Heim >WeChat-Applet >Mini-Programmentwicklung >Auswahl-Scroll-Auswahl
Auswahl-Scroll-Auswahl
- 迷茫Original
- 2017-03-25 15:55:151808Durchsuche
Komponentenbeschreibung:
Auswahl:
Scroll-Selektor, unterstützt jetzt drei Selektoren, durch Sie werden unterschieden durch das Modusattribut, bei dem es sich um einen gewöhnlichen Selektor (Modus = Selektor), einen Zeitselektor (Modus = Zeit) und einen Datumsselektor (Modus = Datum) handelt. Der Standardwert ist der gewöhnliche Selektor.
wxml
<view class="page">
<view class="pagehd">
<text class="pagetitle">picker</text>
<text class="pagedesc">选择器</text>
</view>
<view class="pagebd">
<view class="section">
<view class="sectiontitle">地区选择器</view>
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<view class="picker">
当前选择:{{array[index]}}
</view>
</picker>
</view>
<view class="section">
<view class="sectiontitle">时间选择器</view>
<picker mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange">
<view class="picker">
当前选择: {{time}}
</view>
</picker>
</view>
<view class="section">
<view class="sectiontitle">日期选择器</view>
<picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange">
<view class="picker">
当前选择: {{date}}
</view>
</picker>
</view>
</view>
</view>js
Page({
data: {
array: ['中国', '美国', '巴西', '日本'],
index: 0,
date: '2016-09-01',
time: '12:01'
},
bindPickerChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
},
bindDateChange: function(e) {
this.setData({
date: e.detail.value
})
},
bindTimeChange: function(e) {
this.setData({
time: e.detail.value
})
}
})wxss
.page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif;
overflow: hidden;
}
.pagehd{
padding: 50rpx 50rpx 100rpx 50rpx;
text-align: center;
}
.pagetitle{
display: inline-block;
padding: 20rpx 40rpx;
font-size: 32rpx;
color: #AAAAAA;
border-bottom: 1px solid #CCCCCC;
}
.pagedesc{
display: none;
margin-top: 20rpx;
font-size: 26rpx;
color: #BBBBBB;
}
.picker{
padding: 26rpx;
background-color: #FFFFFF;
}
.section{
margin-bottom: 80rpx;
}
.sectiontitle{
margin-bottom: 16rpx;
padding-left: 30rpx;
padding-right: 30rpx;
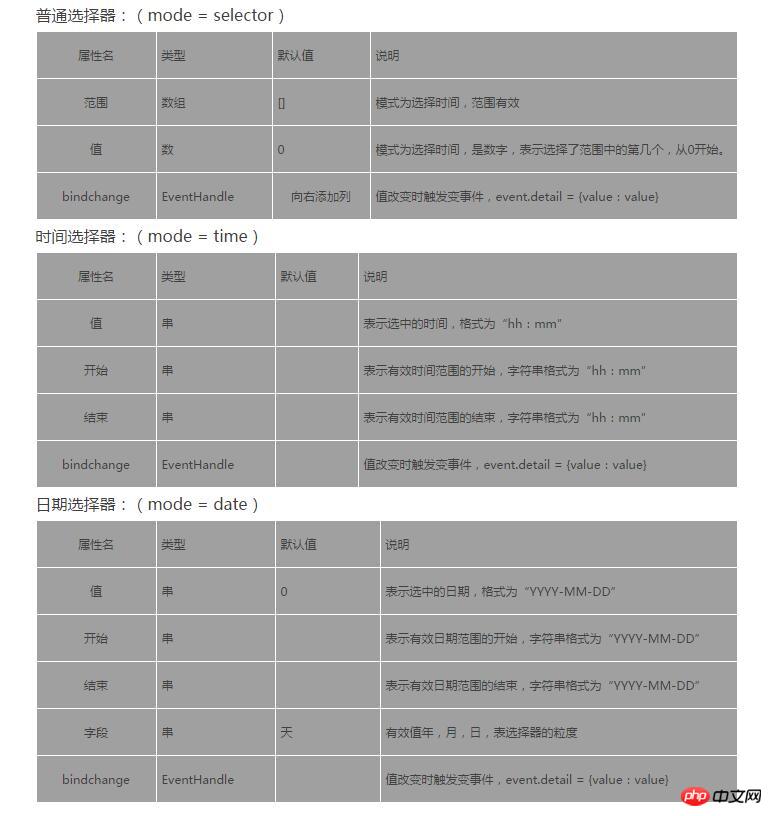
}Hauptattribute:

Das obige ist der detaillierte Inhalt vonAuswahl-Scroll-Auswahl. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Ausführliche Erklärung des WeChat Mini-Programms zur Entwicklung des E-Driving Lite Mini-ProgrammsNächster Artikel:Ausführliche Erklärung des WeChat Mini-Programms zur Entwicklung des E-Driving Lite Mini-Programms
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

