Heim >WeChat-Applet >Mini-Programmentwicklung >Probleme und Lösungen im Zusammenhang mit der Anzeige von Tabbar-Seiten bei der Entwicklung von Miniprogrammen
Probleme und Lösungen im Zusammenhang mit der Anzeige von Tabbar-Seiten bei der Entwicklung von Miniprogrammen
- 巴扎黑Original
- 2017-04-17 10:42:134119Durchsuche
|
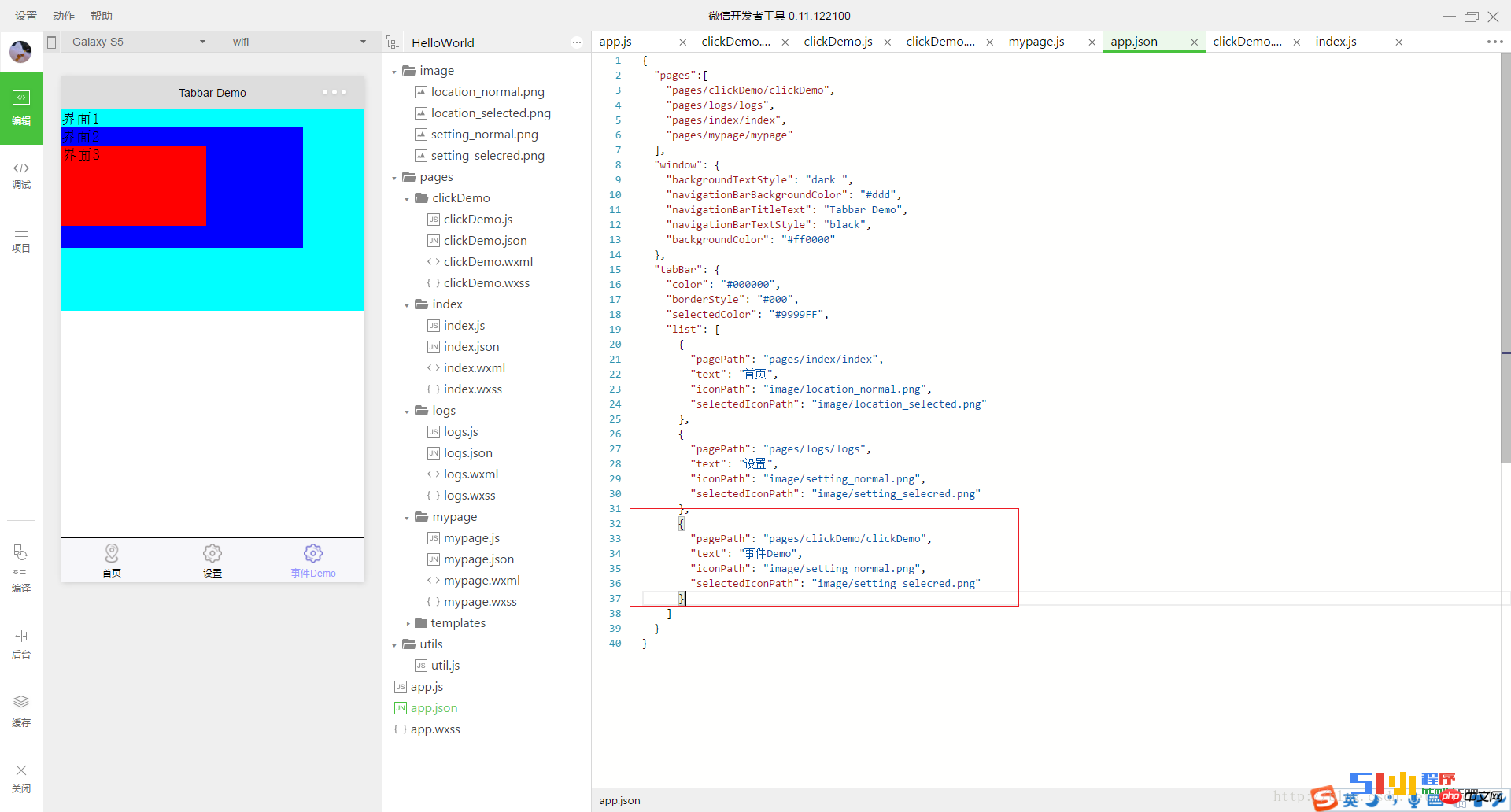
Gestern stieß ich während der Entwicklung des WeChat-Applets auf eine Situation, in der die Tableiste klar definiert war, aber nie angezeigt wurde. Bei der Suche im Internet habe ich herausgefunden, dass viele Schüler, die bei der Entwicklung des WeChat-Applets die Tableiste verwendet haben, ebenfalls auf das gleiche Problem gestoßen sind. Warum wurde die Tableiste manchmal im Code zu app.json hinzugefügt, wird aber nicht auf der Seite angezeigt? Können auf einigen Seiten Tableisten angezeigt werden und auf anderen Seiten nicht? Heute werde ich die Probleme lösen, auf die ich während des Entwicklungsprozesses gestoßen bin, und Ihnen ein kleines Tutorial zur Programmentwicklung vorstellen. Frage 1: Warum wird die Tableiste nicht unten auf der Seite angezeigt?Viele Internetnutzer (einschließlich mir) sind ebenfalls auf ein solches Problem gestoßen. Ich möchte alle daran erinnern, sorgfältig nachzudenken und zu prüfen, ob die Schrift korrekt ist! wird korrekt als tabBar geschrieben, nicht als tabbar! Wenn bestätigt wird, dass die Schreibweise korrekt ist, eindeutig eine Tableiste in app.json hinzugefügt hat und auch einen Pfad in der Liste hinzugefügt hat, warum wird dieser nicht angezeigt? Warum wird beispielsweise im folgenden Code die Tableiste nicht wie erwartet am unteren Bildschirmrand angezeigt? "pages":[ "pages/clickDemo/clickDemo", "pages/logs/logs", „pages/index/index“, „pages/mypage/mypage“ ], „window“: { „backgroundTextStyle“: „dark“, „navigationBarBackgroundColor“: „#ddd“, „navigationBarTitleText“: „Tabbar Demo“, „navigationBarTextStyle“: „black ", "backgroundColor": "#ff0000" }, "tabBar": { "color": "#000000", "borderStyle": "#000", "selectedColor": "#9999FF", "list": [ { „pagePath“: „pages/index/index“, „text“: „Homepage“, „iconPath“: „image/location_normal.png“, „selectedIconPath“: „image/location_selected.png“ }, „pagePath“: „pages/logs/logs“, „text“ : „Einstellungen“, „iconPath“: „image/setting_normal.png“, „selectedIconPath“: „image/setting_selecred.png“ } ] } } Schauen wir uns die Ergebnisse der Seitenanzeige wie folgt an:
"pages":[ "pages/clickDemo/clickDemo", "pages/logs/logs", "pages/index/index", "pages/mypage/mypage" Der Inhalt des Listenarrays in der Tableiste ist:
"list": [ { "pagePath": "pages/index/index", "text" : "Homepage", "iconPath": "image/location_normal.png", "selectedIconPath": "image/location_selected.png" }, { "pagePath": "pages/logs/logs", "text": "Einstellungen", "iconPath": "image/ Setting_normal.png", "selectedIconPath": "image/setting_selecred.png" } Haben Sie herausgefunden, warum die TabBar nicht angezeigt wird? ganz unten? Der Grund dafür ist, dass das erste Element des Seiten-Arrays im app.json-Header "pages/clickDemo/clickDemo" kein Mitglied von tabBar geworden ist, d. h. es gibt keinen Link-Klick Demo-Seiteneintrag. { "pagePath": "pages/clickDemo/clickDemo", „text“: „EventDemo“, „iconPath“: „image/setting_normal.png“, „selectedIconPath“: „image/setting_selecred.png“}Die Wirkung ist wie folgt:
[Lösung 2] Setzen Sie das erste Element des Seitenarrays auf „Seiten/Index/Index“. auf „pages/logs/logs“ setzen. Natürlich ist diese Methode nicht das, was wir erwartet haben. Nach dem Üben haben wir festgestellt, dass das erste Element (Homepage) im Array „pages“ in app.json im Array „tabBar---list“ erscheinen muss. Es spielt keine Rolle, welches Element in der Liste enthalten ist Die Liste kann natürlich nicht gerendert werden. Es versteht sich, dass app.json zum ersten Mal auf einer Nicht-Startseite konfiguriert ist.
Frage 3: Einige Seiten befinden sich nicht in der Tabbar-Listenseite. Warum wird die Tabbar auch unten auf der Seite angezeigt? Wenn Sie von einer Seite der ersten Ebene auf eine andere Seite umleiten, werden Sie feststellen, dass TabBar auch dann angezeigt wird, wenn die andere Seite nicht in der von TabBar definierten Liste enthalten ist. [Lösung] Wenn die aktuelle Seite auch eine Seite der ersten Ebene ist , gehen Sie zur gewünschten Seite. Wenn die Seite, zu der Sie gehen möchten, keine Tabbar hat, verwenden Sie einfach „navigateTo“ anstelle von „redirectTo“. Frage 4: Manchmal wird das wx.navigateTo-Ereignis der Schaltfläche zur neuen Seite hinzugefügt, aber ich weiß es nicht Warum kann es nicht springen? Können Sie nur durch Entfernen der TabBar zu springen? 【Lösung】 Ich glaube, dass viele Menschen nach meiner eigenen tatsächlichen Erkundung auf diese Situation gestoßen sind Ich habe festgestellt, dass wx.navigateTo ungültig ist, wenn die zu überspringende Seite zur TabBar gehört. Wenn Sie wechseln möchten, müssen Sie wx.switchTab verwenden. Beachten Sie jedoch, dass es bei Verwendung von wx.switchTab keine Zurück-Schaltfläche gibt. Natürlich gibt es ein Navigator-Tag ähnlich dem a-Tag im Miniprogramm, das für die Sprungverarbeitung verwendet wird.
|
Das obige ist der detaillierte Inhalt vonProbleme und Lösungen im Zusammenhang mit der Anzeige von Tabbar-Seiten bei der Entwicklung von Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife