Heim >WeChat-Applet >Mini-Programmentwicklung >Detaillierte Erläuterung der WeChat-Applet-Komponenten: Eingabefeld
Detaillierte Erläuterung der WeChat-Applet-Komponenten: Eingabefeld
- 高洛峰Original
- 2017-03-27 11:49:265257Durchsuche
EingabefeldKomponentenbeschreibung:
In diesem Artikel werden verschiedene Parameter für Eingabefelder vorgestellt und Eigenschaften.
EingabefeldDer Beispielcode läuft wie folgt:

Das Folgende ist der WXML-Code:
<view class="content">
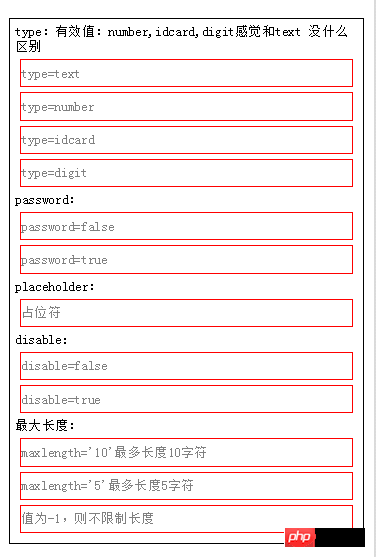
type:有效值:text 感觉没什么区别
<input placeholder="type=text" type="text" value="" />
<input placeholder="type=number" type="number" value="" />
<input placeholder="type=idcard" type="idcard" value="" />
<input placeholder="type=digit" type="digit" value="" />
password:
<input type="text" password="{{false}}" placeholder="请输入密码"/>
<input type="text" password="{{true}}" placeholder="请输入密码"/>
placeholder:
<input placeholder="占位符" />
disable:
<input placeholder="disable={{false}}" disabled='{{false}}'/>
<input placeholder="disable={{true}}" disabled='{{true}}'/>
最大长度:
<input maxlength="10" placeholder="maxlength='10'最多长度10字符"/>
<input maxlength="5" placeholder="maxlength='5'最多长度5字符"/>
<input maxlength="-1" placeholder="值为-1,则不限制长度"/>
</view>
Hier ist der WXSS-Code:
.content{
border:1px black solid;
margin: 10px;
font-size: 10pt;
padding: 5px;
}
input{
border:1px red solid;
margin: 5px;
}
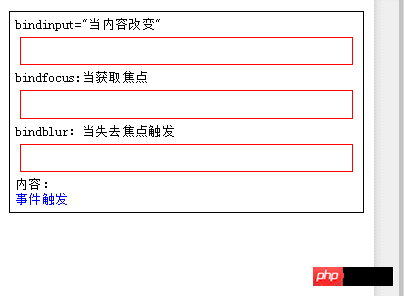
Ereignisdarstellungen:

Das Folgende ist der WXML-Code:
<view class="content">
bindinput="当内容改变"
<input bindinput="bindinput"/>
bindfocus:当获取焦点
<input bindfocus="bindfocus"/>
bindblur:当失去焦点触发
<input bindblur="bindblur"/>
内容:
<view style="color:blue">
{{log}}
</view>
</view>
Das Folgende ist der JS-Code:
Page({
data:{
log:'事件触发'
},
bindblur:function(e){
var value=e.detail.value;
this.setData({
log:"bindblur失去焦点.输入框值="+value
})
},
bindinput:function(e){
var value=e.detail.value;
this.setData({
log:"bindinput内容改变.输入框值="+value
})
},
bindfocus:function(e){
var value=e.detail.value;
this.setData({
log:"bindfocus获取焦点.输入框值="+value
})
}
})
Das Folgende ist der WXSS-Code:
.content{
border:1px black solid;
margin: 10px;
font-size: 10pt;
padding: 5px;
}
input{
border:1px red solid;
margin: 5px;
}
Komponenteneigenschaften:
| Eigenschaften |
Beschreibung |
Typ |
Standardwert |
Wert |
Anfänglicher Inhalt des Eingabefelds |
String |
|
Typ |
Gültige Werte: Text, Zahl, Ausweis, Ziffer |
String |
Text |
Passwort |
Ob es sich um einen Passworttyp handelt |
Boolean |
false |
Platzhalter |
Platzhalter, wenn das Eingabefeld leer ist |
String |
|
Platzhalterstil |
Geben Sie den Stil des Platzhalters an |
String |
|
Platzhalterklasse |
Geben Sie die Stilklasse des Platzhalters an |
String |
Eingabeplatzhalter |
|
deaktiviert |
Ob es deaktiviert ist |
Boolean |
false |
maxlength | Maximale Eingabelänge, wenn auf -1 eingestellt, gibt es keine Begrenzung für die maximale Länge | Anzahl |
140 |
Autofokus |
Autofokus, Tastatur hochziehen. Wenn auf der Seite nur ein Eingabe- oder Textbereichs-Tag vorhanden sein darf, legen Sie das Autofokus-Attribut |
Boolean |
false |
| Fokus | Fokus erhalten (derzeit nicht von Entwicklungstools unterstützt) | Boolean |
false |
bindinput |
除了date/time类型外的输入框,当键盘输入时,触发input事件,处理函数可以直接 return 一个字符串,将替换输入框的内容。 |
EventHandle |
|
bindfocus |
输入框聚焦时触发event.detail = {value: value} |
EventHandle |
|
bindblur |
输入框失去焦点时触发event.detail = {value: value} |
EventHandle |
属性解析:
下面是WXML代码:
<!--属性:-->
<!--value:输入框内容-->
<input value="内容"/>
<!--type:有效类型text,number,idcard,digit,小编感觉其他三个和text没有明显区别,不清楚是什么问题,正常number应该只允许输入数字,但结果和text一样-->
<input type="text"/>
<input type="number"/>
<input type="idcard"/>
<input type="digit"/>
<!--password:密码格式 boolean需要{{}}表示-->
<input password="{{true}}"/>
<input password/> 等同于 <input password="{{false}}"/>
<!--placeholder:占位符,对输入框内容提示-->
<input placeholder="占位符" placeholder-class="占位符静态样式" placeholder-style="占位符动态样式,可用{{}}进行动态赋值"/>
<!--disabled:控制标签有效,或者失效状态,在失效状态,不能获取该值-->
<input disabled="{{true}}"/>
<input disabled/> 等同于 <input disabled="{{false}}"/>
<!--maxlength:内容长度限制,默认140-->
<input maxlength="100"/>
<input maxlength/> 等同于 <input maxlength="140"/>
<!--focus:初始化时,获取输入焦点(目前开发工具暂不支持)-->
<input focus="{{true}}"/>
<input focus/> 等同于 <input focus="{{false}}"/>
<!--auto-focus:当界面只有一个input,自动获取焦点-->
<input auto-focus="{{true}}"/>
<input auto-focus/> 等同于 <input auto-focus="{{false}}"/>
<!--事件:-->
<!--bindinput:当内容改动时触发-->
<input bindinput="自己定义函数名">
<!--bindfocus:当获取焦点,可用输入状态时触发-->
<input bindfocus="自己定义函数名">
<!--bindblur:当失去焦点触发-->
<input bindblur="自己定义函数名">Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der WeChat-Applet-Komponenten: Eingabefeld. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

