 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Front-End-Fortschritt (6): Beobachten Sie den Funktionsaufrufstapel, die Bereichskette und den Abschluss
Front-End-Fortschritt (6): Beobachten Sie den Funktionsaufrufstapel, die Bereichskette und den Abschluss
Die Bilder haben nichts mit diesem Artikel zu tun
In der Frontend-Entwicklung gibt es eine sehr wichtige Fähigkeit namens Haltepunkte Debuggen.
In den Entwicklertools von chrome können wir durch Breakpoint-Debugging den Ausführungsprozess von JavaScript sehr bequem Schritt für Schritt beobachten und intuitiv wahrnehmen Änderungen in der Funktion Aufrufstapel, der Bereichskette, der Variable Objekt , dem Abschluss, dieser und anderen wichtigen Informationen. Daher spielt das Debuggen von Haltepunkten eine sehr wichtige Rolle, um Codefehler schnell zu lokalisieren und den Ausführungsprozess des Codes schnell zu verstehen. Dies ist auch eine wesentliche fortgeschrittene Fähigkeit für unsere Front-End-Entwickler.
Wenn Sie natürlich nicht genug über diese Grundkonzepte von JavaScript wissen [Ausführungskontext, variable Objekte, Abschlüsse, dies usw.], kann es natürlich schwierig sein, das Breakpoint-Debugging gründlich zu beherrschen. Aber glücklicherweise habe ich in den vorherigen Artikeln einen detaillierten Überblick über diese Konzepte gegeben, sodass es für jeden relativ einfach sein sollte, diese Fähigkeit zu beherrschen.
Damit jeder dies und den Abschluss besser versteht und weil die Definition des Abschlusses im vorherigen Artikel etwas voreingenommen ist, werde ich in diesem Artikel den Abschluss anhand von Beispielen lernen Breakpoint-Debugging, damit jeder rechtzeitig Korrekturen vornehmen kann. Ich gebe hier meinen Fehler zu, ich habe alle in die Irre geführt, bitte verzeihen Sie mir ~
1. Überprüfung der Grundkonzepte
Wenn eine Funktion zur Ausführung aufgerufen wird, wird ein Ausführungskontext erstellt für die aktuelle Funktion. Während der Erstellungsphase des Ausführungskontexts werden jeweils das variable Objekt, die Bereichskette, der Abschluss und dieser Zeiger bestimmt. Im Allgemeinen gibt es in einem JavaScript-Programm mehrere Funktionen. Die JavaScript-Engine verwendet den Aufrufstapel der Funktion , um die Aufrufsequenz dieser Funktionen zu verwalten. Die Aufrufreihenfolge des Funktionsaufrufstapels stimmt mit der Stapeldatenstruktur überein.
2. Lernen Sie das Breakpoint-Debugging-Tool kennen
In der neuesten Version des Chrome-Browsers (ich bin nicht sicher, ob die alte Version, die Sie verwenden, mit meiner identisch ist), rufen Sie das auf Entwickler des Chrome-Browsertools.
浏览器右上角竖着的三点 -> 更多工具 -> 开发者工具 -> Sources
Die Schnittstelle ist wie in der Abbildung dargestellt.

Breakpoint-Debugging-Schnittstelle
In meiner Demo habe ich den Code in app.js eingefügt, im Index eingeführt. html. Im Moment müssen wir uns nur auf den roten Pfeil im Screenshot konzentrieren. Ganz rechts oben befindet sich eine Reihe von Symbolen. Wir können die Ausführungsreihenfolge von Funktionen steuern, indem wir sie verwenden. Von links nach rechts sind dies:
Skriptausführung fortsetzen/anhalten
Skriptausführung fortsetzen/anhaltenSchritt über nächsteFunktion calle
ist gekreuzt. Die tatsächliche Leistung besteht darin, dass der nächste Schritt ausgeführt wird, wenn keine Funktion angetroffen wird. Wenn eine Funktion angetroffen wird, wird der nächste Schritt direkt ausgeführt, ohne dass die Funktion eingegeben werden muss.Schritt zum nächsten Funktionsaufruf
Die tatsächliche Leistung besteht darin, dass der nächste Schritt ausgeführt wird, wenn die Funktion nicht angetroffen wird. Wenn eine Funktion angetroffen wird, wird der Funktionsausführungskontext eingegeben.aktuelleFunktion verlassen
Aktuelle Funktion verlassendeaktivieren BreakPunkte
Haltepunkte deaktivierenbei Ausnahmens nicht pausieren
Ausnahmeerfassung nicht pausieren
Davon sind Überqueren, Einsteigen und Herausspringen die drei Operationen, die ich am häufigsten verwende.
Der zweite rote Pfeil auf der rechten Seite des obigen Bildes zeigt auf den Funktionsaufrufstapel (Call Stack). Hier werden die Änderungen im Aufrufstapel während der Codeausführung angezeigt.
Der dritte rote Pfeil rechts zeigt auf die Scope-Kette (Scope), wo die Scope-Kette der aktuellen Funktion angezeigt wird. Dabei repräsentiert Local das aktuelle lokale Variablenobjekt und Closure den Abschluss in der aktuellen Bereichskette. Mit Hilfe der hier dargestellten Scope-Chain-Anzeige können wir in einem Beispiel intuitiv bestimmen, wer der Verschluss ist, was für ein tiefgreifendes Verständnis des Verschlusses sehr hilfreich ist.
3. Haltepunkteinstellung
Klicken Sie auf die Stelle, an der die Anzahl der Codezeilen angezeigt wird, um einen Haltepunkt festzulegen. Haltepunkteinstellungen weisen die folgenden Merkmale auf:
Haltepunkte können nicht in der Zeile festgelegt werden, in der eine separate Variable deklariert wird (wenn kein Wert zugewiesen wird) oder eine Funktion deklariert wird.
Nachdem ein Haltepunkt festgelegt und die Seite aktualisiert wurde, wird der JavaScript-Code an der Haltepunktposition ausgeführt und angehalten. Anschließend können wir mit dem Debuggen mithilfe der verschiedenen oben eingeführten Vorgänge beginnen.
当你设置多个断点时,chrome工具会自动判断从最早执行的那个断点开始执行,因此我一般都是设置一个断点就行了。
四、实例
接下来,我们借助一些实例,来使用断点调试工具,看一看,我们的demo函数,在执行过程中的具体表现。
// demo01
var fn;
function foo() {
var a = 2;
function baz() {
console.log( a );
}
fn = baz;
}
function bar() {
fn();
}
foo();
bar(); // 2
在向下阅读之前,我们可以停下来思考一下,这个例子中,谁是闭包?
这是来自《你不知道的js》中的一个例子。由于在使用断点调试过程中,发现chrome浏览器理解的闭包与该例子中所理解的闭包不太一致,因此专门挑出来,供大家参考。我个人更加倾向于chrome中的理解。
第一步:设置断点,然后刷新页面。

设置断点
第二步:点击上图红色箭头指向的按钮(step into),该按钮的作用会根据代码执行顺序,一步一步向下执行。在点击的过程中,我们要注意观察下方call stack 与 scope的变化,以及函数执行位置的变化。
一步一步执行,当函数执行到上例子中

baz函数被调用执行,foo形成了闭包
我们可以看到,在chrome工具的理解中,由于在foo内部声明的baz函数在调用时访问了它的变量a,因此foo成为了闭包。这好像和我们学习到的知识不太一样。我们来看看在《你不知道的js》这本书中的例子中的理解。

你不知道的js中的例子
书中的注释可以明显的看出,作者认为fn为闭包。即baz,这和chrome工具中明显是不一样的。
而在备受大家推崇的《JavaScript高级编程》一书中,是这样定义闭包。

JavaScript高级编程中闭包的定义

书中作者将自己理解的闭包与包含函数所区分
这里chrome中理解的闭包,与我所阅读的这几本书中的理解的闭包不一样。具体这里我先不下结论,但是我心中更加偏向于相信chrome浏览器。
我们修改一下demo01中的例子,来看看一个非常有意思的变化。
// demo02
var fn;
var m = 20;
function foo() {
var a = 2;
function baz(a) {
console.log(a);
}
fn = baz;
}
function bar() {
fn(m);
}
foo();
bar(); // 20
这个例子在demo01的基础上,我在baz函数中传入一个参数,并打印出来。在调用时,我将全局的变量m传入。输出结果变为20。在使用断点调试看看作用域链。

闭包没了,作用域链中没有包含foo了。
是不是结果有点意外,闭包没了,作用域链中没有包含foo了。我靠,跟我们理解的好像又有点不一样。所以通过这个对比,我们可以确定闭包的形成需要两个条件。
在函数内部创建新的函数;
新的函数在执行时,访问了函数的变量对象;
还有更有意思的。
我们继续来看看一个例子。
// demo03
function foo() {
var a = 2;
return function bar() {
var b = 9;
return function fn() {
console.log(a);
}
}
}
var bar = foo();
var fn = bar();
fn();
在这个例子中,fn只访问了foo中的a变量,因此它的闭包只有foo。

闭包只有foo
修改一下demo03,我们在fn中也访问bar中b变量试试看。
// demo04
function foo() {
var a = 2;
return function bar() {
var b = 9;
return function fn() {
console.log(a, b);
}
}
}
var bar = foo();
var fn = bar();
fn();

这个时候闭包变成了两个
这个时候,闭包变成了两个。分别是bar,foo。
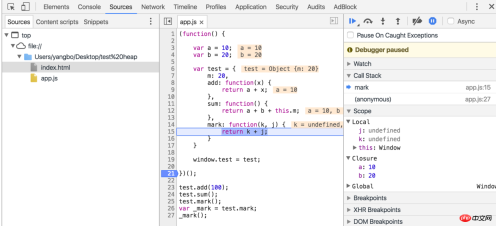
我们知道,闭包在模块中的应用非常重要。因此,我们来一个模块的例子,也用断点工具来观察一下。
// demo05
(function() {
var a = 10;
var b = 20;
var test = {
m: 20,
add: function(x) {
return a + x;
},
sum: function() {
return a + b + this.m;
},
mark: function(k, j) {
return k + j;
}
}
window.test = test;
})();
test.add(100);
test.sum();
test.mark();
var _mark = test.mark;
_mark();

add执行时,闭包为外层的自执行函数,this指向test

sum执行时,同上

mark执行时,闭包为外层的自执行函数,this指向test

_mark执行时,闭包为外层的自执行函数,this指向window
注意:这里的this指向显示为Object或者Window,大写开头,他们表示的是实例的构造函数,实际上this是指向的具体实例
test.mark能形成闭包,跟下面的补充例子(demo07)情况是一样的。
我们还可以结合点断调试的方式,来理解那些困扰我们很久的this指向。随时观察this的指向,在实际开发调试中非常有用。
// demo06
var a = 10;
var obj = {
a: 20
}
function fn () {
console.log(this.a);
}
fn.call(obj); // 20

this指向obj
补充一个例子
// demo07
function foo() {
var a = 10;
function fn1() {
return a;
}
function fn2() {
return 10;
}
fn2();
}
foo();
这个例子,和其他例子不太一样。虽然fn2并没有访问到foo的变量,但是foo执行时仍然变成了闭包。而当我将fn1的声明去掉时,闭包便不会出现了。我暂时也不知道应该如何解释这种情况。只能大概知道与fn1有关,可能浏览器在实现时就认为只要存在访问上层作用域的可能性,就会被当成一个闭包吧。所以暂时就只能将它作为一个特例记住。
更多的例子,大家可以自行尝试,总之,学会了使用断点调试之后,我们就能够很轻松的了解一段代码的执行过程了。这对快速定位错误,快速了解他人的代码都有非常巨大的帮助。大家一定要动手实践,把它给学会。
最后,根据以上的摸索情况,再次总结一下闭包:
闭包是在函数被调用执行的时候才被确认创建的。
闭包的形成,与作用域链的访问顺序有直接关系。
只有内部函数访问了上层作用域链中的变量对象时,才会形成闭包,因此,我们可以利用闭包来访问函数内部的变量。
chrome中理解的闭包,与《你不知道的js》与《JavaScript高级编程》中的闭包理解有很大不同,我个人更加倾向于相信chrome。这里就不妄下结论了,大家可以根据我的思路,探索后自行确认。在之前一篇文中我根据从书中学到的下了定义,应该是错了,目前已经修改,对不起大家了。
大家也可以根据我提供的这个方法,对其他的例子进行更多的测试,如果发现我的结论有不对的地方,欢迎指出,大家相互学习进步,谢谢大家。
Das obige ist der detaillierte Inhalt vonFront-End-Fortschritt (6): Beobachten Sie den Funktionsaufrufstapel, die Bereichskette und den Abschluss. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AMEs ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AMPython eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AMPython und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AMDie Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

VSCode Windows 64-Bit-Download
Ein kostenloser und leistungsstarker IDE-Editor von Microsoft





