Heim >WeChat-Applet >Mini-Programmentwicklung >Praktisches Tutorial zur Entwicklung des WeChat Mini-Programms: Entwicklung des laufenden WeChat Mini-Programms
Praktisches Tutorial zur Entwicklung des WeChat Mini-Programms: Entwicklung des laufenden WeChat Mini-Programms
- Y2JOriginal
- 2017-04-20 09:15:562599Durchsuche
Das WeChat Mini-Programm ist offiziell gestartet und an vielen Stellen wird über den Bildschirm gewischt. Wir können sehen, dass viele Leute das WeChat Mini-Programm verwenden, aber viele Benutzer wissen nicht, wie man das WeChat Mini-Programm entwickelt. Nachfolgend präsentiert Ihnen der Herausgeber von Script House ein praktisches Tutorial zur WeChat-Miniprogrammentwicklung, in dem Sie Schritt für Schritt lernen, wie Sie ein laufendes WeChat-Miniprogramm entwickeln. Folgen Sie dem Herausgeber, um mehr zu erfahren
Das WeChat-Miniprogramm ist offiziell gestartet, und viele Orte verwenden es auf dem Bildschirm. Wir können sehen, dass viele Leute WeChat-Miniprogramme verwenden, aber viele Benutzer wissen nicht, wie man WeChat-Miniprogramme entwickelt? Im Folgenden präsentiert Ihnen der Herausgeber von Script House ein praktisches Tutorial zur WeChat-Applet-Entwicklung, in dem Sie Schritt für Schritt lernen, wie Sie ein laufendes WeChat-Applet entwickeln. Folgen Sie dem Herausgeber, um mehr darüber zu erfahren.
Softwarename: WeChat Mini Program Development Tool (ohne interne Beta-Qualifikation) 0.12.130400 Grüne kostenlose Version
Softwaregröße: 38 MB
Aktualisierungszeit: 09.01.2017
1. Vorbereitungsarbeiten
1. Um ein Miniprogrammkonto zu registrieren, müssen Sie eine E-Mail-Adresse verwenden, die kein öffentliches Konto registriert hat.
2. Der Registrierungsprozess erfordert viele Zertifizierungen, die relativ umständlich sind. Wenn Sie vorerst nur entwickeln und testen, müssen Sie sie nur ausfüllen Die Geschäftslizenznummer Es ist nicht erforderlich, die WeChat-Zertifizierung abzuschließen.
3. Melden Sie sich nach der Registrierung des Kontos an, klicken Sie in der Liste links auf der Hauptseite auf „Einstellungen“ und wählen Sie dann auf der Einstellungsseite „Entwicklungseinstellungen“ aus, um die App-ID anzuzeigen, die für die Anmeldung verwendet wird das Entwicklungstool.

Hauptseite

Einstellungsseite
2. Entwicklungstools
Sie können Entwicklungstools von der offiziellen Website herunterladen


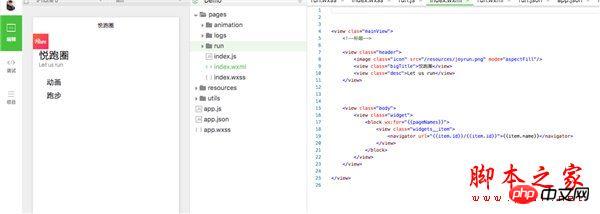
Bearbeitungsseite für Entwicklungstools
3. Starten Sie das Projekt
Öffnen Sie die Entwicklertools, wählen Sie die Option „Miniprogramm“ und gelangen Sie zur Seite „Projekt hinzufügen“

Zu diesem Zeitpunkt wird die auf der vorherigen Seite festgelegte AppId verwendet.
Wenn es sich bei der Datei im Projektverzeichnis um einen leeren Ordner handelt, werden Sie gefragt, ob Sie ein Schnellstartprojekt erstellen möchten.
Wählen Sie „Ja“. Die Entwicklertools helfen uns dabei, eine einfache Demo im Entwicklungsverzeichnis zu erstellen.
Diese Demo enthält einen vollständigen allgemeinen Rahmen des Miniprogramms.
1. Framework
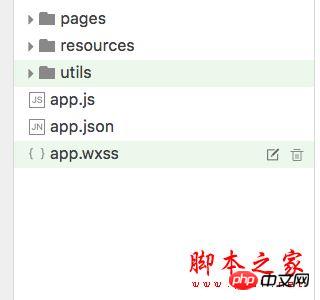
Schauen Sie sich zuerst das nächste Verzeichnis an:

app.js: Mini-Programmlogik , Lebenszyklus, globale Variablen
app.json: Öffentliche Einstellungen des Miniprogramms, Farbe der Navigationsleiste usw. können nicht mit Anmerkungen versehen werden
app.wxss: Öffentlicher Stil des Miniprogramms, CSS-ähnlich.
Zusammensetzung der Miniprogrammseite:

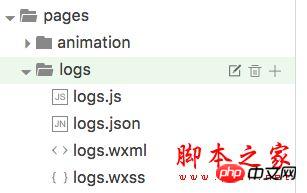
Seitenzusammenstellung
Jede Miniprogrammseite wird aus demselben Pfad erstellt Die Zusammensetzung aus vier verschiedenen Suffixdateien mit demselben Namen, wie zum Beispiel: index.js, index.wxml, index.wxss, index.json.

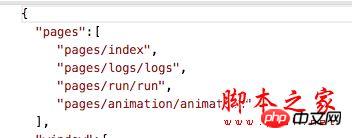
Der [Pfad + Seitenname] jeder Seite im WeChat-Applet muss in Seiten von app.json geschrieben werden, und die erste Seite in Seiten ist die Startseite des Miniprogramms.

Pfad
Diese vier Dateien können entsprechend ihrer Funktion in drei Teile unterteilt werden:
Konfiguration: JSON-Datei
Logikebene: JS-Datei
Ansichtsebene: wxss.wxml-Datei
Auf iOS wird der Javascript-Code des Miniprogramms in JavaScriptCore ausgeführt
Auf Android wird der Javascript-Code des Miniprogramms durch den X5-Kernel geparst
Auf dem Entwicklungstool Der Javascript-Code des Miniprogramms lautet: Der Javascript-Code des Programms läuft in nwjs (Chrome-Kernel). Daher unterscheiden sich die Auswirkungen auf die Entwicklungstools von den tatsächlichen Auswirkungen.
2. Komponenten
WeChat bietet viele Komponenten, die hauptsächlich in acht Typen unterteilt sind:
①Container anzeigen,
② Grundinhalt ,
③ Formularkomponente,
④ Bedienrückmeldung,
⑤ Navigation,
⑥ Medienkomponente,
⑦ Karte,
⑧Canvas
enthält häufig verwendete Komponenten wie Ansicht, Scroll-Ansicht, Schaltfläche, Formular usw. Es stellt auch eine Karte und eine Leinwand bereit.
Die Komponente gehört hauptsächlich zur Ansichtsebene und verwendet WXML für das Strukturlayout, ähnlich wie HTML. Ändern Sie Stile über WXSS, ähnlich wie CSS.
Beispiel für die Komponentenverwendungssyntax:
Dies ist eine durch einen normalen Ansichtsstil modifizierte Ansicht. Weitere Komponenten und zugehörige Verwendungsmethoden finden Sie in der offiziellen Dokumentation – Komponenten
3. API
①Netzwerk
②Medien
③Daten
④Standort
⑤Gerät
⑥Schnittstelle
⑦ Entwicklungsschnittstelle
Für die Verwendung von Netzwerkanforderungen müssen Sie sich zunächst beim Miniprogrammkonto auf der öffentlichen Plattform anmelden. Legen Sie den Domänennamen fest, auf den zugegriffen werden darf Die Netzwerkanforderung umfasst normale HTTP-Anfragen, Support-Upload, Download und Socket. Erfüllt grundsätzlich die Netzwerkanforderungen, die wir in der Entwicklung benötigen.
Diese APIs gehören zur Logikschicht und sind in js-Dateien geschrieben
Verwendungsbeispiele:
wx.getLocation(
{
type: 'wgs84',
success: function(res)
{
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
}
}
)Sie können loslegen zur offiziellen Dokumentation - API Sehen Sie sich an, wie Sie andere APIs verwenden.
4. Kompilieren und ausführen
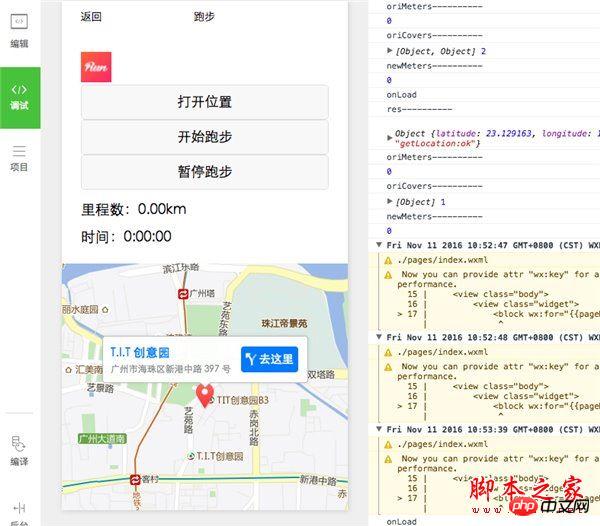
1. Sie können den Effekt auf dem Simulator sehen, und das ist er auch bis zum Laufen Die unterste Ebene ist anders und der Effekt ist etwas anders als beim Laufen auf einem Mobiltelefon
 Echte Maschine
Echte Maschine
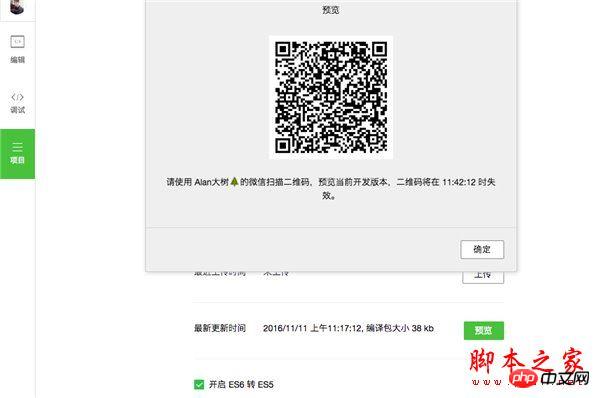
Wählen Sie in der Optionsleiste links „Projekt“ aus und klicken Sie dann auf „Vorschau“. Anschließend wird ein QR-Code mit der WeChat-ID des Administrators generiert und Sie können den tatsächlichen Effekt auf einer echten Maschine sehen
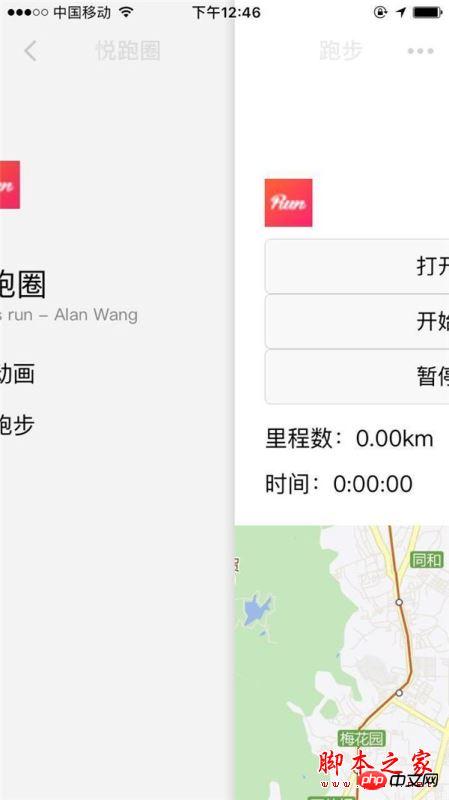
Übung – Applet ausführen. 

home.jpeg 
run.jpeg

Funktion: Kann Kilometerstand und Zeit berechnen , Erhalten Sie den Laufpfad in Echtzeit (etwas grob) 
2. Obwohl in der API der Marskoordinatentyp gcj02 verwendet wird, ähneln die erhaltenen Koordinaten den internationalen Koordinaten und es gibt immer noch Abweichungen. Kerncode:
Ich habe den gesamten Code auf github-weChatApp-Run gestellt. Sie können ihn herunterladen, um einen Blick darauf zu werfen, oder ihn zuerst markieren mehr in der Zukunft Optimierte Updates. Jetzt ist es nur noch eine Lerndemo, jeder kommuniziert und lernt, und die eigentliche Anwendung muss noch weiter optimiert werden. WXML-Dateilayoutcode und JS-Dateilogikcode: Klicken Sie, um Github aufzurufenVerwandte Lektüre: Die Liste von WeChat-Miniprogramme sind welche? Detaillierte Einführung in die 125 Listen der WeChat-Miniprogramme
Was sind die häufig gestellten Fragen zu WeChat-Miniprogrammen? Eine Sammlung grafischer Tutorials zu häufig gestellten Fragen zum WeChat Mini-Programm
Was ist der Unterschied zwischen dem WeChat Mini-Programm und dem Alipay Mini-Programm? Was ist besser: das Alipay-Miniprogramm oder das WeChat-Miniprogramm?
Verbrauch das WeChat-Miniprogramm Daten? Benötigt das WeChat-Applet viel Speicher
?Das obige ist der detaillierte Inhalt vonPraktisches Tutorial zur Entwicklung des WeChat Mini-Programms: Entwicklung des laufenden WeChat Mini-Programms. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

