Heim >WeChat-Applet >Mini-Programmentwicklung >WeChat-Applet für die Entwicklung neuer ES6-Funktionen (7)
WeChat-Applet für die Entwicklung neuer ES6-Funktionen (7)
- 迷茫Original
- 2017-03-25 17:31:071888Durchsuche
Vor ES6 entwickelte die Community einige Modulladelösungen, die wichtigsten waren CommonJS und AMD. Ersteres ist für Server und letzteres für Browser. ES6 implementiert Modulfunktionen auf der Ebene von Sprachspezifikationen, und die Implementierung ist recht einfach. Es kann die vorhandenen CommonJS- und AMD-Spezifikationen vollständig ersetzen und zu einer universellen Modullösung für Browser und Server werden.
Module (Modul)
Jedes ES6-Modul ist eine Datei, die JS-Code enthält. Ein Modul ist im Wesentlichen ein Skript, nicht das Schlüsselwort module um ein Modul zu definieren. Standardmäßig werden Module im strikten Modus ausgeführt. Die Modulfunktion besteht hauptsächlich aus zwei Befehlen: Export und Import. Der Exportbefehl wird für benutzerdefinierte Module verwendet, um externe Schnittstellen anzugeben; der Importbefehl wird verwendet, um von anderen Modulen bereitgestellte Funktionen einzugeben und einen Namensraum zu erstellen, um Funktionsnamenkonflikte zu verhindern.
Export
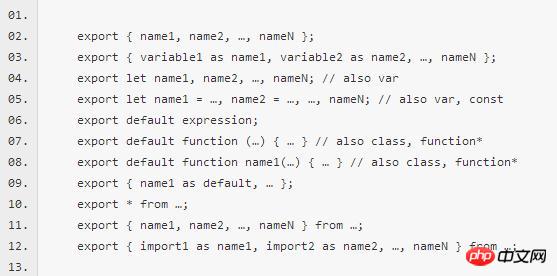
Export wird verwendet, um Funktionen und Objekte aus einer bestimmten Datei (oder einem bestimmten Modul) zu exportieren.

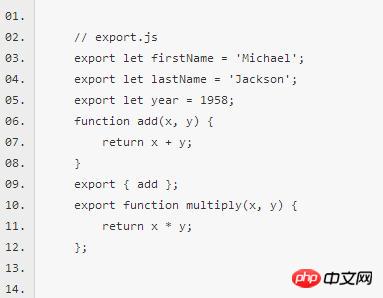
Einzelexport

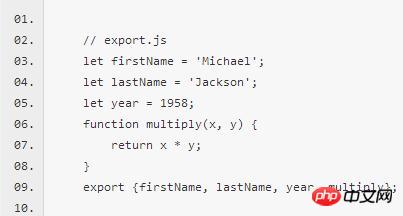
Batch-Export

Export umbenennen

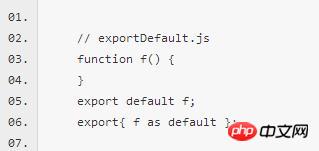
Standardexport, jedes Modul kann nur einen Standardexport haben:

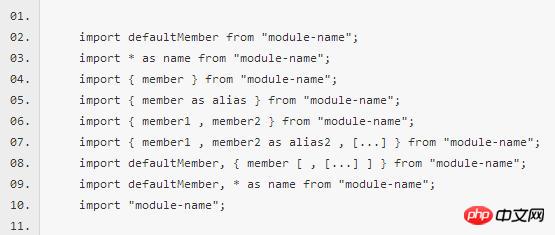
Import
Import dient zum Importieren von Funktionen, Objekten oder Prototypen aus externen Modulen und anderen Skripten Modelle müssen in andere Module oder Skripte exportiert werden.

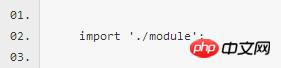
Kein Objektimport, wenn das Modul eine auszuführende Logik enthält und keine Objekte exportiert werden, Diese Klassenobjekte können auch in ein anderes Modul importiert werden.

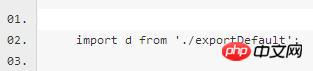
Importieren Sie das Standardobjekt und verwenden Sie die Standardexportmethode, um das Objekt direkt zu exportieren Wird in der Importanweisung verwendet. Wird einer Referenz zugewiesen.

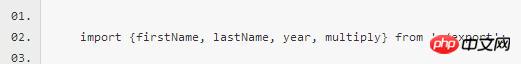
Batch-Import

Import umbenennen

Alle Objekte importieren

Das vom Importbefehl importierte Objekt kann je nach Situation eine Variable, eine Funktion oder eine Klasse sein. Es gibt einen großen Unterschied zwischen Import und Require, daher ist es am besten, sie nicht zu vermischen.
Instanz
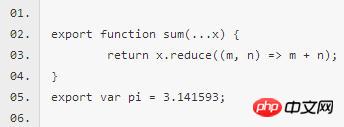
f10_modules_math.js

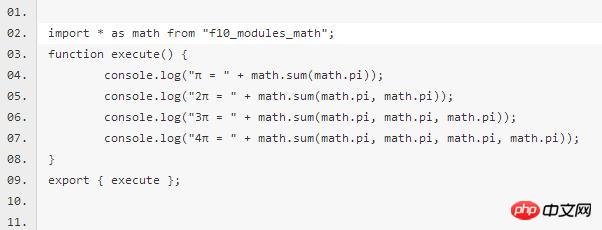
f10_modules_app.js

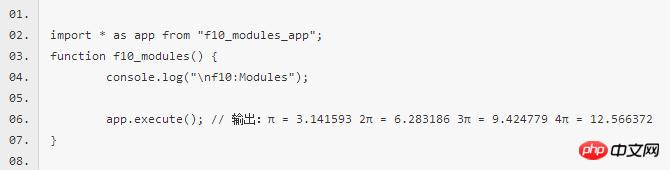
f10_modules.js

Das obige ist der detaillierte Inhalt vonWeChat-Applet für die Entwicklung neuer ES6-Funktionen (7). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

