Heim >WeChat-Applet >Mini-Programmentwicklung >Detaillierte Einführung in das Wechseln der Registerkartenseiten des WeChat-Applets und das Aktualisieren von Daten
Detaillierte Einführung in das Wechseln der Registerkartenseiten des WeChat-Applets und das Aktualisieren von Daten
- 高洛峰Original
- 2017-03-28 13:39:193161Durchsuche
In diesem Artikel werden hauptsächlich die relevanten Informationen zum Wechseln und Aktualisieren von Daten auf der WeChat Mini-Programm-Registerkarte vorgestellt. Freunde, die diese benötigen, können sich auf
WeChat Mini-Programm-Registerkarten-Wechseln und Daten aktualisieren beziehen
Das WeChat-Miniprogramm befindet sich noch in der internen Testphase. Das Unpraktischste ist, dass die Funktionen, die ich vor ein paar Tagen geschrieben habe, alle paar Tage plötzlich nicht mehr verfügbar sind ∠)_
Die funktionalen Anforderungen sind wie folgt:
Wenn ich auf der Startseite auf „Mehr als 50.000“ klicke, wird zur Autokaufseite und gleichzeitig zum Filter gesprungen Der Zustand „Mehr als 50.000“ wird auf der Autokaufseite angezeigt.

Früher konnte die Navigator-Navigation springen und Daten übertragen, aber dieses Mal fügte das offizielle Update eine neue Sache hinzu – switchTab, die speziell zum Implementieren von Tabs verwendet wird Seiten springen, aber das Tragen von Daten ist verboten
Wenn wir dann trotzdem unsere Wirkung erzielen wollen, können wir nur andere Methoden verwenden
Nachdem ich darüber nachgedacht habe, gibt es zwei Ideen
1. Daten-Caching verwenden
2. Globale Variablen zum Speichern globaler Daten verwenden
Am Ende habe ich globale Variablen verwendet, weil ich es versucht habe Wenn Sie onLoad verwenden, wird onLoad zuerst zum Laden der Seite verwendet. Dies bedeutet, dass es nur zum ersten Mal ausgeführt wird, wenn die Seite geöffnet wird, und nicht erneut ausgeführt wird, was bedeutet, dass diese Aktion danach nicht mehr ausgeführt wird beim ersten Mal, wenn der Effekt erreicht wird. Als ich versuchte, lokale Variablen zu verwenden, wurde onLoad, das ich am Anfang auch verwendet habe, natürlich nicht implementiert. Dann habe ich festgestellt, dass OnShow den Vorgang jedes Mal erfolgreich ausführt, wenn die Seite angezeigt wird Sollte möglich sein. Implementiert
Spezifische Implementierung:
1. Zuerst müssen Sie die erforderlichen globalen Variablen in app.js definieren
globalData:{
currentLocation:'北京',
selectCondition:'',
userInfo:null
}Zusätzlich zu userInfo werden die beiden anderen Variablen in globalData, die mit dem Miniprogramm geliefert werden, beide von mir definiert
2 Klicken Sie unter „Home“ auf „Mehr als 50.000“. und führen Sie zwei Operationen aus
Ändern Sie zunächst den Wert der globalen Variablen selectCondition
Zweitens springen Sie zur Autokaufseite
Sie müssen die .js auf der schreiben Startseite:

var app=getApp();
Ändern Sie dann den Wert der globalen Variablen selectCodition im Feld „more than“. 50.000" Klickereignis
addSelectCondition:function(e){
var con=e.currentTarget.dataset.hi;
app.globalData.selectCondition=con;
console.log(app.globalData.selectCondition)
wx.switchTab({
url: '../buycar/pickcar'
})
}Dies ist der Inhalt der gesamten Funktion. Vor der Konsole ändert es den Wert der globalen Variablen
. Danach ist es der Code, mit wx zur Registerkarte „Auto kaufen“ zu springen.
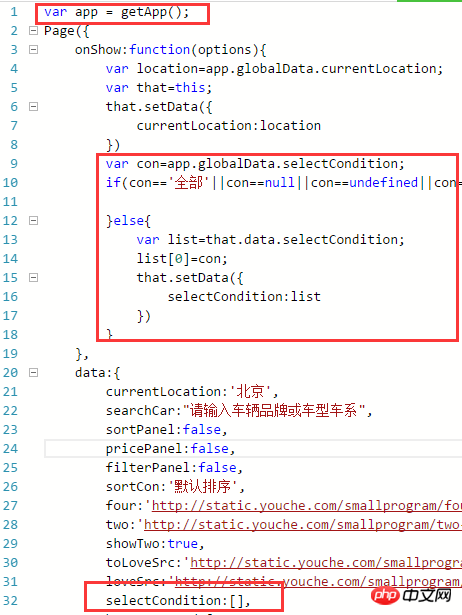
3 Holen Sie sich die globale Variable selectCondition in der onShow-Funktion der Autokaufseite und weisen Sie sie zu Variable bereits in unseren Daten definiert, so dass Sie dies in „Auto kaufen“ als „mehr als 50.000“ bezeichnen können. Es lohnt sich

Erfolg, Blumen streuen
Vielen Dank fürs Lesen, ich hoffe, es kann allen helfen, vielen Dank für Ihre Unterstützung dieser Seite!
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in das Wechseln der Registerkartenseiten des WeChat-Applets und das Aktualisieren von Daten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

