Heim >WeChat-Applet >Mini-Programmentwicklung >Ein einfaches Einführungs-Tutorial für die schnelle Entwicklung von WeChat-Miniprogrammen
Ein einfaches Einführungs-Tutorial für die schnelle Entwicklung von WeChat-Miniprogrammen
- Y2JOriginal
- 2017-04-21 11:23:392655Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zu detaillierten Beispielen für die Entwicklung von WeChat-Miniprogrammen vorgestellt.
Es ist eine kurze Einführung und großartig~:
js: Geschäftsverarbeitung
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {name:'汗青',
desc:"前端的春天来了!\n 前端要烂大街了!!",
avatarUrl:"http://img2.3lian.com/2014/gif/10/9/25.jpg"}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
that.update()
})
}
})wxml: Layout erstellen
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-name">{{userInfo.name}}</text>
<text class="userinfo-desc">{{userInfo.desc}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>wxss: Stil festlegen
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-name {
color: #aaa;
font-size: 30rpx;
margin: 30rpx;
}
.userinfo-desc {
color: #f00;
font-size: 50rpx;
line-height: 70rpx;
}
.usermotto {
margin-top: 200px;
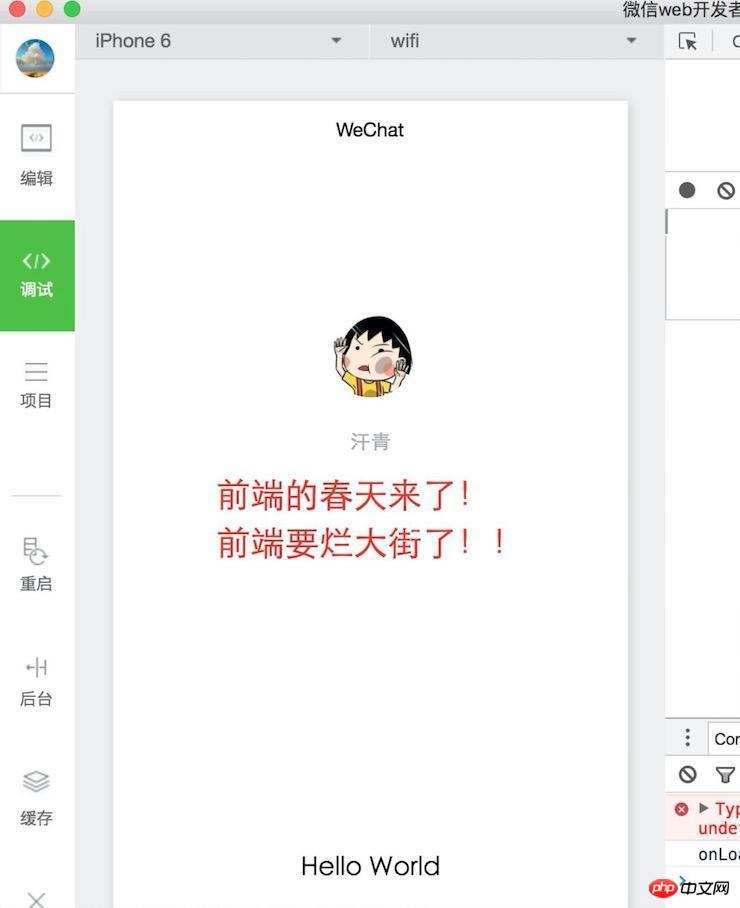
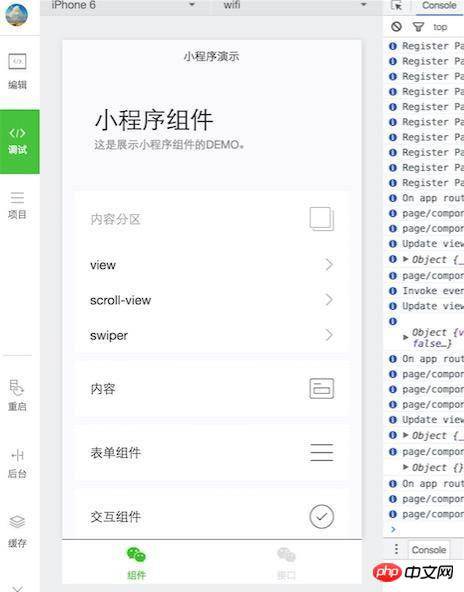
}Demo-Screenshots

Demo-Screenshots kleiner Programmkomponenten

Das obige ist der detaillierte Inhalt vonEin einfaches Einführungs-Tutorial für die schnelle Entwicklung von WeChat-Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Ausführliche Erläuterung des Beispiels zum Festlegen der Titelleiste und Navigationsleiste des WeChat-AppletsNächster Artikel:Ausführliche Erläuterung des Beispiels zum Festlegen der Titelleiste und Navigationsleiste des WeChat-Applets
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

