Heim >WeChat-Applet >Mini-Programmentwicklung >WeChat-Applet-Komponente: Interpretation und Analyse von Schalterauswahlschaltern
WeChat-Applet-Komponente: Interpretation und Analyse von Schalterauswahlschaltern
- 高洛峰Original
- 2017-03-31 13:41:222588Durchsuche
Schalterschalter-WahlschalterKomponentenbeschreibung:
Schalter, Schalterwahlschalter. Sie können nur wählen oder nicht wählen. Dieser Typ gehört zur Formularsteuerung oder Abfragebedingungssteuerung.
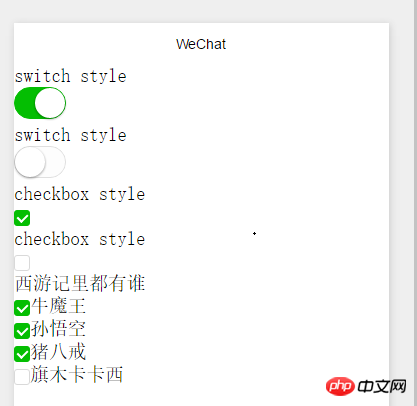
Wahlschalter umschaltenBeispielcode für den laufenden Effekt As folgt: 
Das Folgende ist der WXML-Code:
<view class="section section">
<text class="title">switch style</text>
<view class="body-view">
<switch checked bindchange="switch1Change"/>
</view>
</view>
<view class="section section">
<text class="title">switch style</text>
<view class="body-view">
<switch bindchange="switch2Change"/>
</view>
</view>
<view class="section section">
<text class="title">checkbox style</text>
<view class="body-view">
<switch type="checkbox" checked bindchange="switch1Change"/>
</view>
</view>
<view class="section section">
<text class="title">checkbox style</text>
<view class="body-view">
<switch type="checkbox" bindchange="switch2Change"/>
</view>
</view>
<view class="section section">
<text class="title">西游记里都有谁</text>
<view class="body-view">
<switch type="checkbox" checked bindchange="switch2Change"/><text class="title">牛魔王</text>
</view>
<view class="body-view">
<switch type="checkbox" checked bindchange="switch2Change"/><text class="title">孙悟空</text>
</view>
<view class="body-view">
<switch type="checkbox" checked bindchange="switch2Change"/><text class="title">猪八戒</text>
</view>
<view class="body-view">
<switch type="checkbox" bindchange="switch2Change"/><text class="title">旗木卡卡西</text>
</view>
</view> Das Folgende ist der JS-Code:
Page({
switch1Change: function (e){
console.log('switch1 发生 change 事件,携带值为', e.detail.value)
},
switch2Change: function (e){
console.log('switch2 发生 change 事件,携带值为', e.detail.value)
}
})Das Folgende ist der WXSS-Code:
.page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
overflow: hidden;
}
Haupteigenschaften des Schalterwählers Haupteigenschaften
|
Attributname
|
Geben Sie
|
Standardwert |
Beschreibung ein |
||||||||||||||||
| geprüft | Boolean | false | Ob geprüft | ||||||||||||||||
| Typ | String | Schalter | Stil, gültig Wert: Schalter, Kontrollkästchen | ||||||||||||||||
| bindchange | EventHandle | Das Änderungsereignis wird ausgelöst wenn geprüft, ändert sich das Ereignis. detail={ value:checked |
Dies ist für die Auswahl von wahr geeignet und false für ein einzelnes Element. Es wird nicht empfohlen, den Kontrollkästchenstil zu verwenden. Weil das Kontrollkästchen-Steuerelement bereits vorhanden ist. Außerdem gibt es bei Verwendung des Kontrollkästchen-Stils keinen folgenden Text. Der Text auf dem Bild wurde von mir zusammengesetzt und es wurden keine Steuerereignisse hinzugefügt (sollte nicht auf diese Weise verwendet werden)
Das obige ist der detaillierte Inhalt vonWeChat-Applet-Komponente: Interpretation und Analyse von Schalterauswahlschaltern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

