Heim >WeChat-Applet >Mini-Programmentwicklung >Tutorial zum Einstieg in die WeChat Mini-Programme
Tutorial zum Einstieg in die WeChat Mini-Programme
- 巴扎黑Original
- 2017-04-01 15:50:221991Durchsuche
Dieser Artikel stellt hauptsächlich das Einführungs-Tutorial des WeChat-Applets vor. Es hat einen gewissen Referenzwert.
Das WeChat-Miniprogramm (im Folgenden als Miniprogramm bezeichnet) hat den Kreis von uns Programmierern in den letzten Monaten explodiert. Man kann sagen, dass unzählige Programmierer ihre Messer schärfen und sich darauf vorbereiten, in diesem schnellen Kuchen eine Welt zu erschaffen . . Was ist also als Front-End-Entwickler der Unterschied zwischen der Entwicklung kleiner Programme und unserer üblichen Entwicklung? Lass uns durch die Tür gehen und einen Blick darauf werfen.
Lassen Sie uns etwas über die Entwicklung kleiner Programme aus den folgenden Richtungen lernen:
1. Entwicklungstools
2. Layoutunterschiede
3.JS-Unterschiede
4. Andere
Vorwort
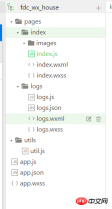
Schauen Sie sich ein erstes Verzeichnis an zur Initialisierung des Miniprogramms: 
Das Miniprogramm enthält eine App, die das Gesamtprogramm beschreibt, und mehrere Seiten, die die jeweiligen Seiten beschreiben. Der Hauptteil eines Miniprogramms besteht aus drei Dateien, die wie folgt im Stammverzeichnis des Projekts abgelegt werden müssen: app.js, app.json, app.wxss; eine Miniprogrammseite besteht aus vier Dateien, nämlich: js, wxml, wxss, json.
Bitte klicken Sie auf das Portal für Details-->https://mp.weixin.qq.com/debug/wxadoc/dev/framework/structure.html?t=20161107
1. Entwicklungstools
WeChat bietet ein „WeChat Developer Tool“, das direkt von der offiziellen Website des Miniprogramms (https://mp.weixin) heruntergeladen werden kann. qq.com/debug/wxadoc/dev/devtools/download.html?t=20161107).
WeChat-Entwicklertools integrieren Entwicklung und Debugging, Codebearbeitung und Programmfreigabe. Über das Tool selbst gibt es nicht viel zu sagen. In Bezug auf die Codebearbeitungsgewohnheiten unterscheidet es sich schätzungsweise nicht wesentlich von st3 ist integriert, sodass der Einstieg relativ einfach ist.
Eine Sache, die Sie beachten sollten, ist, dass Sie sich bei der Verwendung der WeChat-Entwicklertools an die Verwendung der Funktion „Kompilieren“ gewöhnen müssen. Einige Leute werden feststellen, dass sie bestimmte Stellen im Editor geändert haben, aber Die Seite hat sich zu diesem Zeitpunkt nicht geändert, sie muss nur einmal neu kompiliert werden, und das Problem ist gelöst. Wenn Sie auf seltsame Probleme stoßen, möchten Sie möglicherweise auch den Cache leeren, was zu unerwarteten Ergebnissen führen kann.
2. Layoutunterschiede
1. Tags
Die Tags des Miniprogramms unterscheiden sich von p, p, span und Andere Tags, die wir gewohnt sind, bestehen darin, dass diese bekannten Etiketten im Miniprogramm vollständig entfernt wurden. Die ersetzten Etiketten heißen „Ansichtscontainer“, „Grundinhalt“, „Formularkomponente“ und „Vorgangsfeedback“. zur API), Navigation, acht Kategorien: Medienkomponenten, Karten und Leinwände. (Portal: https://mp.weixin.qq.com/debug/wxadoc/dev/component/?t=20161107)
Die Verwendung von Komponenten ist die gleiche wie bei Beschriftungen, z. B. Ansicht Komponente
<view class="group">
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"></icon>
</block>
</view>
Wir müssen nur die Symbolkomponente verwenden und können den entsprechenden Symbolstil erhalten, ohne den Stil selbst festzulegen.
Bei der täglichen Entwicklung kleiner Programme sind Ansicht und Text die am häufigsten verwendeten Komponenten. Die Ansicht selbst verfügt nicht über viele Standardstile Meiner Meinung nach ähnelt die Ansicht p, sodass wir sie einfach als p verwenden können. Dann werden Sie feststellen, dass Ansichten überall im Layout vorhanden sind, wie im Bild unten: 
Ansicht ist überall. Diese Schreibmethode muss nicht wie HTML auf Semantik und SEO Rücksicht nehmen. Sie ist sehr einfach und grob.
Eine zusätzliche Erwähnung der Textkomponente hat eine Funktion, die view nicht hat, nämlich, dass der Text in der Textkomponente kopiert, kopiert und kopiert werden kann (wichtige Dinge sollten dreimal gesagt werden ~). ). Wenn Sie möchten, dass ein bestimmter Text kopiert wird, können Sie nur die Textkomponente verwenden. Dabei ist zu beachten, dass Ansichtskomponenten nicht in Textkomponenten verschachtelt werden können! Verschachtelung ist ungültig!
2. Stil
Wenn sich die HTML-Tags stark geändert haben, hat das CSS fast keine Änderungen, was bedeutet, dass wir unsere mobile Webseite neu erstellen können sehr schnell im Miniprogramm (einfach den Stil kopieren). Es gibt jedoch einige Punkte, auf die wir achten müssen:
1. Das Miniprogramm führt eine neue Einheit rpx ein: Sie kann entsprechend der Bildschirmbreite angepasst werden. Die angegebene Bildschirmbreite beträgt 750 rpx. Auf dem iPhone6 beträgt die Bildschirmbreite beispielsweise 375 Pixel und es gibt insgesamt 750 physische Pixel, dann 750 Pixel = 375 Pixel = 750 physische Pixel, 1 Pixel = 0,5 Pixel = 1 physisches Pixel.
2. Less, Sass und andere Schreibmethoden werden nicht unterstützt
3.不支持不支持级联选择器,例如: .test:nth-child(2)、.test:last-child等
4.支持::before和::after
注:想了解更多请戳-->https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxss.html?t=20161107
二、JS差异
虽然小程序的交互采用的是js的语法,但是最大的变化就在于小程序无法使用选择器获取到页面的某个'dom'(应该不叫dom),这也是我们前端人员需要思路转变的地方,以往我们习惯于获取某个dom,然后这个dom上绑定各种事件,同时对页面进行一些改变操作,但是小程序并没有提供这种我们习惯的方法。
不能获取dom,也不能直接操作dom,那我们该怎么写呢?
1. bind 和 catch
bind和catch的作用从字面意思就可以大致猜出是用来绑定某些东西的,没错,这是小程序提供绑定事件的两个方法,而他们的区别在于bind不阻止冒泡,而catch阻止冒泡。小程序不提供获取dom的操作,而是让我们直接将事件绑定写入到组件内,如下代码:
<view id="tapTest" data-hi="WeChat" bindtap="tapName"> Click me! </view>
看到这大家可能发现了bind后面跟着一个tap,这个tap是什么东东?
2. tap
tap其实就是一个事件,你可以理解为click,不过在手机端叫做tap,其它的事件还有:touchstart、touchmove、touchcancel、touchend、longtap。
bindtap=”tapName”组合起来就是绑定个tap事件,tapName则是对应的方法名,在这里需要注意一点,调用方法时不能够使用tapName(“txt”)这种形式来传参,小程序不支持。那么如果我们想要给方法传递一些参数该怎么做呢?接着往下看。
3.event
我们先看一段代码:
Page({
tapName: function(event) {
console.log(event)
}
})打印出来的结果:
{
"type":"tap",
"timeStamp":895,
"target": {
"id": "tapTest",
"dataset": {
"hi":"WeChat"
}
},
"currentTarget": {
"id": "tapTest",
"dataset": {
"hi":"WeChat"
}
},
"detail": {
"x":53,
"y":14
},
"touches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}],
"changedTouches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}]
}看到这么一堆东西大家可能有点晕,没事,我们来捋一捋。这个event想来大家应该明白是什么,event包含了目标对象的相关信息。那意味着,我们只要去修改目标对象的相关信息,就可以给tapName方法传输参数了。
那么如何修改目标对象的相关信息呢?在这之前我们必须要先了解下currentTarget和target两个属性,前者是绑定事件的组件,后者是触发事件的组件源。理解清楚这两个属性很重要!如果是上面例子这种情况,只有一个view组件,那么这两个属性的值没什么区别,但是如果换成下面的这个例子,就不一样了:
<view id="tap1" data-hi="绑定组件" bindtap="tapName"> <view id="tap2" data-hi="触发组件源"></view> </view>
我们再输出看看(为了方便对比,只保留下currentTarget和target两个属性):
{
"target": {
"id": "tap2",
"dataset": {
"hi":"触发组件源"
}
},
"currentTarget": {
"id": "tap1",
"dataset": {
"hi":"绑定组件"
}
}
}通过这个例子就可以很清楚的发现,currentTarget对应的就是外层绑定了tapName方法的view组件,而target对应的则是内部的view组件。
通过两个例子,相信大家也注意到了两个属性,data-hi和dataset,这两个属性有什么关系呢?大家应该猜到了,dataset的值其实就是我们设置的data-xxx的值,而xxx则是dataset里面的key。大家对于data-xxx的写法应该不陌生,就是html中常见的自定义属性的写法,而在小程序中,则被用来传参。
4. 改变样式
前面就提到了小程序并不提供获取和操作dom的能力,这就又带来了一个问题,我们如何去动态的改变样式呢?我们先看下例子:
<view class="container" style="overflow: {{screenType?'hidden':'scroll-y'}}" bindtap="bindType">
Page({
data: {
screenType: ''
},
bindType: function(){
this.setData({
screenType: '1'
})
}
})</view>大家是不是有点明白了呢,我们没有办法直接获取dom然后去改变他的样式,所以我们只能通过data里的属性来控制样式的变化,如上面的代码,overflow的值取决于screenType的值是否存在,如果存在,则overflow: hidden,反之overflow: scroll-y;那么我们只需要改变screenType的值。要改变screenType的值也简单了,小程序提供了this.setData方法,可以设置data内的值。
四、其它
最后提一下我们熟悉的ajax请求,在小程序里,它不叫ajax,而叫做wx.request。用法和ajax没什么区别,唯一需要特别注意的是,请求必须是https请求!而不是平常的http请求!除了必须要是https请求以外,还需要到小程序的后台里设置合法域名,否则无法请求。
Das obige ist der detaillierte Inhalt vonTutorial zum Einstieg in die WeChat Mini-Programme. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

