Heim >WeChat-Applet >Mini-Programmentwicklung >Implementierung des Löscheffekts durch Wischen nach links im WeChat-Miniprogramm
Implementierung des Löscheffekts durch Wischen nach links im WeChat-Miniprogramm
- PHPzOriginal
- 2017-04-04 10:24:091918Durchsuche
Heute werden wir über die Implementierung des Linkswischeffekts Löschen im WeChat-Applet sprechen. Viele Apps auf dem Markt verwenden diesen Effekt mittlerweile in einer ListeAnsicht Wenn Sie ein Element nach links schieben, wird auf der rechten Seite eine Lösch- oder andere Option angezeigt. Die Benutzererfahrung ist sehr gut und die Bedienung ist sehr praktisch. Heute verwenden wir das WeChat-Applet, um diesen Effekt zu erzielen 🎜>
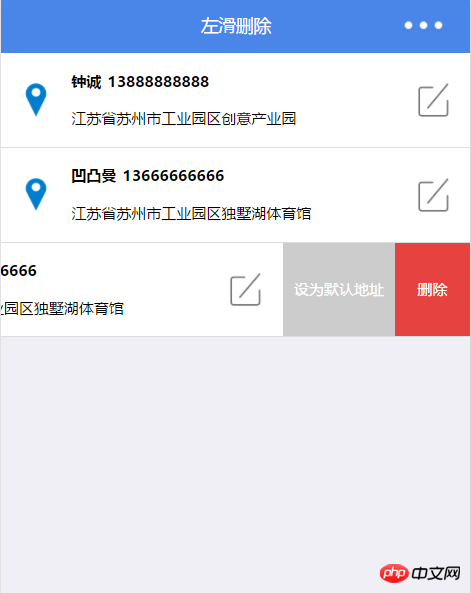
Sehen wir uns zuerst den Effekt an
1 Nach links folgt das Element dem Finger, um sich nach links zu bewegen. Gleichzeitig werden auf der rechten Seite zwei anklickbare
Schaltflächen 2 angezeigt, wenn der Schiebeabstand größer als die halbe Breite der Schaltfläche ist Wenn Sie Ihren Finger loslassen, wird das Element automatisch nach links verschoben, um die Schaltfläche anzuzeigen. Wenn der Schiebeweg weniger als die Hälfte der Breite der Schaltfläche beträgt, kehrt das Element automatisch zur ursprünglichen Position zurück, die Schaltfläche wird ausgeblendet.
z-index um eine Schichtung zu erreichen. 2. Die obere Ebene des Elements verwendet die
absolute Positionierung und wir manipulieren den Wert des Attributs links , um eine Linksbewegung zu erreichen. 3, wir stellen TouchObjekt
über das WeChat-AppletAPI und 3 Funktionen im Zusammenhang mit Fingerberührung bereit (Touchstart, Touchmove, TouchEnde), um zu erkennen, dass sich das Objekt mit dem Finger bewegt.
 Miniprogramm-API-Touch-Objekt
Miniprogramm-API-Touch-Objekt
 Paste_Image.png
Paste_Image.png
Kommentare
Schauen Sie sich zuerst das Layout der Seite anSchauen Sie sich den js-Code an
<!--这是一个item的代码>
<view class="address-item" wx:for="{{addressList}}" >
<!--这里绑定了刚才说的3个函数分别为 touchS,touchM touchE-->
<!--这里注意这个 style="{{item.txtStyle}}" ,这是我们一会再js中 将要设置的样式 -->
<view style="{{item.txtStyle}}" bindtouchstart="touchS" bindtouchmove="touchM" bindtouchend="touchE" data-index="{{index}}" class="address-item-top" >
<!--中间无关的代码已被我删除-->
</view>
<!--这里是左滑按钮部分----start-->
<view bindtap="delItem" class="posit">
<view class="editor" data-addressid="{{item.address.ID}}" catchtap="setDefaultAddress">设为默认地址</view>
<view class="del" data-addressid="{{item.address.ID}}" data-index="{{index}}" catchtap="delAddress">删除</view>
</view>
<!--这里是左滑按钮部分----end-->
</view>Das obige ist der detaillierte Inhalt vonImplementierung des Löscheffekts durch Wischen nach links im WeChat-Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

