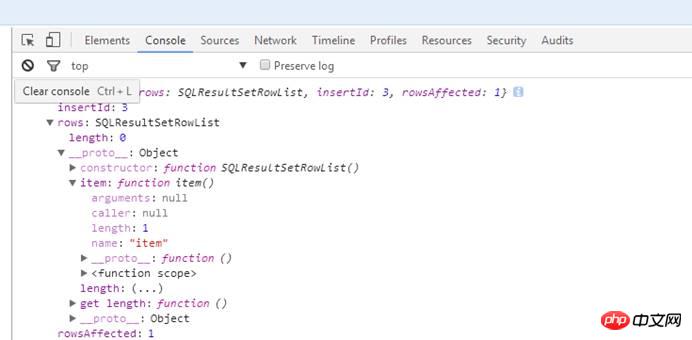
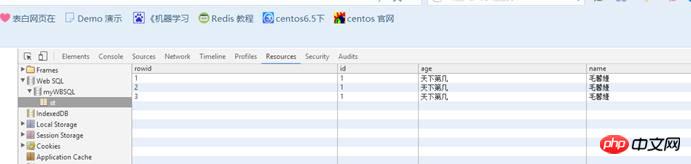
</html>Öffnen wir den Sogou-Browser, um es auszuprobieren ->Hier, um die Konsole einzuchecken


Hier können wir deutlich erkennen, dass die in die lokale Datenbank eingefügte Anweisung genau mit dem übereinstimmt, was wir geschrieben haben
Dann erstellen wir eine neue Seite, um die Daten in den lokalen Daten anzuzeigen, nachdem wir den Browser geschlossen haben
selectSQL.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">window.onload = function()
{
var db;
if(window.openDatabase)
{
db = openDatabase("myWBSQL", '1.0', '这个是描述可以写可以不写', 2 * 1024* 1024);
db.transaction(function(tx)
{
tx.executeSql("select * from st where name=?", ["毛馨婕"],function(tx, results)
{
console.info(results);
alert(results['rows'][0]['name']+"---"+results['rows'][0]['age']);
}, function(tx, errmsg)
{
console.info(errmsg);
})
});
} else {
alert("您的浏览器不支持本地数据!")
}
}</script>
</body>
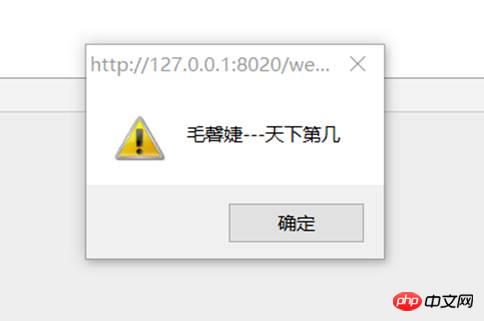
</html>Seite öffnen

Sie können in der Konsole sehen

Natürlich ist das sehr einfach, aber durch langsames Ansammeln können wir Schritt für Schritt wachsen. Also lasst uns gemeinsam mit allen lernen
Das obige ist der detaillierte Inhalt vonBeispielcode für die HTML5-Datenspeicherung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

