Heim >Web-Frontend >js-Tutorial >Front-End Advanced Five: umfassende Interpretation davon
Front-End Advanced Five: umfassende Interpretation davon
- PHPzOriginal
- 2017-04-04 17:42:281207Durchsuche

~
Während des Lernprozesses von JavaScript verstehen wir einige Konzepte nicht ganz klar, aber wir möchten sie verstehen Wenn man es auf irgendeine Weise aufschreibt, kann man leicht vorschnell voreingenommene Schlussfolgerungen zu diesen Konzepten ziehen, um sich das eigene Gedächtnis zu erleichtern.
Was noch schädlicher ist, ist, dass einige ungenaue Schlussfolgerungen im Internet weit verbreitet sind.
Zum Beispiel gibt es im Verständnis dessen, worauf dies hinweist, ein Sprichwort: Wer es nennt, auf den weist dies hin. Als ich anfing, das zu lernen, habe ich sehr an diesen Satz geglaubt. Denn in manchen Fällen ist dieses Verständnis sinnvoll. Aber während der Entwicklung stoße ich oft auf verschiedene Situationen. Ein falscher Anruf kann mich deshalb einen ganzen Tag lang verwirren. Damals habe ich auch nach Informationen gesucht und Experten in der Gruppe gefragt, aber ich konnte immer noch nicht herausfinden: „Was habe ich falsch gemacht?“ Tatsächlich liegt es nur daran, dass ich eine ungenaue Schlussfolgerung im Kopf habe.
Hier ist eine Beschwerde über BaiduSucheViele der in der Suche gefundenen Artikel sind falsch, was Arbeitnehmern und Management seit langem schadet
Ich glaube also, dass ein solcher Artikel notwendig ist, um allen dabei zu helfen, dies umfassend zu verstehen. Lassen Sie alle ein korrektes und umfassendes Verständnis davon haben.
Zuvor müssen wir den Ausführungskontext überprüfen.
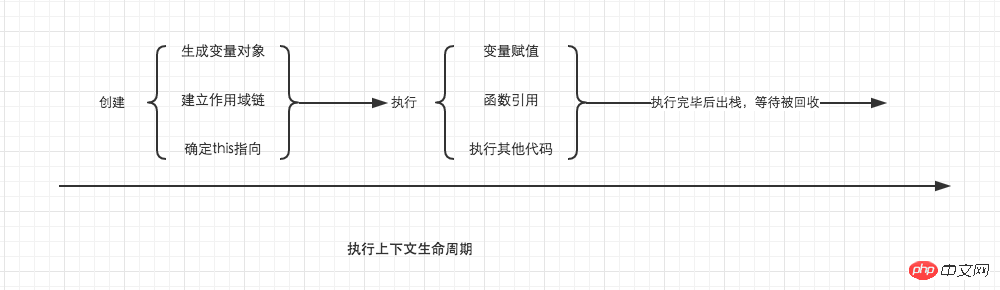
In den vorherigen Artikeln habe ich den Lebenszyklus des Ausführungskontexts an mehreren Stellen erwähnt. Falls Sie sich nicht daran erinnern, schauen wir uns ihn noch einmal an, wie unten gezeigt.

Lebenszyklus des Ausführungskontexts
In der Erstellungsphase des Ausführungskontexts werden VariablenObject , erstellen Sie eine Scope-Kette und bestimmen Sie den Sinn dieser. Wir haben die variablen Objekte und Bereichsketten sorgfältig zusammengefasst. Der Schlüssel hier besteht darin, den Sinn dahinter zu bestimmen.
Hier müssen wir eine sehr wichtige Schlussfolgerung ziehen, die berücksichtigt werden muss. Der Sinndieses wird festgelegt, wenn die Funktion aufgerufen wird. Das heißt, es wird bestimmt, wann der Ausführungskontext erstellt wird. Daher können wir leicht verstehen, dass dieser Zeiger in einer Funktion sehr flexibel sein kann. Im folgenden Beispiel zeigt beispielsweise dieselbe Funktion aufgrund unterschiedlicher Aufrufmethoden auf unterschiedliche Objekte.
var a = 10;
var obj = {
a: 20
}
function fn () {
console.log(this.a);
}
fn(); // 10
fn.call(obj); // 20Darüber hinaus Während der Funktionsausführung kann dies, sobald dies festgestellt wurde, nicht mehr geändert werden.
var a = 10;
var obj = {
a: 20
}
function fn () {
this = obj; // 这句话试图修改this,运行后会报错
console.log(this.a);
}
fn();
1. Dies im globalen Objekt
Diesbezüglich im globalen Objekt habe ich es bereits erwähnt, als ich das variable Objekt zusammengefasst habe eine ganz besondere Existenz. Dies weist im globalen Umfeld auf sich selbst hin. Es ist also auch relativ einfach und es gibt nicht so viele Komplikationen, die man bedenken muss.// 通过this绑定到全局对象 this.a2 = 20; // 通过声明绑定到变量对象,但在全局环境中,变量对象就是它自身 var a1 = 10; // 仅仅只有赋值操作,标识符会隐式绑定到全局对象 a3 = 30; // 输出结果会全部符合预期 console.log(a1); console.log(a2); console.log(a3);2. Dies in der Funktion Bevor wir den Sinn dieser Funktion in der Funktion zusammenfassen, müssen wir meiner Meinung nach einige seltsame Beispiele durchgehen, um zu spüren, wie schwer dies in der Funktion zu fassen ist .
// demo01
var a = 20;
function fn() {
console.log(this.a);
}
fn();
// demo02
var a = 20;
function fn() {
function foo() {
console.log(this.a);
}
foo();
}
fn();
// demo03
var a = 20;
var obj = {
a: 10,
c: this.a + 20,
fn: function () {
return this.a;
}
}
console.log(obj.c);
console.log(obj.fn()); Die Leser müssen sich etwas Zeit nehmen, um diese Beispiele kennenzulernen. Wenn Sie nicht verstehen, was los ist, lassen Sie es uns Schritt für Schritt durchgehen . Lassen Sie uns vor der Analyse direkt die Schlussfolgerung ziehen. In einem Funktionskontext wird dies vom Aufrufer bereitgestellt und durch die Art und Weise bestimmt, wie die Funktion aufgerufen wird. Wenn die aufrufende Funktion einem Objekt gehört, zeigt das interne This beim Aufruf der Funktion auf das Objekt. Wenn die Funktion unabhängig aufgerufen wird, zeigt dies innerhalb der Funktion auf undefiniert. Wenn dies jedoch im nicht strikten Modus auf undefiniert zeigt, verweist es automatisch auf das globale Objekt.
Aus der Schlussfolgerung können wir ersehen, dass es zur genauen Bestimmung des Sinns dieser Sache sehr wichtig ist, den Aufrufer der Funktion zu finden und zu unterscheiden, ob er unabhängig aufruft.// 为了能够准确判断,我们在函数内部使用严格模式,因为非严格模式会自动指向全局
function fn() {
'use strict';
console.log(this);
}
fn(); // fn是调用者,独立调用
window.fn(); // fn是调用者,被window所拥有Im obigen einfachen Beispiel ist ein unabhängiger Aufrufer. Gemäß der Definition ist sein interner Zeiger undefiniert. Und fn(), da fn im Besitz von window ist, verweist das interne This auf das window.fn()Window-Objekt .
但是我们需要特别注意的是demo03。在demo03中,对象obj中的c属性使用this.a + 20来计算,而他的调用者obj.c并非是一个函数。因此他不适用于上面的规则,我们要对这种方式单独下一个结论。
当obj在全局声明时,无论obj.c在什么地方调用,这里的this都指向全局对象,而当obj在函数环境中声明时,这个this指向undefined,在非严格模式下,会自动转向全局对象。可运行下面的例子查看区别。
'use strict';
var a = 20;
function foo () {
var a = 1;
var obj = {
a: 10,
c: this.a + 20,
fn: function () {
return this.a;
}
}
return obj.c;
}
console.log(foo()); // 运行会报错
实际开发中,并不推荐这样使用this;
上面多次提到的严格模式,需要大家认真对待,因为在实际开发中,现在基本已经全部采用严格模式了,而最新的ES6,也是默认支持严格模式。
再来看一些容易理解错误的例子,加深一下对调用者与是否独立运行的理解。
var a = 20;
var foo = {
a: 10,
getA: function () {
return this.a;
}
}
console.log(foo.getA()); // 10
var test = foo.getA;
console.log(test()); // 20
foo.getA()中,getA是调用者,他不是独立调用,被对象foo所拥有,因此它的this指向了foo。而test()作为调用者,尽管他与foo.getA的引用相同,但是它是独立调用的,因此this指向undefined,在非严格模式,自动转向全局window。
稍微修改一下代码,大家自行理解。
var a = 20;
function getA() {
return this.a;
}
var foo = {
a: 10,
getA: getA
}
console.log(foo.getA()); // 10
灵机一动,再来一个。如下例子。
function foo() {
console.log(this.a)
}
function active(fn) {
fn(); // 真实调用者,为独立调用
}
var a = 20;
var obj = {
a: 10,
getA: foo
}
active(obj.getA);
三、使用call,apply显示指定this
JavaScript内部提供了一种机制,让我们可以自行手动设置this的指向。它们就是call与apply。所有的函数都具有着两个方法。它们除了参数略有不同,其功能完全一样。它们的第一个参数都为this将要指向的对象。
如下例子所示。fn并非属于对象obj的方法,但是通过call,我们将fn内部的this绑定为obj,因此就可以使用this.a访问obj的a属性了。这就是call/apply的用法。
function fn() {
console.log(this.a);
}
var obj = {
a: 20
}
fn.call(obj);
而call与applay后面的参数,都是向将要执行的函数传递参数。其中call以一个一个的形式传递,apply以数组的形式传递。这是他们唯一的不同。
function fn(num1, num2) {
console.log(this.a + num1 + num2);
}
var obj = {
a: 20
}
fn.call(obj, 100, 10); // 130
fn.apply(obj, [20, 10]); // 50
因为call/apply的存在,这让JavaScript变得十分灵活。因此就让call/apply拥有了很多有用处的场景。简单总结几点,也欢迎大家补充。
将类数组对象转换为数组
function exam(a, b, c, d, e) {
// 先看看函数的自带属性 arguments 什么是样子的
console.log(arguments);
// 使用call/apply将arguments转换为数组, 返回结果为数组,arguments自身不会改变
var arg = [].slice.call(arguments);
console.log(arg);
}
exam(2, 8, 9, 10, 3);
// result:
// { '0': 2, '1': 8, '2': 9, '3': 10, '4': 3 }
// [ 2, 8, 9, 10, 3 ]
//
// 也常常使用该方法将DOM中的nodelist转换为数组
// [].slice.call( document.getElementsByTagName('li') );
根据自己的需要灵活修改this指向
var foo = {
name: 'joker',
showName: function() {
console.log(this.name);
}
}
var bar = {
name: 'rose'
}
foo.showName.call(bar);
实现继承
// 定义父级的构造函数
var Person = function(name, age) {
this.name = name;
this.age = age;
this.gender = ['man', 'woman'];
}
// 定义子类的构造函数
var Student = function(name, age, high) {
// use call
Person.call(this, name, age);
this.high = high;
}
Student.prototype.message = function() {
console.log('name:'+this.name+', age:'+this.age+', high:'+this.high+', gender:'+this.gender[0]+';');
}
new Student('xiaom', 12, '150cm').message();
// result
// ----------
// name:xiaom, age:12, high:150cm, gender:man;
简单给有面向对象基础的朋友解释一下。在Student的构造函数中,借助call方法,将父级的构造函数执行了一次,相当于将Person中的代码,在Sudent中复制了一份,其中的this指向为从Student中new出来的实例对象。call方法保证了this的指向正确,因此就相当于实现了基层。Student的构造函数等同于下。
var Student = function(name, age, high) {
this.name = name;
this.age = age;
this.gender = ['man', 'woman'];
// Person.call(this, name, age); 这一句话,相当于上面三句话,因此实现了继承
this.high = high;
}
在向其他执行上下文的传递中,确保this的指向保持不变
如下面的例子中,我们期待的是getA被obj调用时,this指向obj,但是由于匿名函数的存在导致了this指向的丢失,在这个匿名函数中this指向了全局,因此我们需要想一些办法找回正确的this指向。
var obj = {
a: 20,
getA: function() {
setTimeout(function() {
console.log(this.a)
}, 1000)
}
}
obj.getA();
常规的解决办法很简单,就是使用一个变量,将this的引用保存起来。我们常常会用到这方法,但是我们也要借助上面讲到过的知识,来判断this是否在传递中被修改了,如果没有被修改,就没有必要这样使用了。
var obj = {
a: 20,
getA: function() {
var self = this;
setTimeout(function() {
console.log(self.a)
}, 1000)
}
}
另外就是借助闭包与apply方法,封装一个bind方法。
function bind(fn, obj) {
return function() {
return fn.apply(obj, arguments);
}
}
var obj = {
a: 20,
getA: function() {
setTimeout(bind(function() {
console.log(this.a)
}, this), 1000)
}
}
obj.getA();
当然,也可以使用ES5中已经自带的bind方法。它与我上面封装的bind方法是一样的效果。
var obj = {
a: 20,
getA: function() {
setTimeout(function() {
console.log(this.a)
}.bind(this), 1000)
}
}
四、构造函数与原型方法上的this
在封装对象的时候,我们几乎都会用到this,但是,只有少数人搞明白了在这个过程中的this指向,就算我们理解了原型,也不一定理解了this。所以这一部分,我认为将会为这篇文章最重要最核心的部分。理解了这里,将会对你学习JS面向对象产生巨大的帮助。
结合下面的例子,我在例子抛出几个问题大家思考一下。
function Person(name, age) {
// 这里的this指向了谁?
this.name = name;
this.age = age;
}
Person.prototype.getName = function() {
// 这里的this又指向了谁?
return this.name;
}
// 上面的2个this,是同一个吗,他们是否指向了原型对象?
var p1 = new Person('Nick', 20);
p1.getName();
我们已经知道,this,是在函数调用过程中确定,因此,搞明白new的过程中到底发生了什么就变得十分重要。
Der Aufruf des Konstruktors über den neuenOperator durchläuft die folgenden 4 Phasen.
Erstellen Sie ein neues Objekt.
Zeigen Sie dies des Konstruktors auf dieses neue Objekt 🎜>Zeigen Sie auf den Code des Konstruktors, fügen Sie diesem Objekt Eigenschaften, Methoden usw. hinzu
Gib das neue Objekt zurück.
Wenn daher der neue Operator den Konstruktor aufruft, zeigt dieser tatsächlich auf das neu erstellte Objekt, und schließlich wird das neue Objekt zurückgegeben und vom Instanzobjekt p1 empfangen. Daher können wir sagen, dass dieser Punkt des Konstruktors zu diesem Zeitpunkt auf das neue Instanzobjekt p1 zeigt.
Dies auf der Prototyp-Methode ist viel einfacher zu verstehen. Gemäß der Definition von this in der Funktion oben ist der getName in
Das obige ist der detaillierte Inhalt vonFront-End Advanced Five: umfassende Interpretation davon. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

