Heim >WeChat-Applet >Mini-Programmentwicklung >Ausführliche Erläuterung der WeChat-Applet-Komponenten: Auswahl-Scroll-Auswahl
Ausführliche Erläuterung der WeChat-Applet-Komponenten: Auswahl-Scroll-Auswahl
- 高洛峰Original
- 2017-03-27 11:27:332176Durchsuche
Picker-Scroll-AuswahlKomponentenbeschreibung:
Auswahl:
Scroll-Selektor, unterstützt jetzt drei Selektoren, unterschieden durch das Modusattribut
sind jeweils ein gewöhnlicher Selektor (Modus = Selektor), ein Zeitselektor (Modus = Zeit) und ein Datumsselektor (Modus = Datum),
ist standardmäßig ein normaler Selektor.
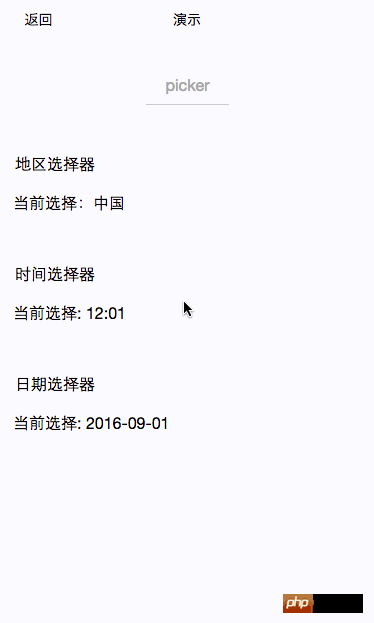
Der Beispielcode für den Auswahl-Scroll-Selektor läuft wie folgt:

Unten ist der WXML-Code
<view class="page">
<view class="page__hd">
<text class="page__title">picker</text>
<text class="page__desc">选择器</text>
</view>
<view class="page__bd">
<view class="section">
<view class="section__title">地区选择器</view>
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<view class="picker">
当前选择:{{array[index]}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">时间选择器</view>
<picker mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange">
<view class="picker">
当前选择: {{time}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">日期选择器</view>
<picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange">
<view class="picker">
当前选择: {{date}}
</view>
</picker>
</view>
</view>
</view>Das Folgende ist der JS-Code
Page({
data: {
array: ['中国', '美国', '巴西', '日本'],
index: 0,
date: '2016-09-01',
time: '12:01'
},
bindPickerChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
},
bindDateChange: function(e) {
this.setData({
date: e.detail.value
})
},
bindTimeChange: function(e) {
this.setData({
time: e.detail.value
})
}
})Das Folgende ist der WXSS-Code
.page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif;
overflow: hidden;
}
.page__hd{
padding: 50rpx 50rpx 100rpx 50rpx;
text-align: center;
}
.page__title{
display: inline-block;
padding: 20rpx 40rpx;
font-size: 32rpx;
color: #AAAAAA;
border-bottom: 1px solid #CCCCCC;
}
.page__desc{
display: none;
margin-top: 20rpx;
font-size: 26rpx;
color: #BBBBBB;
}
.picker{
padding: 26rpx;
background-color: #FFFFFF;
}
.section{
margin-bottom: 80rpx;
}
.section__title{
margin-bottom: 16rpx;
padding-left: 30rpx;
padding-right: 30rpx;
}
Die Haupteigenschaften des Picker-Scroll-Selektors :
Normaler Selektor: (Modus = Selektor)
|
Attributname
|
Typ |
Standardwert |
Beschreibung |
||||||||||||||||
| Bereich | Array | [ ] | Wenn der Modus Selektor ist, ist der Bereich gültig|||||||||||||||||
| Wert | Zahl | 0 | Wenn der Modus Selektor ist, handelt es sich um eine Zahl, die angibt, welche Zahl im Bereich ausgewählt ist, beginnend bei 0. | ||||||||||||||||
| bindchange | EventHandle | Das Änderungsereignis wird ausgelöst, wenn sich der Wert ändert. event.detail = {value: value} |
属性名 |
类型 |
默认值 |
说明 |
| value | String | 表示选中的时间,格式为”hh:mm” | |
| start | String | 表示有效时间范围的开始,字符串格式为”hh:mm” | |
| end | String | 表示有效时间范围的结束,字符串格式为”hh:mm” | |
| bindchange | EventHandle | value改变时触发change事件,event.detail = {value: value} |
Attributname |
Typ | Beschreibung | tr> |
| Wert | String | stellt die ausgewählte Zeit im Format „hh:mm“ | dar > tr>|
| start | String | Gibt den Anfang des gültigen Zeitbereichs an, das Zeichenfolgenformat ist „hh:mm“ | |
| end | String | Gibt das Ende des gültigen Zeitbereichs an, das Zeichenfolgenformat ist „hh:mm“ | |
| EventHandle | Das Änderungsereignis wird ausgelöst, wenn sich der Wert ändert, event.detail = { Wert: Wert | tr>
Datumsauswahl: (Modus = Datum)
|
Attributname
|
Typ |
Standardwert | Beschreibung |
||||||||||||||||||||||||
| Wert | String | 0 | Gibt das ausgewählte Datum im Format „JJJJ-MM-TT“ an | ||||||||||||||||||||||||
| start | String | Gibt den Anfang des gültigen Datumsbereichs an, das String-Format ist „JJJJ-MM-TT“ td> | |||||||||||||||||||||||||
| end | String | stellt das Ende des gültigen Datumsbereichs dar, Das Zeichenfolgenformat ist „JJJJ-MM-TT“ | |||||||||||||||||||||||||
| fields | String | Tag | Gültige Werte sind Jahr, Monat und Tag und geben die Granularität des Selektors an | ||||||||||||||||||||||||
| bindchange td> | EventHandle | Das Änderungsereignis wird ausgelöst, wenn sich der Wert ändert, event.detail = {value: value} |
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der WeChat-Applet-Komponenten: Auswahl-Scroll-Auswahl. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

