Heim >WeChat-Applet >Mini-Programmentwicklung >Implementierung des Pull-Up-Ladens und Pull-Down-Aktualisierens der WeChat-Applet-Liste
Implementierung des Pull-Up-Ladens und Pull-Down-Aktualisierens der WeChat-Applet-Liste
- 巴扎黑Original
- 2017-04-01 15:36:472263Durchsuche
In diesem Artikel wird hauptsächlich die Methode zum Implementieren des Pull-Up-Ladens und Pull-Down-Aktualisierens von Listen im WeChat-Applet vorgestellt. Hat einen sehr guten Referenzwert. Werfen wir einen Blick darauf mit dem Editor unten
Man kann sagen, dass das WeChat-Miniprogramm nach dem 21. September der beliebteste Begriff war. Natürlich hat es alle Entwickler bombardiert Sorge, wird die Einführung von WeChat-Miniprogrammen mobile Apps untergraben und mobile Programmierer arbeitslos machen? Selbst wenn dies der Fall ist, wird es ein oder zwei Jahre dauern, bis dies gelingt. Ja.
Unabhängig davon, ob WeChat-Miniprogramme die heutige mobile Entwicklungslandschaft untergraben können, müssen wir eine positive Einstellung haben, um zu akzeptieren und zu lernen. Wir lehnen neue Technologien nicht ab, daher ist es besser, zuerst zu handeln als nachzudenken. Erstellen Sie schnell ein WeChat-Applet-Entwicklungstool. Beginnen wir also mit dem Erlernen der Implementierung des Pull-Up-Ladens und Pull-Down-Aktualisierens der Liste (Abrufen von WeChat-Nachrichten über die Plattform für aggregierte Daten).
1. Stellen Sie mehrere Komponenten vor
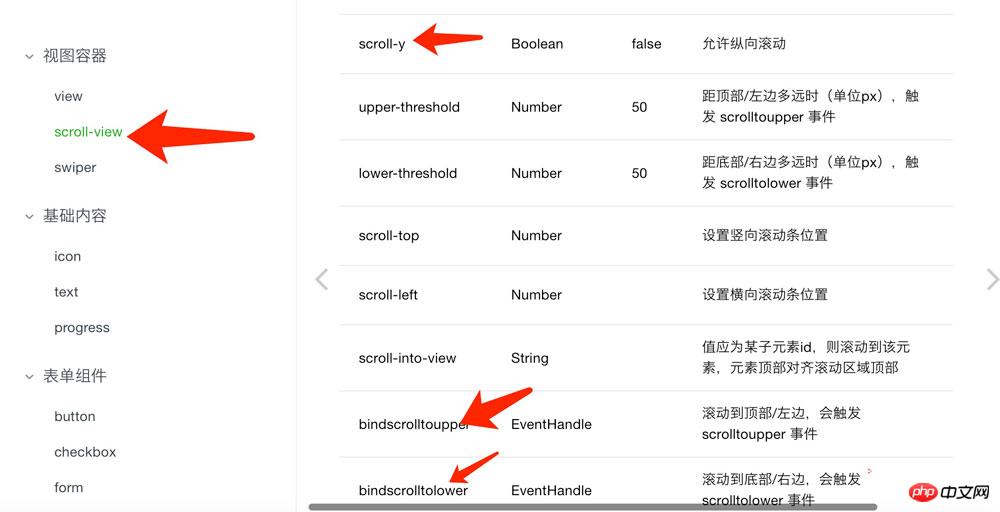
1.1 Scroll-View-Komponente

Hinweis: Wenn Sie vertikales Scrollen verwenden, müssen Sie eine feste Höhe angeben und die Höhe über WXSS festlegen.
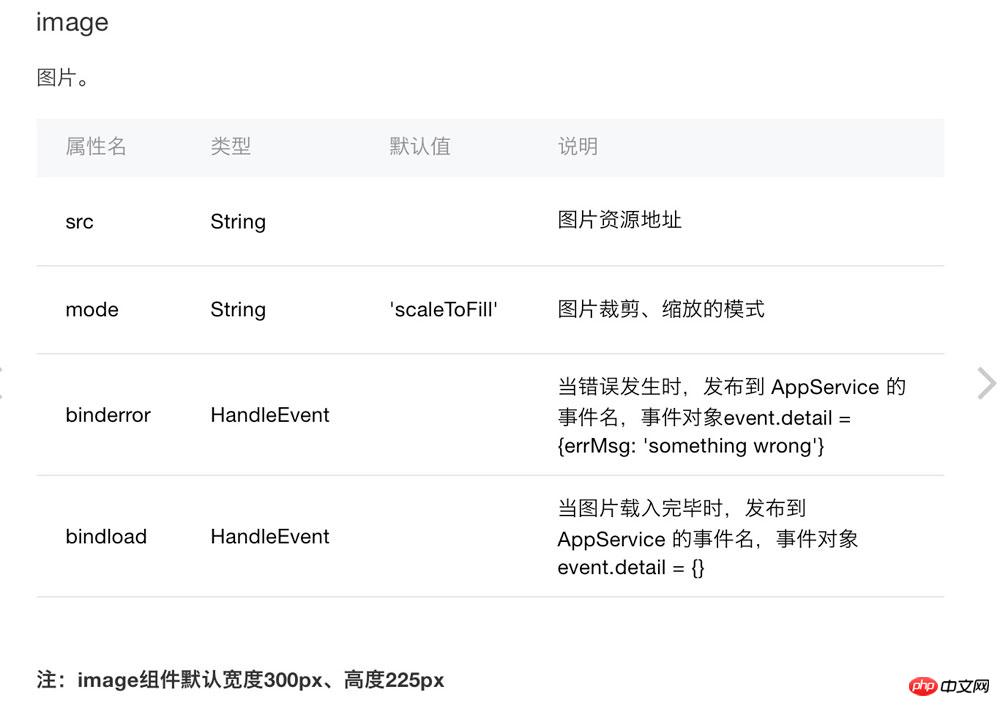
1.2 Bildkomponente

Hinweis: Der Modus verfügt über 12 Modi, davon 3 Zoommodi. 9 Arten sind Zuschneidemodi.
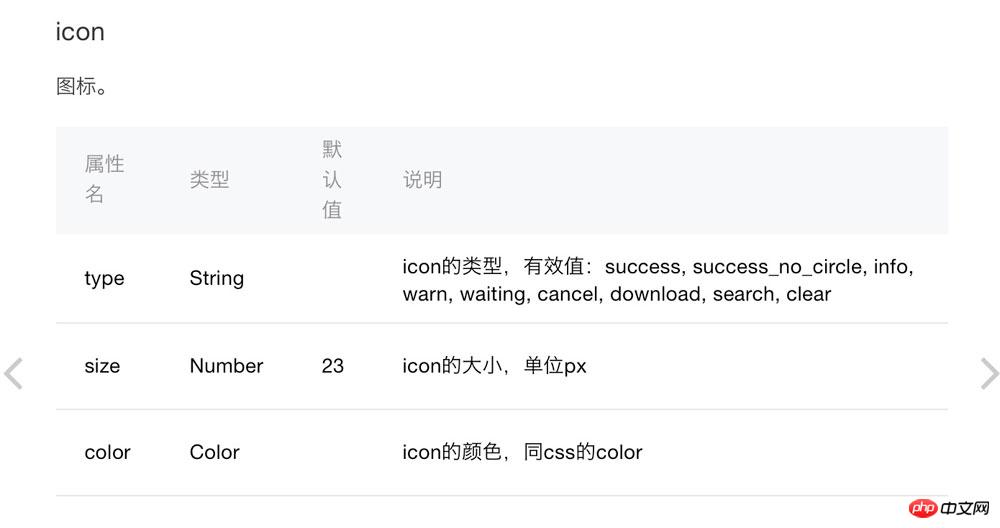
1.3 Symbolkomponente

iconType: [ ‘success', ‘info', ‘warn', ‘waiting', ‘safe_success', ‘safe_warn', ‘success_circle', ‘success_no_circle', ‘waiting_circle', ‘circle', ‘download', ‘info_circle', ‘cancel', ‘search', ‘clear' ]
2. Implementierung des Pull-Up-Ladens und Pull-Down-Aktualisierens der Liste
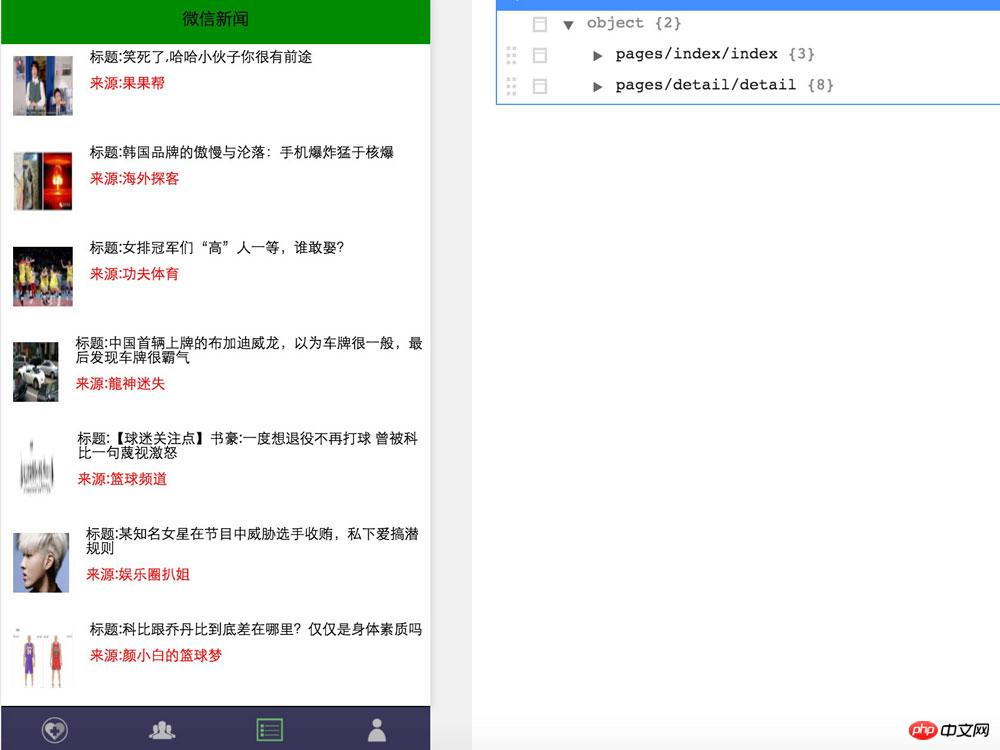
2.1 Nehmen wir zunächst ein Rendering

2.2 Die Logik ist sehr einfach, geben Sie einfach den Code ein
2.2 .1 detail.wxml-Layoutdatei
<loading hidden="{{hidden}}" bindchange="loadingChange">
加载中...
</loading>
<scroll-view scroll-y="true" style="height: 100%;" bindscrolltolower="loadMore" bindscrolltoupper="refesh">
<view wx:if="{{hasRefesh}}" style="display: flex;flex-direction: row;align-items: center;align-self: center;justify-content: center;">
<icon type="waiting" size="45"/><text>刷新中...</text></view>
<view wx:else style="display:none" ><text></text></view>
<view class="lll" wx:for="{{list}}" wx:for-item="item" bindtap="bindViewTap"
data-title="{{item.title}}" >
<image style=" width: 50px;height: 50px;margin: 20rpx;" src="{{item.firstImg}}" ></image>
<view class="eee" >
<view style="margin:5px;font-size:8px"> 标题:{{item.title}}</view>
<view style="margin:5px;color:red;font-size:6px"> 来源:{{item.source}}</view>
</view>
</view>
<view class="tips1">
<view wx:if="{{hasMore}}" style="display: flex;flex-direction: row;align-items: center;align-self: center;justify-content: center;">
<icon type="waiting" size="45"/><text>玩命的加载中...</text></view>
<view wx:else><text>没有更多内容了</text></view>
</view>
</scroll-view>2.2.1 Detail. js-Logikcodedatei
var network_util = require('../../utils/network_util.js');
var json_util = require('../../utils/json_util.js');
Page({
data:{
// text:"这是一个页面"
list:[],
dd:'',
hidden:false,
page: 1,
size: 20,
hasMore:true,
hasRefesh:false
},
onLoad:function(options){
var that = this;
var url = 'http://v.juhe.cn/weixin/query?key=f16af393a63364b729fd81ed9fdd4b7d&pno=1&ps=10';
network_util._get(url,
function(res){
that.setData({
list:res.data.result.list,
hidden: true,
});
},function(res){
console.log(res);
});
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
},
//点击事件处理
bindViewTap: function(e) {
console.log(e.currentTarget.dataset.title);
},
//加载更多
loadMore: function(e) {
var that = this;
that.setData({
hasRefesh:true,});
if (!this.data.hasMore) return
var url = 'http://v.juhe.cn/weixin/query?key=f16af393a63364b729fd81ed9fdd4b7d&pno='+(++that.data.page)+'&ps=10';
network_util._get(url,
function(res){
that.setData({
list: that.data.list.concat(res.data.result.list),
hidden: true,
hasRefesh:false,
});
},function(res){
console.log(res);
})
},
//刷新处理
refesh: function(e) {
var that = this;
that.setData({
hasRefesh:true,
});
var url = 'http://v.juhe.cn/weixin/query?key=f16af393a63364b729fd81ed9fdd4b7d&pno=1&ps=10';
network_util._get(url,
function(res){
that.setData({
list:res.data.result.list,
hidden: true,
page:1,
hasRefesh:false,
});
},function(res){
console.log(res);
})
},
})Endeffekt:

Details zu den Neuigkeiten wird später implementiert
Codeadresse: http://xiazai.jb51.net/201703/yuanma/WeiXinProject-master_jb51.rar
Das obige ist der detaillierte Inhalt vonImplementierung des Pull-Up-Ladens und Pull-Down-Aktualisierens der WeChat-Applet-Liste. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

