Heim >Web-Frontend >H5-Tutorial >[H5-Entwicklungstools] Empfohlene 10 beste HTML5-Anwendungsentwicklungstools im Jahr 2017
[H5-Entwicklungstools] Empfohlene 10 beste HTML5-Anwendungsentwicklungstools im Jahr 2017
- 怪我咯Original
- 2017-05-21 16:37:1729269Durchsuche
Um eine schöne HTML5-Seite zu erstellen, sind HTML5-Anwendungsentwicklungstools unverzichtbar! Welche Entwicklungstools werden im Allgemeinen für h5-Seiten verwendet? In diesem Artikel werden Ihnen 10 nützliche Tools zur HTML5-Seitenerstellung im Jahr 2017 empfohlen! Schließlich sind einige HTML5-Entwicklungstools beigefügt, die Sie herunterladen und verwenden können.
Seit seiner Geburt ist HTML5 als neue Generation von Webstandards bei Entwicklern und Designern immer beliebter geworden. Dank der starken Kompatibilität können Sie es einmal entwickeln und überall verwenden, was die Anzahl und die Kosten für plattformübergreifende Entwickler erheblich reduziert. Gerade im heutigen, sich schnell verändernden mobilen Zeitalter gibt es neben den beiden großen Plattformen iOS und Android auch zahlreiche Wettbewerbe wie Windows Phone, Blackberry und Bada, die HTML5 die Möglichkeit geben, seine Talente unter Beweis zu stellen. In diesem Artikel wurden zehn HTML5-Entwicklungstools zusammengestellt, in der Hoffnung, für die Entwicklungsarbeit aller hilfreich zu sein.

1. Animatron
Animatron ist ein einfaches und leistungsstarkes Online-HTML5-Tool , mit dem Sie atemberaubende HTML5-Animationen und interaktive Inhalte erstellen können.

Hauptfunktionen:
Verwenden Sie den intuitiven Animatron-Editor, um abspielbare Inhalte zu entwerfen und zu veröffentlichen Überall Filme, Infografiken und mehr, von Desktop-Browsern bis hin zu Mobilgeräten, keine Programmierung erforderlich, Sie bekommen, was Sie sehen.
Speichern Sie Ihre Arbeit in der Cloud und greifen Sie von überall darauf zu.
Das Teilen Ihrer Arbeit ist noch einfacher. Veröffentlichen Sie einen Link oder fügen Sie den Einbettungscode in eine Website ein und laden Sie ganz einfach andere zur Zusammenarbeit ein.
2. Lungo
Lungo ist ein HTML5-basiertes Entwicklungsframework, das für diejenigen entwickelt wurde, die entwerfen und entwerfen möchten Build und Entwickler, die Apps geräteübergreifend teilen.

Hauptfunktionen:
Optimierung: Lungo unterstützt offene Webstandards wie HTML5, CSS3 und JavaScript ; unterstützt Mobil-, TV- und Desktop-Geräte.
Leistungsstarke JavaScript-API: Es gibt viele Möglichkeiten, Anwendungen zu entwickeln, nicht nur die Optimierung. Lungo bietet eine leistungsstarke API, sodass Sie die vollständige Kontrolle über Ihre Anwendung haben.
Echt geräteübergreifend: Das Erstellen von Anwendungen für jede Plattform ist schwierig, insbesondere angesichts der Einführung verschiedener neuer Geräte. Lungo passt sich ihnen vollständig an und schafft ein einzigartiges und atemberaubendes Benutzererlebnis.
3. DevExtreme
DevExtreme ist speziell für Ihre mobile Welt vorbereitet. Es ist ein plattformübergreifend entwickeltes HTML5/JS-Framework, das Builds erstellen kann Für iOS-, Android-, Tizen- und Windows Phone 8-Anwendungen sind Visual Studio-Entwickler das bevorzugte Werkzeug für die Entwicklung plattformübergreifender mobiler Produkte. Ein großartiges H5-Entwicklungstool!

Hauptmerkmale:
Entwicklung mobiler Geräte vereinfacht: Erstellen Sie äußerst reaktionsfähige Apps, die den sich ändernden Anforderungen gerecht werden von Unternehmen und der BYOD-Welt. Verwenden Sie HTML, CSS3 und JavaScript, um Geschäftslösungen zu implementieren, die wie native Anwendungen aussehen, sich anfühlen und sich verhalten, ohne dass Sie zusätzliche Sprachen oder Frameworks erlernen müssen.
Schöne und immersive Datenvisualisierungen: DevExtreme bündelt benutzerfreundliche HTML-JavaScript-Apps für Smartphones und Tablets, darunter über 30 berührungsoptimierte native UI-Widgets. Tools, die auf einem einzigen Gerät verwendet werden können Seite einer beliebigen Anwendung.
Native Benutzererfahrung überall: Erstellen Sie eine native visuelle Erfahrung für iOS, Android, Windows Phone und Tizen ohne zusätzliche Codierung oder UI-Anpassung.
4. RazorFlow
RazorFlow wird verwendet, um schnell und einfach responsives HTML5 zu erstellen, das auf allen gängigen Mobilgeräten und Browsern funktioniert. Dashboard.

Hauptfunktionen:
Funktioniert nahtlos auf allen Geräten: Rendern auf HTML5, auf jedem. Funktioniert hervorragend auf moderne Smartphones, Tablets oder Desktop-Browser. Sie passen sich automatisch an das Zielgerät an und sind für Touchscreens und hochauflösende Displays optimiert.
Funktioniert mit jedem Backend und jeder Datenbank.
Serverseitige Paketierung, einfach zu integrieren: Ermöglicht die Erstellung interaktiver Dashboards, ohne JavaScript-Code schreiben zu müssen.
5. Buchstäblich Leinwand
Canvas ist im wahrsten Sinne des Wortes eine erweiterbare Open-Source-HTML5-Zeichenkomponente. Sie können zeichnen, löschen, die Farbauswahl festlegen, rückgängig machen, wiederherstellen, schwenken und zoomen. Funktioniert erfolgreich auf mobilen Geräten. Es ist einfach, die Daten-URL abzurufen, um sie auf eine Website wie Imgur hochzuladen oder die Zeichnungen des Benutzers zu laden/speichern.

Hauptmerkmale:
Schnell und sieht gut aus: Im wahrsten Sinne des Wortes eignet sich Canvas hervorragend für die Bearbeitung komplexer Zeichnungen. Optimiert Die natürlich glatten Linien vermeiden die unschönen Linienwinkel, die man in einfachen Zeichenprogrammen oft sieht.
Dies ist ein Widget, keine App.
Erweiterbar.
Open Source.
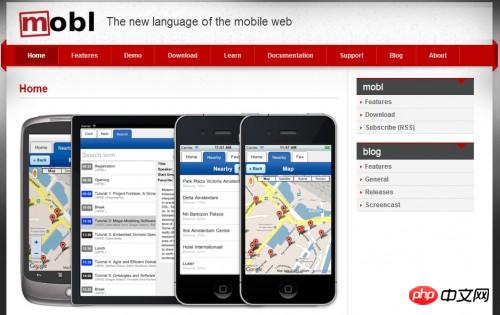
6. mobl
mobl ist eine kostenlose und Open-Source-Sprache, die HTML5-Technologie kombiniert, um die Erstellung mobiler Webanwendungen zu beschleunigen auf Android, iOS und anderen Mobiltelefonen, die die HTML5-Technologie unterstützen.

Hauptfunktionen:
Verwenden Sie eine prägnante Sprache, um schnell Webanwendungen mit nativer Erfahrung zu erstellen.
Unterstützung einer großen IDE (Eclipse) zur Realisierung von Funktionen wie Fehlerkorrektur, automatischer Codevervollständigung und automatischem Abrufen von Referenzen.
Schnell speichern und jederzeit testen.
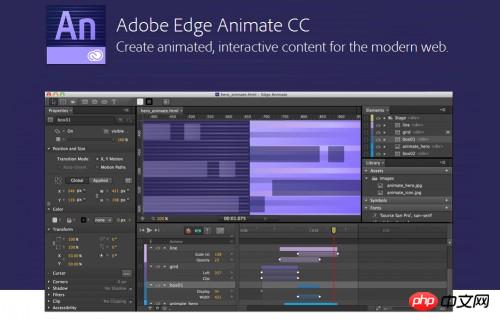
7. Edge Animate CC
Edge Animate CC ermöglicht Ihnen die einfache Gestaltung interaktiver und lebendiger HTML-Inhalte für das moderne Web.

Hauptmerkmale:
HTML-Animation: Designausdruck, Animationsinhalte sind einfach, genau und realistisch . Sie können auch vorhandenen HTML-Layouts und Vorlagen Bewegung und Interaktivität hinzufügen.
Präzisionskontrolle: Design mit einer intuitiven Zeitleiste für atemberaubende Präzision.
Plattformübergreifend und geräteübergreifend: Unterstützt iOS, Android-Smartphones und -Tablets sowie moderne Desktop-Browser.
8. Touchqode (ein HTML5-Entwicklungstool, das auf dem Mobiltelefon bearbeitet werden kann)
Touchqode bringt Software-Entwicklungstools auf Ihr Smartphone Mit Ihrem Mobiltelefon können Sie Ihren Quellcode jederzeit und überall durchsuchen, bearbeiten und reparieren. Es bietet Syntaxhervorhebung, Code-Analyse, integrierten FTP-Client, Suche, Dateisynchronisierung und mehr.

Hauptmerkmale:
Lassen Sie sich inspirieren: Wenn Sie mit der U-Bahn fahren oder zu Mittag essen, plötzlich Eine Inspiration kommt Ihnen, aber Sie wissen nicht, ob die Idee zu dem Code richtig ist oder nicht, also können Sie einfach Ihr Telefon herausnehmen, um es zu überprüfen und weiterzudenken.
Das Bearbeiten des Software-Quellcodes ist weder zeitlich noch örtlich begrenzt.
9. jQuery Mobile
Das jQuery Mobile-Framework legt Wert auf „Weniger schreiben, mehr tun“ und ersetzt jedes mobile Gerät oder Betriebssystem zum Schreiben Dank einzigartiger Anwendungen können Sie mit dem jQuery Mobile-Framework Websites und Anwendungen entwerfen, die auf allen gängigen Smartphones, Tablets und Desktops ausgeführt werden können.

Hauptfunktionen:
jQuery Mobile erbt die Essenz von jQuerys „Weniger schreiben, mehr tun“ , verfügt über eine gute Skalierbarkeit und Anpassbarkeit.
Vollständig kompatibel mit verschiedenen Plattformgeräten. Für nicht unterstützte Mobiltelefontypen werden grundlegende Stile bereitgestellt.
10. jQWidgets
jQWidgets bietet eine umfassende Lösung zum Erstellen professioneller Websites und mobiler Anwendungen, die vollständig auf offenen Standards und Technologien aufbaut , wie HTML5, CSS, JavaScript und jQuery. jQWidgets gewährleistet eine reaktionsfähige Entwicklung und hilft Entwicklern bei der Erstellung von Websites und Anwendungen, die auf Desktops, Tablets und Smartphones gut aussehen.

Hauptfunktionen:
Responsive Widgets und native Themes: Verwenden Sie PhoneGap, um professionelle Mobil- und Hybridanwendungen zu entwickeln HTML5-Anwendung; native Themes, vorbereitet für iOS, Android, WP 8 und Blackberry; stellen sicher, dass sich Ihre Website automatisch an verschiedene Gerätetypen, Layouts und Touch-Funktionen anpassen kann.
Erstellen Sie High-End-Benutzeroberflächen für PCs und mobile Touch-Geräte: Verwenden Sie HTML5, JavaScript und jQuery, um beeindruckende Websites und mobile Anwendungen für alle Geräte und Browser zu erstellen.
[Empfohlene Downloads verwandter Tools]
1. PHP-Toolbox für chinesische Websites: Kostenloser Download von PHP-Entwicklungstools
2. Ranking der Web-Frontend-Entwicklungstools: 8 HTML-Entwicklungstools zum Herunterladen empfohlen
5.Empfohlene 9 beste PHP-Entwicklungstools im Jahr 2017
Das obige ist der detaillierte Inhalt von[H5-Entwicklungstools] Empfohlene 10 beste HTML5-Anwendungsentwicklungstools im Jahr 2017. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

