Heim >Web-Frontend >H5-Tutorial >Verstehen Sie das „vergangene und gegenwärtige Leben' der HTML 5 History API
Verstehen Sie das „vergangene und gegenwärtige Leben' der HTML 5 History API
- 怪我咯Original
- 2017-04-05 15:42:002060Durchsuche
Geschichte ist interessant, nicht wahr? In früheren HTML-Versionen konnten wir den Browserverlauf nur sehr begrenzt manipulieren. Wir können hin und her gehen, welche Methoden wir verwenden können, aber das ist alles, was wir tun können.
Mithilfe der Verlaufs-API von HTML 5 können wir jedoch eine bessere Kontrolle über den Verlauf des Browsers haben. Beispiel: Wir können einen Datensatz zur Liste der Verlaufseinträge hinzufügen oder, wenn keine Aktualisierung erfolgt, die URL der Adressleiste aktualisieren.
Warum die History API einführen?
In diesem Artikel werden wir den Ursprung der History API in HTML 5 verstehen. Zuvor haben wir häufig Hashwerte verwendet, um Seiteninhalte zu ändern, insbesondere solche, die für die Seite besonders wichtig waren. Da keine Aktualisierung erfolgt, ist es nicht möglich, die URL einer Einzelseitenanwendung zu ändern. Wenn Sie außerdem den Hashwert einer URL ändern, hat dies keine Auswirkungen auf den Browserverlauf.
Dann, jetzt mit der History API von HTML 5, sind diese leicht zu implementieren, aber da keine Notwendigkeit besteht, Hash-Werte für Einzelseitenanwendungen zu verwenden, sind möglicherweise zusätzliche Entwicklungsskripte erforderlich. Es ermöglicht uns auch, neue Anwendungen auf SEO-freundliche Weise zu erstellen. Darüber hinaus wird die Bandbreite reduziert, aber wie kann man das beweisen?
In diesem Artikel werde ich die History-API verwenden, um eine einseitige Anwendung zu entwickeln, um die oben genannten Probleme zu beweisen.
Das bedeutet auch, dass ich zuerst die nötigen Ressourcen auf der Homepage laden muss. Von nun an lädt die Seite nur noch den benötigten Inhalt. Mit anderen Worten: Die Anwendung lädt zu Beginn nicht den gesamten Inhalt. Sie wird geladen, wenn der zweite Anwendungsinhalt angefordert wird.
Beachten Sie, dass Sie einige serverseitige Codierungen durchführen müssen, um nur einen Teil der Ressource und nicht den gesamten Seiteninhalt bereitzustellen.
Browser-Unterstützung
Zum Zeitpunkt des Schreibens dieses Artikels ist die Unterstützung für die History API durch die wichtigsten Browser sehr gut. Klicken Sie hier, um den Supportstatus anzuzeigen Wenn Sie einen Browser unterstützen und verwenden, empfiehlt es sich immer, die Unterstützung für bestimmte Funktionen zu erkennen.
Um festzustellen, ob der Browser diese API unterstützt, indem Sie die Methode ändern, können Sie die folgende Codezeile zur Überprüfung verwenden:
return !!(window.history && history.pushState);
Darüber hinaus empfehle ich, auf diesen Artikel zu verweisen : Unterstützung für verschiedene HTML5-Funktionen erkennen (ps: wird später übersetzt)
Wenn Sie einen modernen Browser verwenden, können Sie den folgenden Code verwenden:
if (Modernizr.history) {
// History API Supported
}Wenn Ihr Browser dies tut unterstützt die History-API nicht. Sie können stattdessen History.js verwenden.
Verlauf verwenden
HTML 5 bietet zwei neue Methoden:
1. History.pushState();
Mit beiden Methoden können wir den Verlauf hinzufügen und aktualisieren, sie funktionieren gleich und können die gleiche Anzahl von Parametern hinzufügen. Neben Methoden gibt es auch das Ereignis popstate. Im folgenden Artikel stellen wir vor, wie und wann das Ereignis popstate verwendet wird.
pushState() hat die gleichen Parameter wie replaceState(). Die Parameterbeschreibung lautet wie folgt:
1. state: SpeicherJSONString, kann im popstate-Ereignis verwendet werden.
2. Titel: Die meisten Browser unterstützen oder ignorieren diesen Parameter derzeit nicht. Am besten verwenden Sie stattdessen null
3. URL: Beliebig Eine gültige URL wird verwendet, um die Adressleiste des Browsers zu aktualisieren, unabhängig davon, ob die URL bereits in der Adressliste vorhanden ist. Darüber hinaus wird die Seite nicht neu geladen.
Der Hauptunterschied zwischen den beiden Methoden ist: pushState() fügt einen neuen Eintrag zum Verlaufsstapel hinzu und replaceState() ersetzt den aktuellen Datensatzwert. Wenn Sie darüber immer noch verwirrt sind, verwenden Sie einige Beispiele, um den Unterschied zu beweisen.
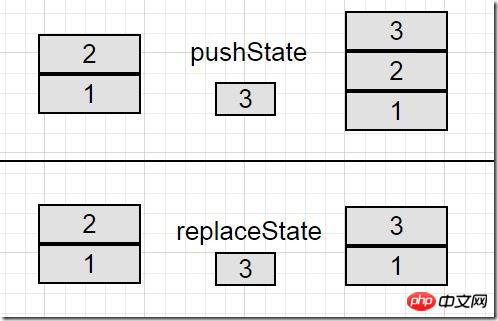
Angenommen, wir haben zwei Stapelblöcke, einen mit der Bezeichnung 1 und den anderen mit der Bezeichnung 2, und Sie haben einen dritten Stapelblock mit der Bezeichnung 3. Wenn pushState() ausgeführt wird, wird Stack-Block 3 zum vorhandenen Stack hinzugefügt, sodass der Stack über 3 Block-Stacks verfügt.
Wenn im gleichen hypothetischen Szenario replaceState() ausgeführt wird, wird Block 3 auf dem Stapel von Block 2 platziert. Daher bleibt die Anzahl der Verlaufsdatensätze unverändert, d. h. pushState() erhöht die Anzahl der Verlaufsdatensätze um 1.
Das Vergleichsergebnis lautet wie folgt:

到此,为了控制浏览器的历史记录,我们忽略了pushState()和replaceState()的事件。但是假设浏览器统计了许多的不良记录,用户可能会被重定向到这些页面,或许也不会。在这种情况下,当用户使用浏览器的前进和后退导航按钮时就会产生意外的问题。
尽管当我们使用pushState()和replaceState()进行处理时,期待popstate事件被触发。但实际上,情况并不是这样。相反,当你浏览会话历史记录时,不管你是点击前进或者后退按钮,还是使用history.go和history.back方法,popstate都会被触发。
In WebKit browsers, a popstate event would be triggered after document’s onload event, but Firefox and IE do not have this behavior.(在WebKit浏览器中,popstate事件在document的onload事件后触发,Firefox和IE没有这种行为)。
Demo示例
HTML:
<p class="container">
<p class="row">
<ul class="nav navbar-nav">
<li><a href="home.html" class="historyAPI">Home</a></li>
<li><a href="about.html" class="historyAPI">About</a></li>
<li><a href="contact.html" class="historyAPI">Contact</a></li>
</ul>
</p>
<p class="row">
<p class="col-md-6">
<p class="well">
Click on Links above to see history API usage using <code>pushState</code> method.
</p>
</p>
<p class="row">
<p class="jumbotron" id="contentHolder">
<h1>Home!</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</p>
</p>
</p>
</p>JavaScript:
<script type="text/javascript">
jQuery('document').ready(function(){
jQuery('.historyAPI').on('click', function(e){
e.preventDefault();
var href = $(this).attr('href');
// Getting Content
getContent(href, true);
jQuery('.historyAPI').removeClass('active');
$(this).addClass('active');
});
});
// Adding popstate event listener to handle browser back button
window.addEventListener("popstate", function(e) {
// Get State value using e.state
getContent(location.pathname, false);
});
function getContent(url, addEntry) {
$.get(url)
.done(function( data ) {
// Updating Content on Page
$('#contentHolder').html(data);
if(addEntry == true) {
// Add History Entry using pushState
history.pushState(null, null, url);
}
});
}
</script>Demo 1:HTML 5 History API – pushState
历史条目在浏览器中被计算,并且可以很容易的使用浏览器的前进和后退按钮。View Demo (ps:你在点击demo1的选项卡时,其记录会被添加到浏览器的历史记录,当点击后退/前进按钮时,可以回到/跳到你之前点击的选项卡对应的页面)
Demo 2:HTML 5 History API – replaceState
历史条目在浏览器中被更新,并且不能使用浏览器的前进和后退按钮进行浏览。View Demo (ps:你在点击demo1的选项卡时,其记录会被替换当前浏览器的历史记录,当点击后退/前进按钮时,不可以回到/跳到你之前点击的选项卡对应的页面,而是返回/跳到你进入demo2的上一个页面)
总结(ps:喜欢这两个字~~~^_^~~~)
HTML 5中的History API 对Web应用有着很大的影响。为了更容易的创建有效率的、对SEO友好的单页面应用,它移除了对散列值的依赖。
Das obige ist der detaillierte Inhalt vonVerstehen Sie das „vergangene und gegenwärtige Leben' der HTML 5 History API. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

