Heim >WeChat-Applet >Mini-Programmentwicklung >Detaillierte Erläuterung der Lösung für das Problem mit der Anzeige der Tabbar-Seite während der Entwicklung von WeChat-Miniprogrammen
Detaillierte Erläuterung der Lösung für das Problem mit der Anzeige der Tabbar-Seite während der Entwicklung von WeChat-Miniprogrammen
- 高洛峰Original
- 2018-05-25 13:58:029039Durchsuche
Wenn es Schüler gibt, die bei der Entwicklung von WeChat-Miniprogrammen die Tabbar verwendet haben, werden sie meiner Meinung nach auf einige Probleme stoßen. Warum wurde die Tableiste manchmal im Code zu app.json hinzugefügt, wird aber nicht auf der Seite angezeigt? Können auf einigen Seiten Tableisten angezeigt werden und auf anderen Seiten nicht? Heute werde ich die Probleme, auf die ich während des Entwicklungsprozesses gestoßen bin, klären und sie mit Ihnen teilen.
Frage 1: Warum wird die Tableiste nicht unten auf der Seite angezeigt?
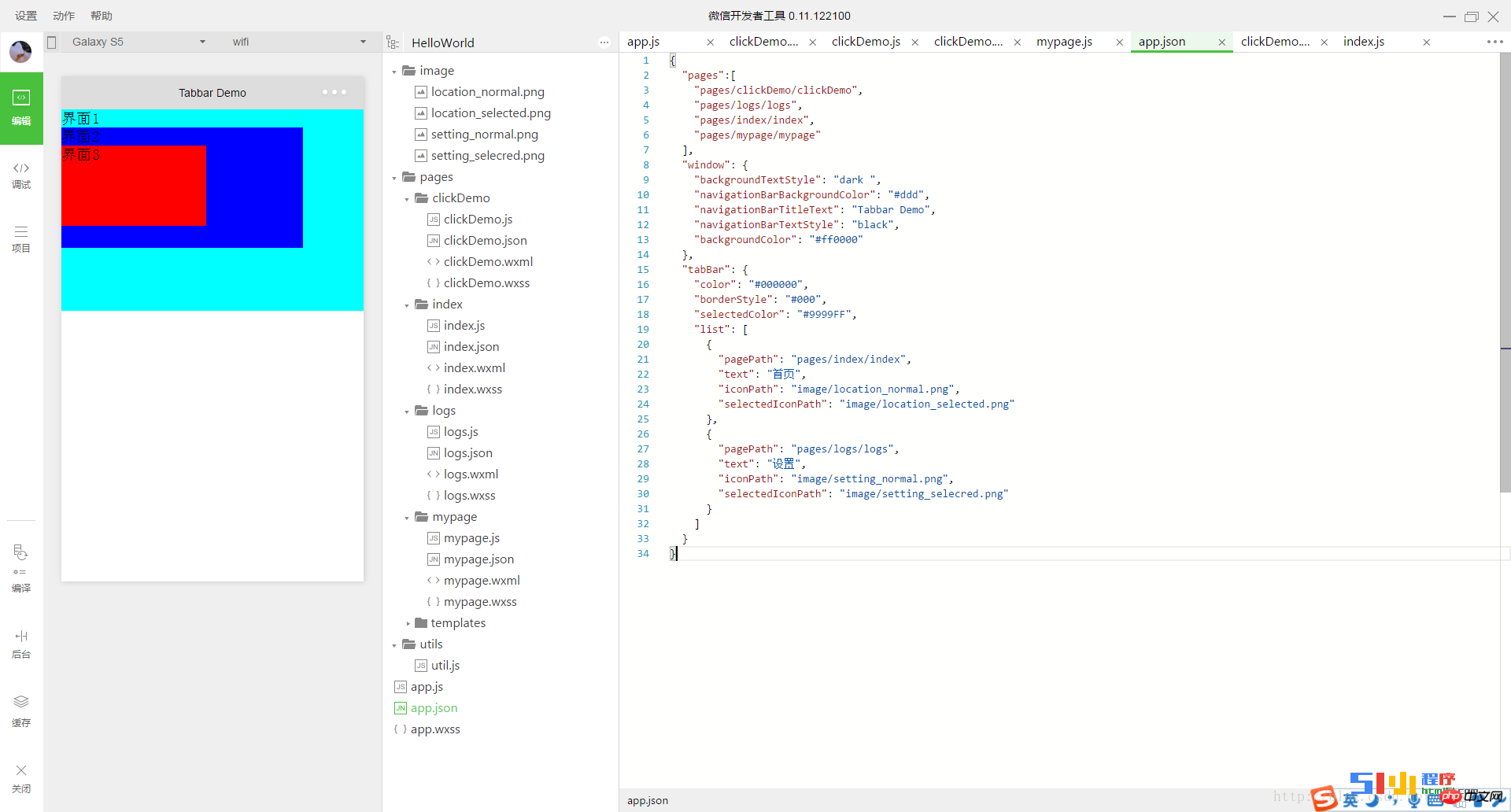
Viele Internetnutzer (einschließlich mir) sind ebenfalls auf ein solches Problem gestoßen.json, und der Pfad ist auch in Liste hinzugefügt nicht angezeigt? Wolltuch? Warum wird beispielsweise im folgenden Code die Tableiste nicht wie erwartet am unteren Bildschirmrand angezeigt?
{
"pages":[
"pages/clickDemo/clickDemo",
"pages/logs/logs",
"pages/index/index",
"pages/mypage/mypage"
],
"window": {
"backgroundTextStyle": "dark ",
"navigationBarBackgroundColor": "#ddd",
"navigationBarTitleText": "Tabbar Demo",
"navigationBarTextStyle": "black",
"backgroundColor": "#ff0000"
},
"tabBar": {
"color": "#000000",
"borderStyle": "#000",
"selectedColor": "#9999FF",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "image/location_normal.png",
"selectedIconPath": "image/location_selected.png"
},
{
"pagePath": "pages/logs/logs",
"text": "设置",
"iconPath": "image/setting_normal.png",
"selectedIconPath": "image/setting_selecred.png"
}
]
}
}Schauen wir uns die Anzeigeergebnisse der Seite wie folgt an:

Der Grund ist: das erste Element der Seiten array muss ein Mitglied des Listenarrays von tabBar sein.
Wir können einen Blick auf den Inhalt des Seitenarrays im obigen Code werfen:
"pages":[ "pages/clickDemo/clickDemo", "pages/logs/logs", "pages/index/index", "pages/mypage/mypage" ]
Der Inhalt des Listenarrays in der Tableiste ist:
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "image/location_normal.png",
"selectedIconPath": "image/location_selected.png"
},
{
"pagePath": "pages/logs/logs",
"text": "设置",
"iconPath": "image/setting_normal.png",
"selectedIconPath": "image/setting_selecred.png"
} Hast du? Finden Sie heraus, warum die TabBar unten nicht angezeigt wird? Der Grund dafür ist, dass das erste Element „pages/clickDemo/clickDemo“ im Array „pages“ im Header „app.json“ kein Mitglied von tabBar geworden ist, d. h. es gibt keinen Eintrag, der auf die Seite „clickDemo“ im Listenarray von tabBar verweist .
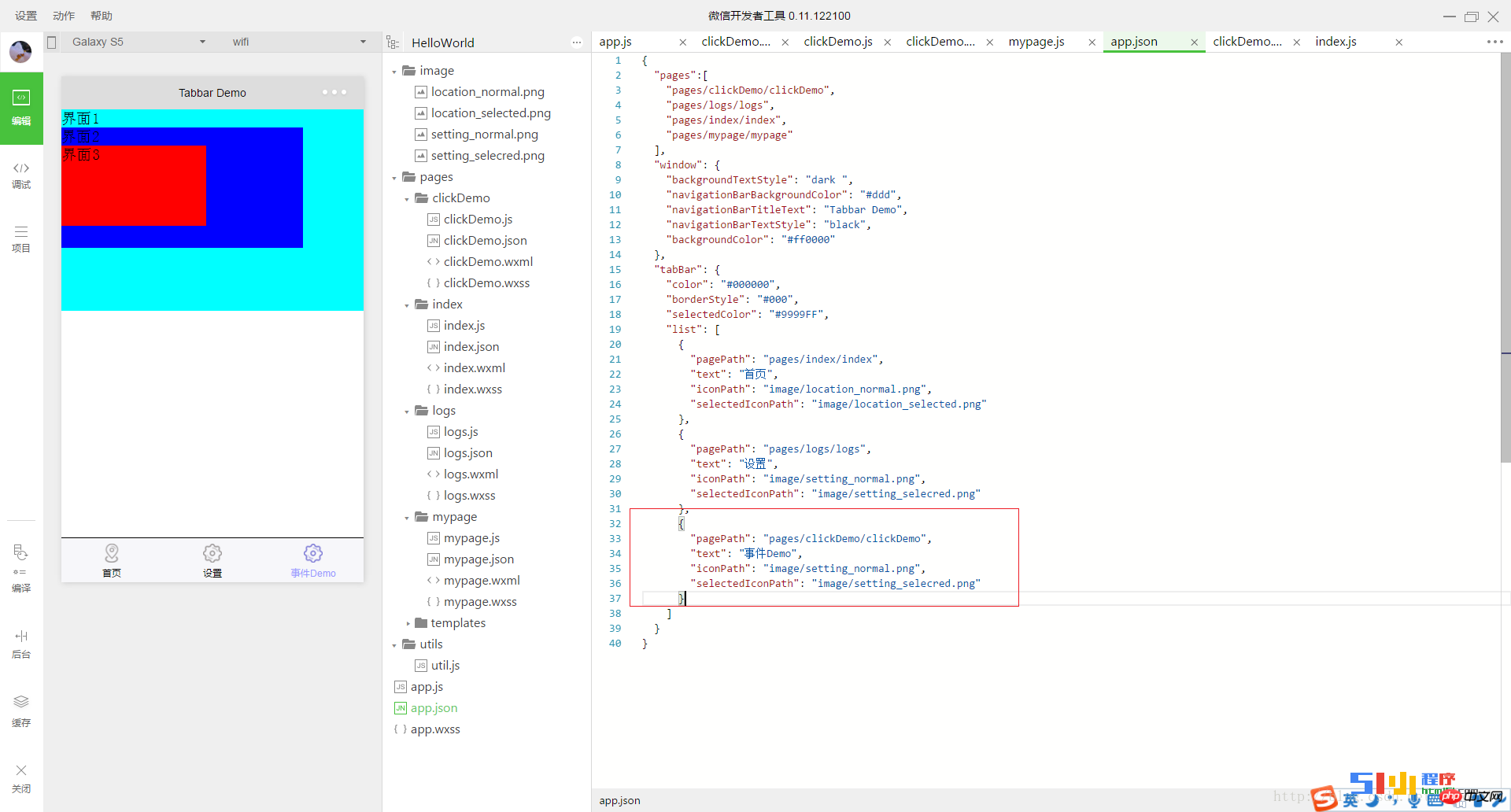
[Lösung] 1. Wir fügen den Eintrag, der auf die ClickDemo-Seite verweist, in das Listenarray ein. Dieser Code ist unten angegeben.
{
"pagePath": "pages/clickDemo/clickDemo",
"text": "事件Demo",
"iconPath": "image/setting_normal.png",
"selectedIconPath": "image/setting_selecred.png"
}Der Effekt ist wie folgt:

Methode 2. Setzen Sie das erste Element des Seitenarrays auf „Seiten/Index/Index“. oder setzen Sie es auf „pages/logs/logs“. Natürlich ist diese Methode nicht das, was wir erwartet haben. Nach dem Üben haben wir festgestellt, dass das erste Element (Homepage) im Array „pages“ in app.json im Array „tabBar---list“ erscheinen muss. Es spielt keine Rolle, welches Element in der Liste enthalten ist Die Liste kann natürlich nicht gerendert werden. Es ist verständlich, dass app.json zum ersten Mal konfiguriert wird.
Frage 2: Gibt es eine Möglichkeit, die Anzeige der Tableiste auf der Startseite zu verhindern? Miniprogramm statt die Tableiste auf der Homepage anzuzeigen?
Dafür haben wir noch keine Lösung gefunden, jeder kann gerne mithelfen
Frage 3: Einige Seiten sind nicht in der Tabbar-Listenseite enthalten. Warum wird die Tabbar auch unten auf der Seite angezeigt? ? Wenn Sie von einer Seite der ersten Ebene auf eine andere Seite umleiten, werden Sie feststellen, dass TabBar auch dann angezeigt wird, wenn die andere Seite nicht in der von TabBar definierten Liste enthalten ist.
【Lösung】Wenn die aktuelle Seite auch eine Seite der ersten Ebene ist und die Seite, zu der Sie springen möchten, keine Tableiste hat, verwenden Sie nicht „redirectTo“, sondern „navigateTo“.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Lösung für das Problem mit der Anzeige der Tabbar-Seite während der Entwicklung von WeChat-Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

