Heim >WeChat-Applet >Mini-Programmentwicklung >WeChat-Applet für die Entwicklung neuer ES6-Funktionen (10)
WeChat-Applet für die Entwicklung neuer ES6-Funktionen (10)
- 迷茫Original
- 2017-03-25 17:36:081791Durchsuche
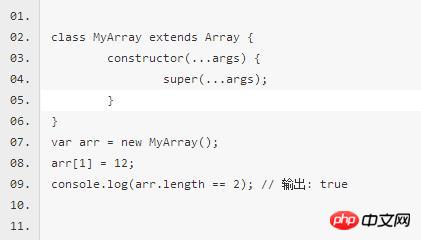
Unterklassifizierbare integrierte Objekte
In ES6 können integrierte Objekte wie Array-, Date- und Dom-Elemente in Unterklassen unterteilt werden.

Einfache Mixins über Unterklassenfabriken
Mixin kann sein wird als eine Methode zum „Ausleihen“ von Funktionen von anderen Objekten in JavaScript angesehen. Jedes neu definierte Objekt verfügt über eine Prototypeigenschaft, von der andere Objekte Funktionalität „ausleihen“ können. Die Funktion kann hier eine Eigenschaft oder eine Methode sein.
Mixin unterstützt die Verringerung der Duplizierung von Funktionen in einem System und die Erhöhung der Wiederverwendbarkeit von Funktionen. Während einige Anwendungen möglicherweise ein gemeinsames Verhalten aller Objektentitäten erfordern, können wir Duplikate leicht vermeiden, indem wir diese gemeinsame Funktionalität in einem Mixin beibehalten und uns daher auf die Implementierung nur der Teile unseres Systems konzentrieren, die sich wirklich voneinander unterscheiden.
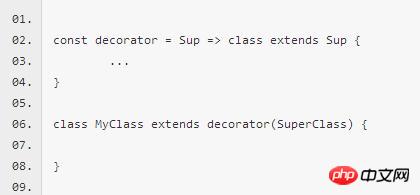
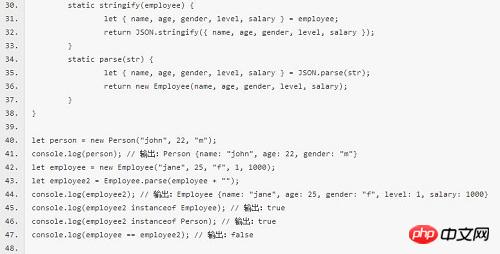
In ES6 können wir das neue „Mixin“-Muster verwenden, das auf der Klassenvererbung basiert, um eine elegantere „semantische“ Schnittstelle zu entwerfen. Dies liegt daran, dass Erweiterungen in ES6 dynamische Konstruktionsklassen erben können. Dies unterscheidet sich von anderen Programmiersprachen, die Klassen statisch deklarieren. Wenn eine ES6-Klasse von einer anderen Klasse erbt, kann die geerbte Klasse eine dynamische Klasse sein, die durch beliebige Ausdrücke erstellt wird. Diese Funktion ermöglicht die Implementierung eines Synthesizer-Musters, indem eine Funktion verwendet wird, um eine Klasse C einer neuen Klasse zuzuordnen, die C erbt. Verwenden Sie die oben genannten Mixin-Geräte Serilisierbar

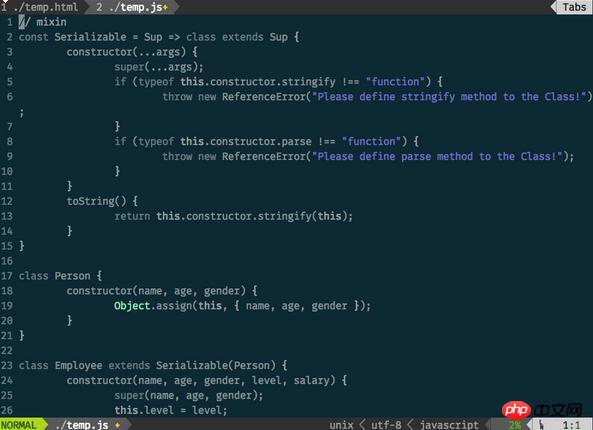
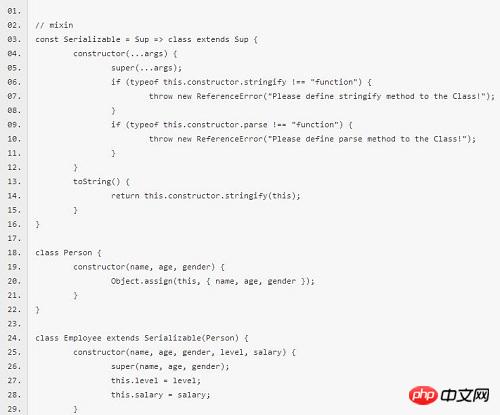
Code verwenden wir die ES6-Klassenvererbung, um Serializable zu implementieren, das prüft, ob die statischen Methoden stringify und parse für die Klasse der aktuellen Instanz definiert sind. Wenn ja, verwenden Sie die statische Methode, um die toString-Methode zu überschreiben. Wenn nicht, wird sie beim Instanziieren ausgelöst Das Objekt tritt auf. Dann wird die Serialisierbarkeit durch die Klasse Employ erweitert Serializable(Person) erreicht. Hier haben wir keine serialisierbare Person selbst, aber Serializable wird zu einer semantischen Modifikation, das heißt, Employee ist eine serialisierbare Person.
 Verwenden Sie Weakmaps, um private Instanzmitglieder zu implementieren (Private Instanzmitglieder mit Weakmaps)
Verwenden Sie Weakmaps, um private Instanzmitglieder zu implementieren (Private Instanzmitglieder mit Weakmaps)
 Weakmaps lösen das alte Problem privater Datenmitglieder. Erstens müssen Sie nicht mehr selbst eine eindeutige ID generieren, da die Objektinstanz selbst eine eindeutige ID ist. Zweitens werden bei der Garbage Collection einer Objektinstanz auch alle Daten in der an die Instanz gebundenen Weakmap recycelt.
Weakmaps lösen das alte Problem privater Datenmitglieder. Erstens müssen Sie nicht mehr selbst eine eindeutige ID generieren, da die Objektinstanz selbst eine eindeutige ID ist. Zweitens werden bei der Garbage Collection einer Objektinstanz auch alle Daten in der an die Instanz gebundenen Weakmap recycelt.

privateData ist in diesem Beispiel eine Instanz von WeakMap. Wenn eine neue Form erstellt wird, wird ein Weakmap-Eintrag erstellt, damit die Instanz Objekte enthalten kann, die private Daten enthalten. Das Wichtigste an der Schwachstelle ist Folgendes: Obwohl es für Entwickler trivial ist, einen Verweis auf ein Shape-Objekt zu erhalten, können sie von außerhalb der Instanz nicht auf private Daten zugreifen. Jede Methode, die private Daten manipulieren möchte, kann das zurückgegebene Objekt nur erhalten, indem sie diesen der Instanz übergibt. In diesem Beispiel ruft getName() das Objekt ab und gibt den Wert des Namensattributs zurück.
Tail-Call-Optimierung
Tail-Call ist ein wichtiges Konzept in der funktionalen Programmierung. Der letzte Schritt einer Funktion besteht darin, eine andere Funktion aufzurufen.
Tail-Call-Optimierung besteht darin, zu vermeiden, dass ständig neue Call-Stacks beibehalten und erstellt werden und im letzten Schritt der Funktion eine andere Funktion aufgerufen wird. Die Bedeutung des letzten Schritts besteht darin, dass die Ausführungsumgebung der aktuellen Funktion nicht beibehalten werden muss. Nachdem die nächste aufgerufene Funktion ausgeführt und der Rückgabewert angegeben wurde, kehrt sie ähnlich wie bei Pipe direkt zurück.
Die Funktion ruft sich selbst auf, was als Rekursion bezeichnet wird. Wenn sich der Schwanz selbst aufruft, spricht man von einer Schwanzrekursion. Die Tail-Rekursion nutzt die Merkmale der Tail-Tuning-Optimierung, um rekursive Operationen aus dem Sprachmechanismus zu optimieren und einen Stapelüberlauf zu verhindern.
"Tail Call Optimization" ist für rekursive Operationen von großer Bedeutung, daher haben einige funktionale Programmiersprachen dies in die Sprachspezifikationen geschrieben. Das Gleiche gilt für ES6. Zum ersten Mal ist klar festgelegt, dass alle ECMAScript-Implementierungen eine „Tail Call Optimization“ bereitstellen müssen. Dies bedeutet, dass in ES6 kein Stapelüberlauf auftritt und relativ viel Speicher gespart wird, solange die Schwanzrekursion verwendet wird.
Rekursion ist sehr speicherintensiv, da Tausende oder Hunderte von Aufrufrahmen gleichzeitig gespeichert werden müssen und es leicht zu „Stapelüberlauf“-Fehlern kommen kann. Bei der Tail-Rekursion tritt jedoch nie ein „Stapelüberlauf“-Fehler auf, da es nur einen Aufrufrahmen gibt.
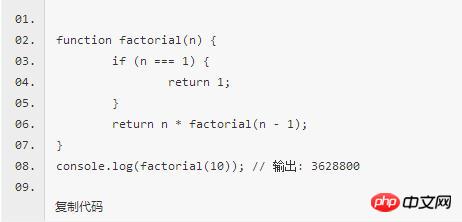
Der folgende Code ist eine Fakultätsfunktion. Um die Fakultät von n zu berechnen, müssen bis zu n Anrufdatensätze gespeichert werden. Die Komplexität beträgt O(n)

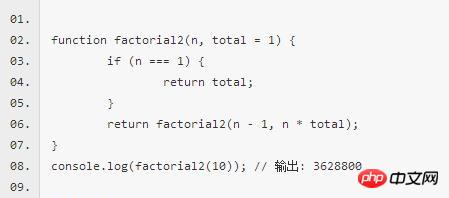
Wenn es in „Tail Recursive Call“ geändert wird, wird nur ein Anrufdatensatz gespeichert und die Komplexität beträgt O(1)

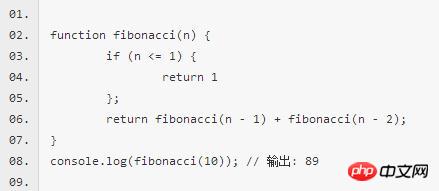
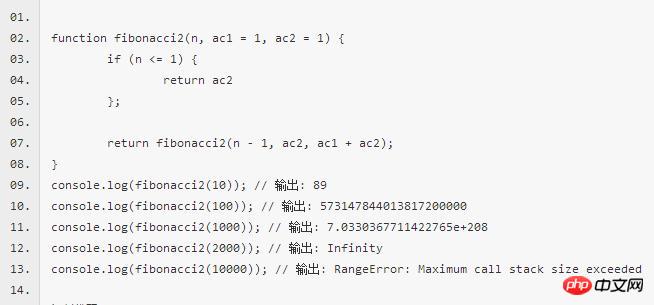
Die Berechnung der Fibonacci-Folge kann die Bedeutung der Schwanzrekursivoptimierung vollständig veranschaulichen

Verwendung des für die Schwanzrekursion optimierten rekursiven Fibonacci-Algorithmus

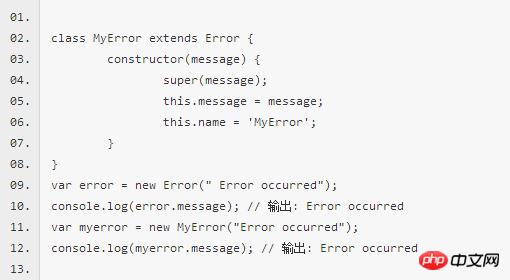
Benutzerdefinierte Fehlerklasse (Custom Errors)
Error ist eine Fehlerklasse in JavaScript. Es ist auch ein Konstruktor, der zum Erstellen eines Fehlerobjekts verwendet werden kann. Eine Fehlerinstanz wird ausgelöst, wenn ein Laufzeitfehler auftritt. Wie bei anderen Objekten kann auch ein Fehler vom Benutzer angepasst werden.
ES6 implementiert benutzerdefinierte Fehlerklassen durch Ableitung

Das obige ist der detaillierte Inhalt vonWeChat-Applet für die Entwicklung neuer ES6-Funktionen (10). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

