Heim >WeChat-Applet >Mini-Programmentwicklung >Eine vorläufige Untersuchung des „WeChat Mini-Programms'
Eine vorläufige Untersuchung des „WeChat Mini-Programms'
- 怪我咯Original
- 2017-04-10 11:27:121848Durchsuche
In letzter Zeit beschäftigt der Begriff „WeChat-Miniprogramm“ den Freundeskreis und ist zu einem turbulenten Trend geworden. Natürlich ist es nicht so übertrieben, dass native App-Entwickler ihre Jobs verlieren werden. Als Techniker ist es natürlich notwendig, immer neugierig auf neue Technologien zu bleiben. Deshalb suchte ich im Internet nach Tutorials von Experten, richtete eine Entwicklungsumgebung ein und lernte dieses neue Entwicklungsframework kennen.
Eine Projektdateistruktur
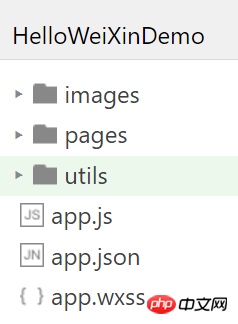
Wenn ich die Demo des WeChat-Applets öffne, ist es meine persönliche Angewohnheit, zunächst einen Blick auf die Dateistruktur des gesamten Projekts zu werfen und diese grob zu verstehen Teil zuerst Was macht es und was macht dieser Teil? Die grundlegende Dateistruktur des WeChat-Applets ist wie folgt:

Abbildung 1 – Die grundlegende Dateistruktur des WeChat-Applet
Zunächst können wir auf einen Blick erkennen, dass sich im Projektstammverzeichnis drei Dateien befinden: app.js, app.json und app.wxss. Lassen Sie uns über mein Verständnis dieser drei sprechen Dateien.
1. app.js
app.js enthält eine App()-Funktion, die ich als den eigentlichen Eingang zum WeChat-Applet verstehe, heißt es dass, wenn ein kleines Programm gestartet wird, dieses zuerst hier ausgeführt wird. Die Funktion App() wird verwendet, um ein kleines Programm zu registrieren. Die Parameter sind vom Typ Object, in dem Sie die Lebenszyklusfunktion des kleinen Programms angeben können (ich verstehe das natürlich noch nicht). Definieren Sie globale Daten und Funktionen.
Wir können die globale Methode getApp() auf der Seite aufrufen, um die Applet-Instanz abzurufen und dadurch die von uns definierten globalen Daten und Funktionen aufzurufen.
2. app.json
app.json kann das Mini-Programm global konfigurieren. Beispielsweise können wir die Seiten, Fensterdarstellungen und Einstellungen des Mini konfigurieren Programm. Netzwerk-Timeout, Festlegen mehrerer Registerkarten usw. Das Folgende ist eine einfache Konfiguration:
{
"pages": [
"page/index/index",
"page/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "page/index/index",
"text": "首页"
},{
"pagePath": "page/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}3 .app.wxss
Die Datei app.wxss ist einfacher zu verstehen und entspricht einem globalen Stil sheet, das der CSS-Datei im Frontend entspricht. Wenn eine Seite wiederholt den Ausdruck eines bestimmten Attributs definiert, überschreibt sie natürlich den in der Datei app.wxss definierten.
Von den oben genannten drei Dateien sind app.js und app.json für jedes WeChat-Applet erforderlich, und app.wxss kann nach Bedarf hinzugefügt werden.
In der Dateistruktur in Abbildung 1 gibt es drei Ordnerverzeichnisse: Bilder, Seiten, Dienstprogramme. Dieses Formular ähnelt (eigentlich) der Unterauftragsmethode in unserer Entwicklung – Dateien mit Typeigenschaften Oder speichern Sie es in Kategorien und Verzeichnisse, was die Pflege des Projekts erleichtert.
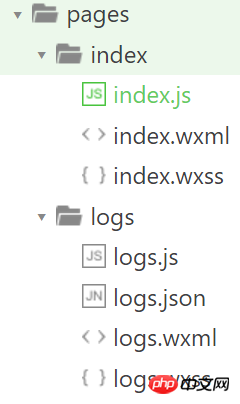
Konzentrieren wir uns auf das Seitenverzeichnis, in dem alle Seiten des Miniprogramms gespeichert sind.

Abbildung 2 – Seitenstruktur des Miniprogramms
Hier definieren wir zwei Seiten, Index (Startseite) und Protokolle (Anzeige einer Art Protokoll) .
Wie Sie sehen können, gibt es auf jeder Seite Dateien, die app.js, app.json usw. ähneln. Schauen wir uns an, was sie sind.
Nehmen Sie die Protokollseite als Beispiel:
1 .logs.js
我们看一下这个文件中简单的代码:
//logs.js
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})如果你有过开发经验或者是js开发经验,那么一样就可以看出,这个类的结构很简单:1.引入了一个外部文件,2.有一个函数,进行了某种处理。
我们看一下官方文档是怎么介绍这个以js结尾的文件的:包含一个Page()函数,Page()函数用来注册一个页面。接受一个object参数,其指定页面的初始数据、生命周期函数、事件处理函数等。它是页面的逻辑文件,页面逻辑在这里处理。
在这个文件中,我们可以定义变量,函数等。
2 .logs.json
app.json是小程序的全部配置文件,那么不难理解,logs.json则是logs页面的配置文件,在这里我们可以配置页面标题等属性。
3 .logs.wxml
wxml文件是页面独有的,它相当于界面,它是与用户交互的入口,微信提供了很多基础组件,例如按钮,文本以及进度条等,都可以在这个文件中配置并显示出具体的效果。
4 .logs.wxss
wxss跟app.wxss文件一样,都是样式表文件,不过每个页面下的这个文件时对于某个页面的,而app.wxss则是全局的样式配置,相同属性的话,logs.wxss会覆盖掉app.wxss中的。
对于页面下的文件配置,我们来看一下官方的说明:

图3-页面文件配置
结语
以上就是微信小程序的整体项目文件结构,由宏观到具体,弄清整体框架后,再一步一步学习其中的细节,可能会更加轻松。
Das obige ist der detaillierte Inhalt vonEine vorläufige Untersuchung des „WeChat Mini-Programms'. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

