Heim >WeChat-Applet >Mini-Programmentwicklung >Detaillierte grafische Erläuterung des WeChat-Applet-Daten-Caching
Detaillierte grafische Erläuterung des WeChat-Applet-Daten-Caching
- 高洛峰Original
- 2017-03-28 13:32:062690Durchsuche
Jedes WeChat-Applet kann über einen eigenen lokalen Cache verfügen. In diesem Artikel wird hauptsächlich der Daten-Cache im Detail erläutert. Sie können den lokalen Cache festlegen, abrufen und bereinigen.
Jedes WeChat-Applet kann über einen eigenen lokalen Cache verfügen, der über wx.setStorage (wx.setStorageSync), wx.getStorage (wx.getStorageSync), wx.clearStorage (wx.clearStorageSync) lokal zwischengespeichert werden kann eingestellt, abgeholt und gereinigt. Die maximale lokale Cachegröße beträgt 10 MB.
Hinweis: localStorage wird dauerhaft gespeichert, wir empfehlen jedoch nicht, alle wichtigen Informationen in localStorage zu speichern, um zu verhindern, dass Benutzer das Gerät wechseln.
wx.setStorage(OBJECT)
Das Speichern von Daten im angegebenen Schlüssel im lokalen Cache überschreibt den ursprünglichen Inhalt, der dem Schlüssel entspricht asynchrone Schnittstelle.
OBJECT-Parameterbeschreibung: 
Beispielcode
wx.setStorage({
key:"key"
data:"value"
})wx.setStorageSync(KEY,DATA)
Das Speichern von Daten im angegebenen Schlüssel im lokalen Cache überschreibt den ursprünglichen Inhalt, der dem Schlüssel entspricht. Dies ist eine Synchronisierungsschnittstelle.
OBJECT-Parameterbeschreibung: 
Beispielcode
try {
wx.setStorageSync('key', 'value')
} catch (e) {
}wx.getStorage(OBJECT)
Rufen Sie den dem angegebenen Schlüssel entsprechenden Inhalt asynchron aus dem lokalen Cache ab.
OBJECT-Parameterbeschreibung: 
Beispielcode:
wx.getStorage({
key: 'key',
success: function(res) {
console.log(res.data)
}
})wx.getStorageSync(KEY)
Rufen Sie den dem angegebenen Schlüssel entsprechenden Inhalt synchron aus dem lokalen Cache ab.
Parameterbeschreibung: 
Beispielcode:
try {
var value = wx.getStorageSync('key')
if (value) {
// Do something with return value
}
} catch (e) {
// Do something when catch error
}wx.getStorageInfo(OBJECT)
Asynchron relevante Informationen über den aktuellen Speicher abrufen
OBJECT-Parameterbeschreibung: 
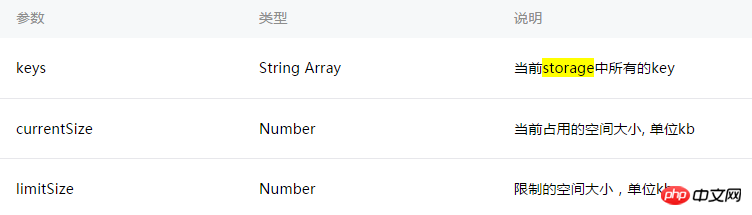
Erfolgsrückgabeparameterbeschreibung: 
Beispielcode:
wx.getStorageInfo({
success: function(res) {
console.log(res.keys)
console.log(res.currentSize)
console.log(res.limitSize)
}
})wx.getStorageInfoSync
relevante Informationen über den aktuellen Speicher synchron abrufen
Beispielcode:
try {
var res = wx.getStorageInfoSync()
console.log(res.keys)
console.log(res.currentSize)
console.log(res.limitSize)
} catch (e) {
// Do something when catch error
}wx.removeStorage(OBJECT)
Asynchron von lokal verschieben Cache Außer dem angegebenen Schlüssel.
OBJECT-Parameterbeschreibung: 
Beispielcode:
wx.removeStorage({
key: 'key',
success: function(res) {
console.log(res.data)
}
})wx.removeStorageSync(KEY)
Entfernen Sie den angegebenen Schlüssel synchron aus dem lokalen Cache.
Parameterbeschreibung: 
Beispielcode:
try {
wx.removeStorageSync('key')
} catch (e) {
// Do something when catch error
}wx.clearStorage()
Löschen Sie den lokalen Datencache.
Beispielcode:
wx.clearStorage()
wx.clearStorageSync()
Synchronisieren und löschen lokaler Datencache
Beispielcode:
try {
wx.clearStorageSync()
} catch(e) {
// Do something when catch error
}Das obige ist der detaillierte Inhalt vonDetaillierte grafische Erläuterung des WeChat-Applet-Daten-Caching. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

